- Dynatrace Community
- Ask
- Developer Q&A Forum
- Re: AppEngine tutorial
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
01 Oct 2023 08:34 AM
Hi,
I have started going through the training videos for creating an application.
(https://developer.dynatrace.com/getting-started/tutorial/create-user-interface/).
I am stuck on the above step, getting the following error.
this is the code I wrote:
---------------------------------------------------------
P.S : Not a React expert 😅
Solved! Go to Solution.
- Labels:
-
appengine
-
dynatrace saas
- Mark as New
- Subscribe to RSS Feed
- Permalink
01 Oct 2023 12:35 PM
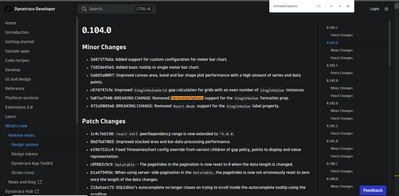
After reading through the documentation, found out its being removed:
looking forward for the updated videos and documentation
🙂.
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Oct 2023 04:11 PM
hi @Sahil2308
We are aware that the that the FormatterOptions got removed and the tutorial will be soon updated.
Best,
Sini
Featured Posts