- Dynatrace Community
- Ask
- Open Q&A
- Timeframe in charts limited to 366 days
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
27 Apr 2020 11:53 AM
Hi all,
could not find anyone else asking this, but: I can't set a chart to a timeframe longer than one year.
This makes it unusable for looking at long-term trends like number of users etc. from a capacity planning or reporting perspective. Appmon had a limit in the Web-UI of 999 days.
Is it possible to change that limit? Some hidden config maybe 😉 ?
cheers,
Torsten
Solved! Go to Solution.
- Labels:
-
gui
- Mark as New
- Subscribe to RSS Feed
- Permalink
27 Apr 2020 05:13 PM
You could always do this by setting a custom timeframe. But the new timeframe selector makes it a lot easier: https://www.dynatrace.com/news/blog/customize-dynatrace-analysis-timeframes-as-never-before-with-the...
- Mark as New
- Subscribe to RSS Feed
- Permalink
27 Apr 2020 05:31 PM
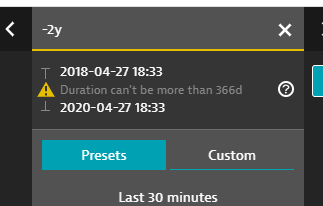
Not really. Have you tried showing more than one year in a chart? Whenever I do this - new or old timeframe selector - it adjusts the date so that I see 366 days max.

cheers,
Torsten
- Mark as New
- Subscribe to RSS Feed
- Permalink
27 Apr 2020 09:08 PM
Never ran into that limit, but I asked about it and there's still some areas of the product that don't handle very large timeframes well hence the limit. The restriction is already planned to be removed once that's all sorted.
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Apr 2020 09:29 AM
Hi James,we ran into this while doing a PoC with a long-time Appmon customer. It's a Managed installation.
Do you think it makes sense to turn this post into an RFE or is there already a timeline as to when this restriction would be lifted?
cheers,
Torsten
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Apr 2020 04:34 PM
No need for an RFE, it's a temporary restriction while all of the views and charts in dashboard are updated to handle the larger timeframes better. I don't have any insight into timelines but sounds like it's currently being worked on.
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Apr 2020 04:42 PM
Thanks a lot James!
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Jul 2020 03:29 PM
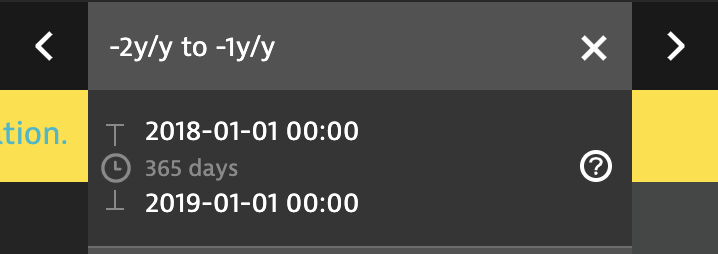
I'd like to propose another workaround for this limit: Being more specific with expressions like:
- -2y to -1h
- -1y/y to now/y
- previous year
You can easily shift between years with arrows

- Mark as New
- Subscribe to RSS Feed
- Permalink
27 Apr 2020 07:11 PM
interesting. I can confirm that this is the case, at least in SaaS. In Data Retention, there is no direct mention to this limit. Probably interesting to see if someone from Dynatrace can explain, and if yes there is a limit, I would suggest a RFE, which I would vote of course.
- Mark as New
- Subscribe to RSS Feed
- Permalink
27 Apr 2020 07:57 PM
Are you a managed or SaaS customer? you can always toss in a RFE and Dynatrace could work on a solution to that issue
Featured Posts
