- Dynatrace Community
- Ask
- Real User Monitoring
- Aggregate load and XHR actions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
19 Apr 2023
12:02 PM
- last edited on
20 Apr 2023
08:46 AM
by
![]() MaciejNeumann
MaciejNeumann
Hello, to measure user activity, I need to make a chart in which to aggregate all actions. The problem is that the same actions can be performed through different fields. and one action is like a XHR action or Load action.
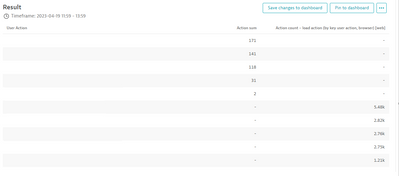
There is a way to visualize them in a dashboard, but it shows the result in different columns on different rows.
How can I aggregate the result in one row in one column to show aggregation of load and XHR action.
Solved! Go to Solution.
- Labels:
-
real user monitoring
-
user actions
- Mark as New
- Subscribe to RSS Feed
- Permalink
19 Apr 2023 01:41 PM
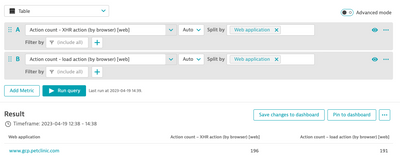
You should to use below metrics and split by Browser or Web Application
- Action count - load action (by browser) [web]
- Action count - XHR action (by browser) [web]
Radek
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 May 2023 12:50 PM
It is not a solution, values are still in different columns...
I tried something like this, but looks like the syntax should be different:
builtin:apps.web.action.count.load.browser:splitBy("dt.entity.application_method"):sort(value(auto,descending)):limit(100) +
builtin:apps.web.action.count.xhr.browser:splitBy("dt.entity.application_method"):sort(value(auto,descending)):limit(100)
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Apr 2023 11:38 AM
Hello @Adrian_Kefirov, did Radek's suggestion solve your issue maybe? If so, you can accept it as a solution to let others in the Community know it's been resolved 😉 thank you!
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Apr 2023 06:20 PM
Yes, of course Ana, but can I back from a vacantion 😋
Featured Posts