- Dynatrace Community
- Learn
- Dynatrace tips
- Re: Pro Tip - Maximizing the Markdown Tile
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
22 Jul 2020
08:36 PM
- last edited on
04 Sep 2023
10:18 AM
by
![]() MaciejNeumann
MaciejNeumann
Have you tried Markdown tiles yet? If you haven't you have no idea what you are missing! Markdown Tiles are a great way to provide extra information outside of the custom charts on the dashboard. This provides a one stop shop for monitoring both within Dynatrace and across all other monitoring applications you have in your organization.
While this information might not be new to some users, I want to drill down into the use of these Markdown Tiles.
Lets quickly make a Markdown Tile by Selecting Edit > Selecting Markdown Tile > and placing the tile where desired:

Once created, Dynatrace will give you a Sample of what you can do in the Markdown Tile. Specifically I want to highlight using links to jump from one Dashboard to another. This can be very useful in the event you dont want to clutter up your main dashboard and provide a direct link to another dashboard. But what we have seen is that these links will open up a new tab and could even change your Management Zone.
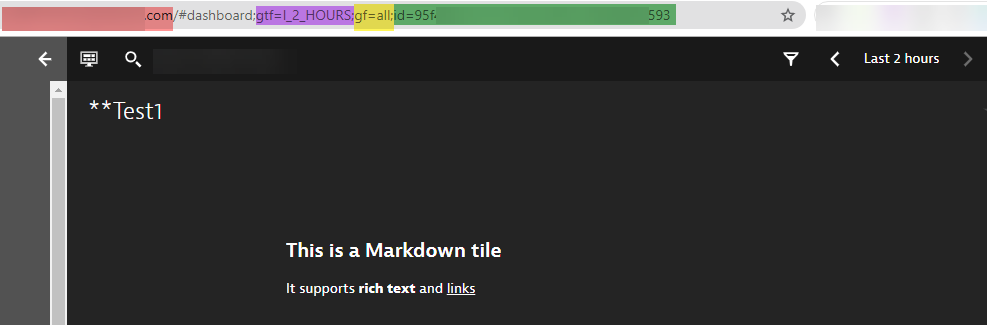
So how do we do this? First lets get an understanding of the dashboard URLs. Here is a sample one we will dissect:

From the Image above we can determine the following:
RED: Your Environment ID (Managed/SaaS Customers)
Purple: The selected Time Frame - Currently set as the last 2 hours
Yellow: The Management Zone Selected - In this case the filter = All
Green: The Dashboard ID of the dashboard you are currently on
So as you can see, we are on a Test Dashboard and we put a mark down tile on it. now that we know how to read the Dashboard URLs, lets go ahead and link our Test2 dashboard to the Test 1 dashboard via the Markdown Tile.
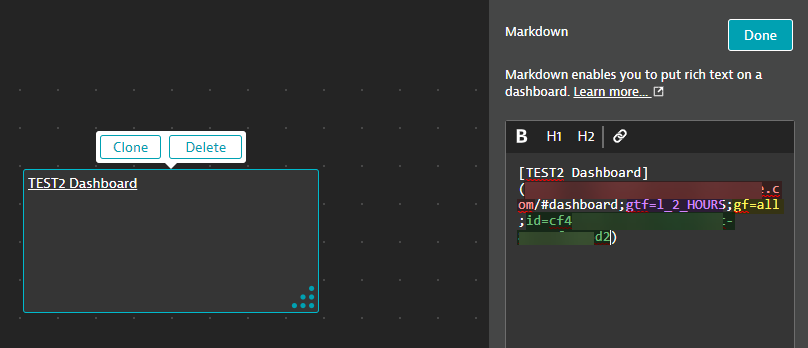
First thing we will need to do is Copy the URL of the dashboard you want to link in. With that URL on your clipboard, lets edit the Markdown Tile.
 Now, you can paste the entire URL in the (__) but, keep in mind, If you include your Environment ID (In Red) it will open an entirely new tab, so If that is desired, you can keep the start of the URL.
Now, you can paste the entire URL in the (__) but, keep in mind, If you include your Environment ID (In Red) it will open an entirely new tab, so If that is desired, you can keep the start of the URL.
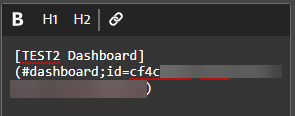
If you dont want a new tab and rather have the dashboard load up in the existing tab, remove everything prior to the #Dashboard
While we are here, you can also edit the time frame for each dashboard, If you want the time frame that you have on the current dashboard, remove the section in purple, this goes the same for the Management Zones. If you want the current selected time frame and current selected Management Zone to be transferred to the dashboard you are linking to, just remove those variables. so your link will look something like this:

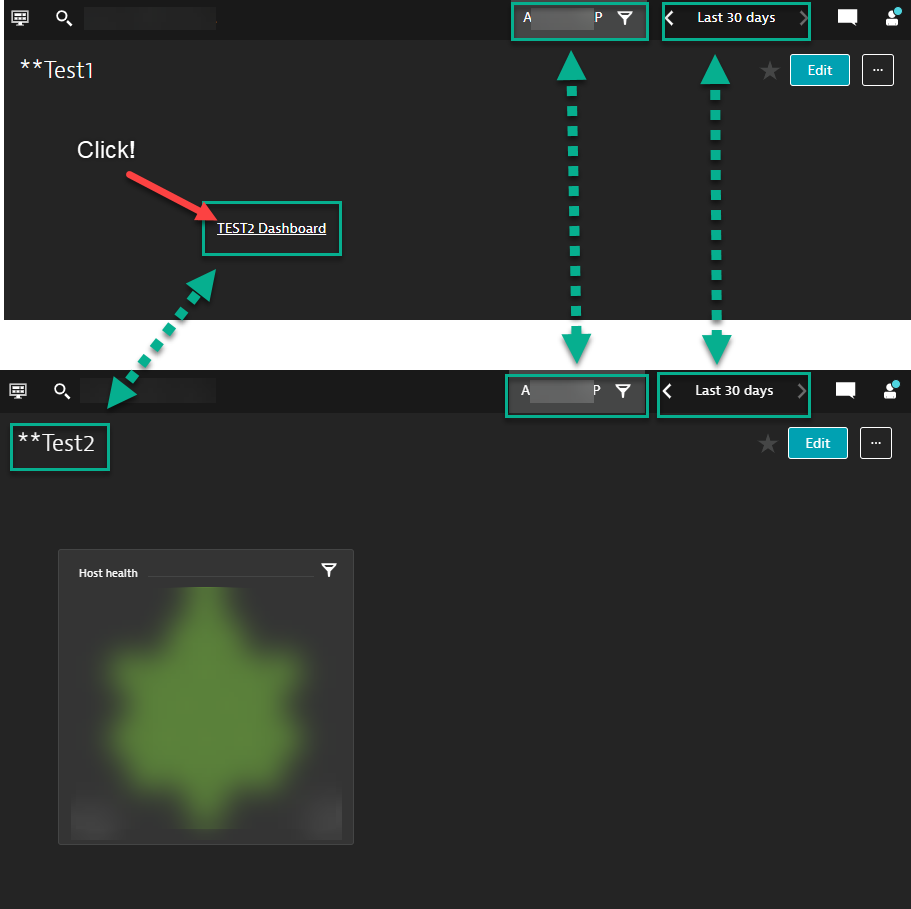
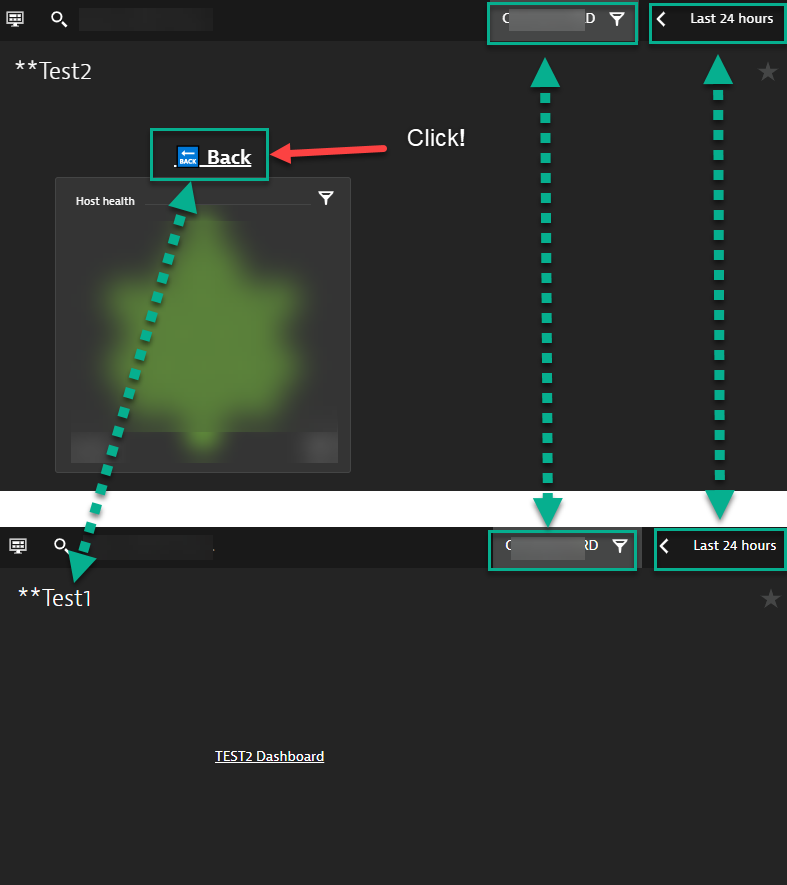
Now lets Try it out!

As you can see we are brought right to the Test 2 Dashboard all without opening a new tab and all within a matter of seconds while still not needing to re-apply your time frame and/or Management Zone.
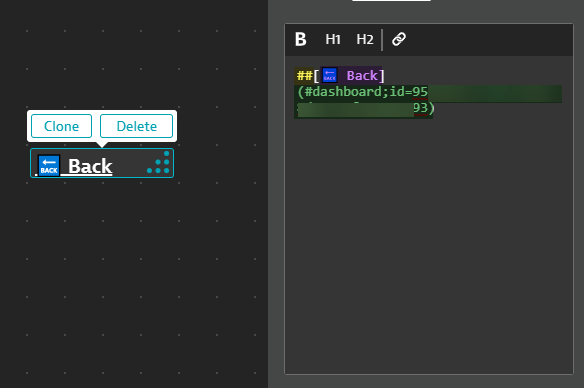
Last but not least, Dont forget to but in a back button to allow your users to get back to the original main dashboard. We will do this the same exact way, On Test 2 Dashboard select Edit> MarkdownTile and supply the following:

As you can see in Purple, I've added a Emoji along with text, but I could have left the Emoji as if it were a button. In Yellow we also passed the ## which makes the text larger. And lastly we provided the #dashboard;id=#####.
So lets see this in action! :

For this we even changed the Management Zone and the Time frame to further showcase how if we leave out the "gtf=l_24_HOURS;gf=all" we will transfer the current view we are in - this is very beneficial even when you are looking at a problem and want to keep the problem analysis in place.
The Possibilities are endless so give it a try! One thing to note - If the URL is outside of the environment you are in, you will need to provide the full URL. And as a result it will open in a new tab. So feel free to link your other tools, maybe a quick link to VMware admin console, kubernetes clusters and so on!
Let me know if you have any question or comments!
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
22 Jul 2020 08:37 PM
@Larry R. I hope you find this useful as you work with the Markdown tile!
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Jul 2020 06:30 PM
Great stuff once again @Chad T.!
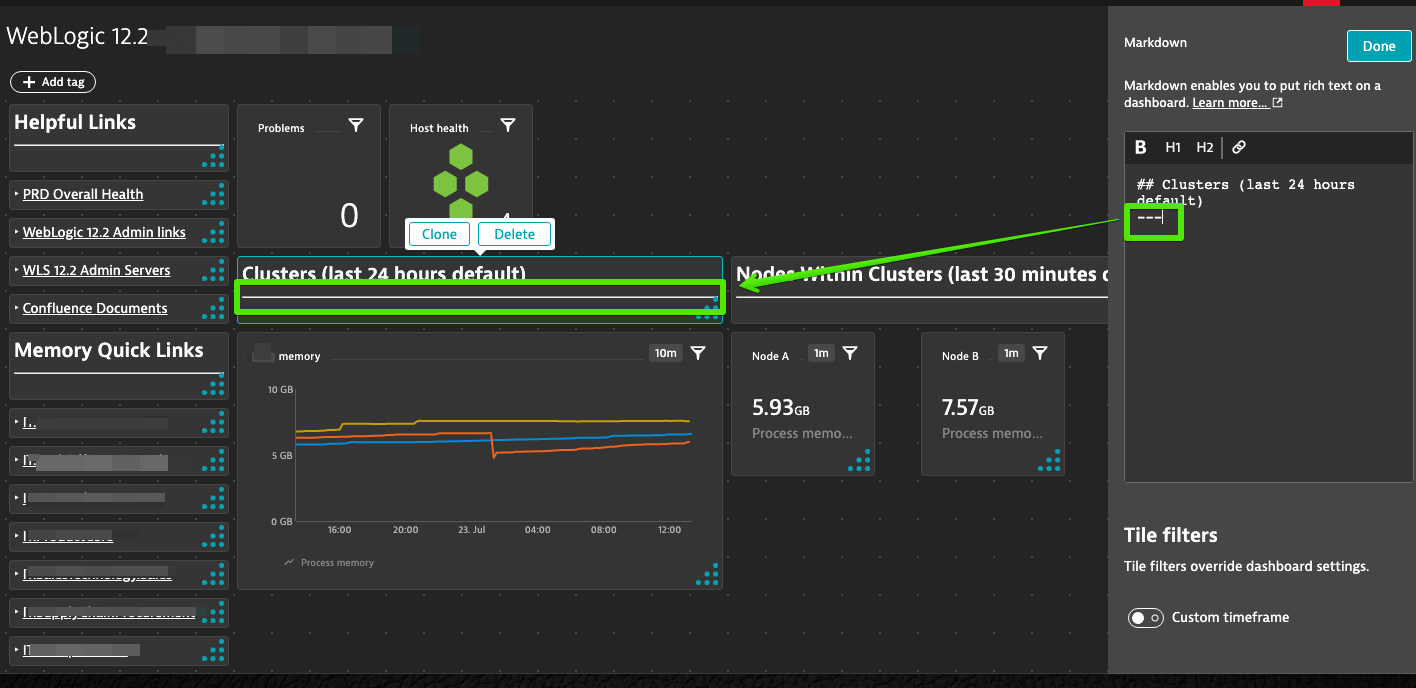
There is one other reason I prefer to use the markdown tile. While you can see the boarder of the tile in edit mode, there is no boarder outside of edit mode. If I am breaking a dashboard up into multiple sections, I will often use "---" which will place a solid underscore that will go the length of however you stretch the tile. I find it just looks much better having that header below a title for the flow of the dashboard design.

As you pointed out, do use the ability to internally link to other dashboards within the same environment by using the ID. We use this often as well as shown about under "Memory Quick Links". The links above that flow outside of the environment. Have fun!
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Jul 2020 06:35 PM
Thats a great Point @Larry R. - You can use even more features that are not originally posted in Dynatrace. like the --- for a solid underscore!
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 May 2021 11:26 AM
Hi Chad,
looks now behavior of links to other dashboards changed (ver 1.214.118). At minimum "implicit" gtf and gf parameters are overwritten by default dashboard settings 😞
Maybe bug ?
BR, Josef
- Mark as New
- Subscribe to RSS Feed
- Permalink
22 Jul 2020 09:33 PM
Thank's for the tip. I Just added a link to one of our other tools from the users' dashboard.
- Mark as New
- Subscribe to RSS Feed
- Permalink
22 Jul 2020 09:39 PM
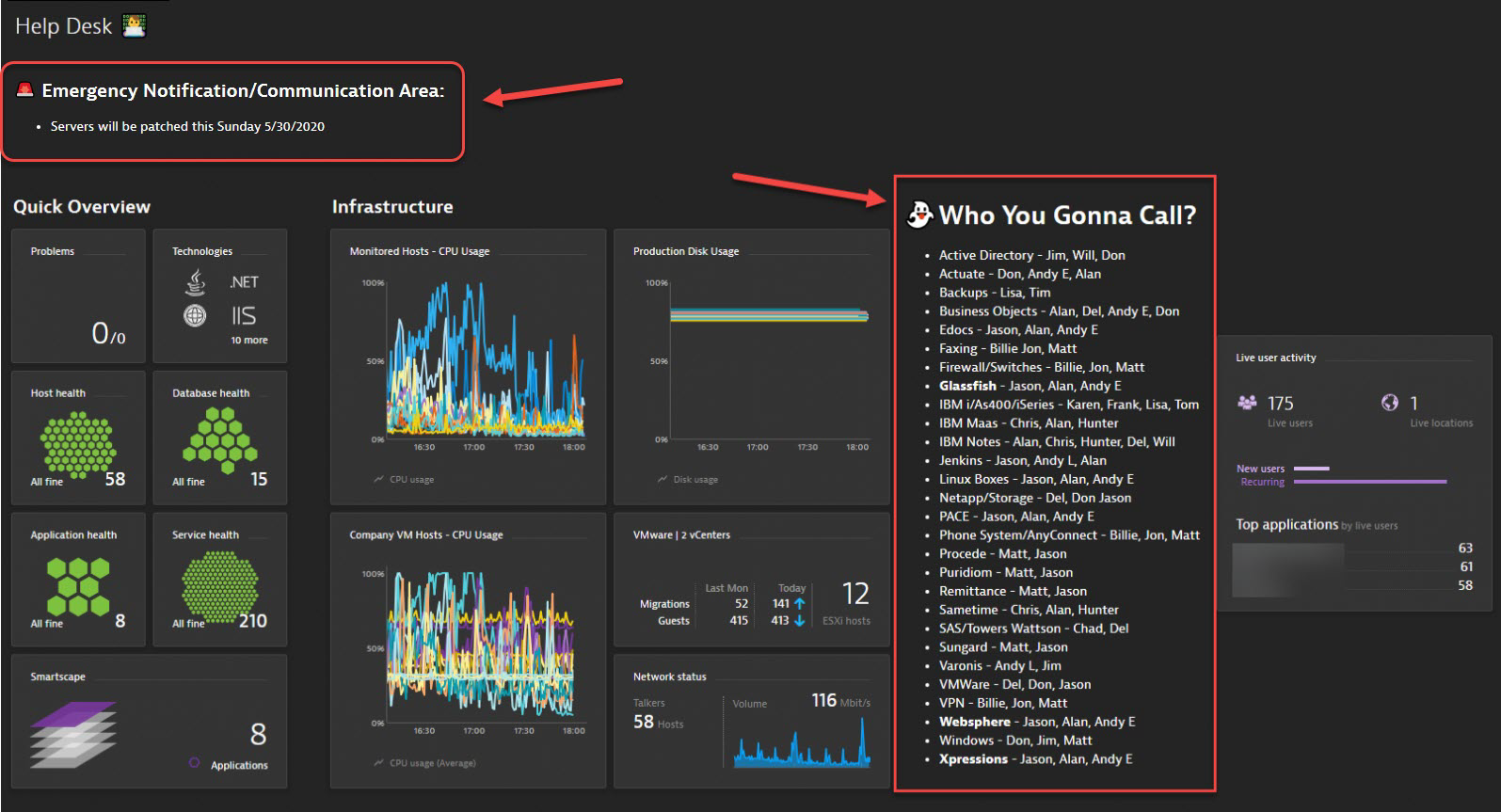
You are very welcome! I am happy to hear that. You can also leverage the tile as a communication area or an application owners list:

- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Jul 2020 02:15 AM
Helpful indeed Chad, thanks for sharing!
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Jul 2020 01:59 PM
You are very welcome!
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Jul 2021 07:10 PM
Awesome. Great job, Chad!
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Jul 2021 08:39 PM
Chad. Great work, and very well elaborated!
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Nov 2021 12:04 PM
Hi @ChadTurner
Thanks a lot for this great work.
Im using the same approach.
I have a tile in dashboard with the list of exceptions, and just below, I added a link to open a new tab with all the PP having the exceptions for more details and analysis.
Good day.
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Nov 2024 10:28 AM
Old thread I know, but... this is a useful feature. Is there a way to do a markdown link to another dash without opening a new tab in the new Grail Dashboards?
I tried something similar - chopping the URL so that it started with #share. The link worked but it still opened a new tab.
Featured Posts
