- Dynatrace Community
- Ask
- Real User Monitoring
- Re: Monitor React native Mobile App
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Nov 2019
01:45 PM
- last edited on
21 Jun 2021
11:07 AM
by
![]() Karolina_Linda
Karolina_Linda
Do you have any news of the roadmap to Monitor React native Mobile App.As we are planning to go live by march 2020 ,so is there a chance to have this tool supporting by that time.
Solved! Go to Solution.
- Labels:
-
mobile monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Nov 2019 02:13 PM
You can use the Dynatrace React Native Plugin to monitor your react native app. This plugin is currently in the Preview stage and not final.
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Nov 2019 02:22 PM
When can we expect that its fully supporting .We are planning to go live by march 2020
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Dec 2019 11:26 AM
Beginning of next year is our goal to make the plugin GA.
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Dec 2019 11:37 AM
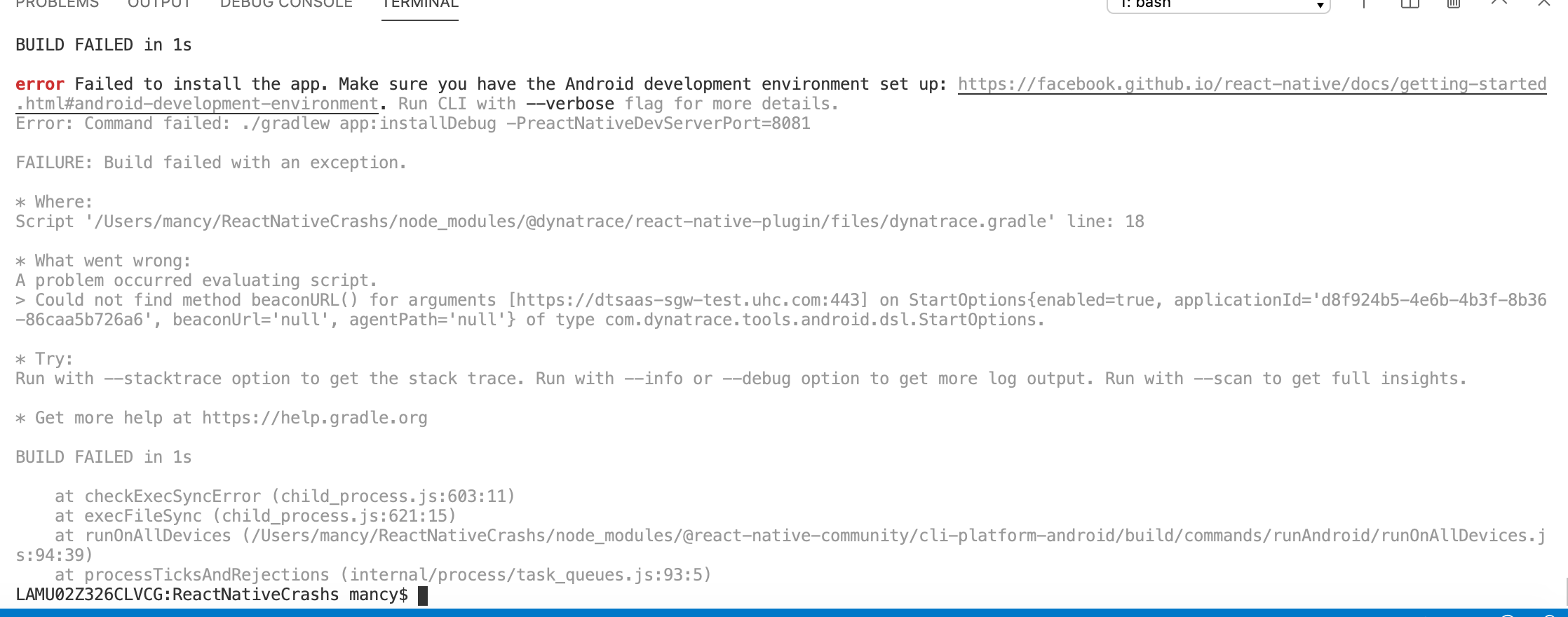
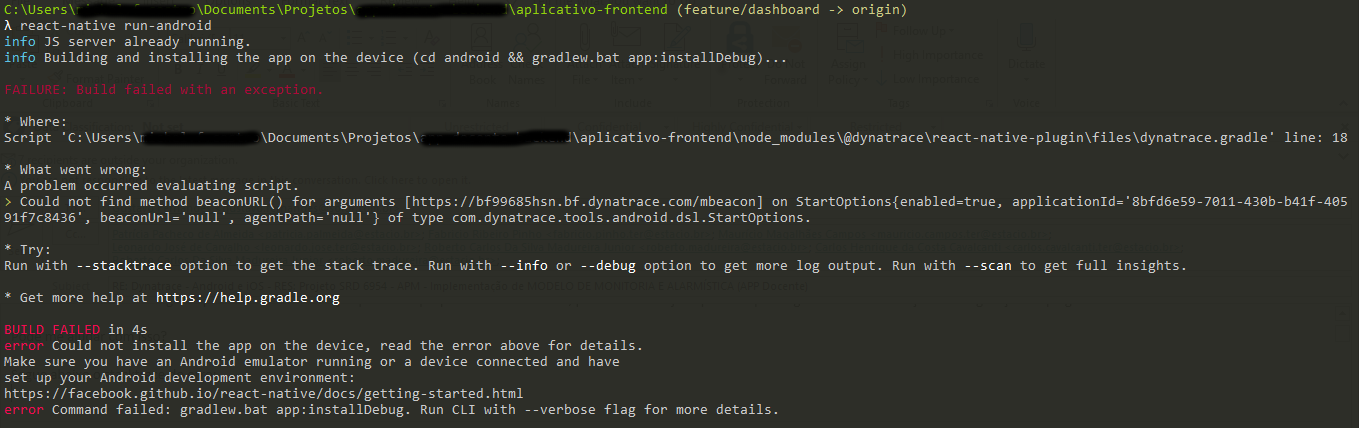
Hi Just tried with the preview version but facing issues for ReactNative app in android .
 any help on regards the same ??
any help on regards the same ??
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Dec 2019 12:55 PM
Yes. Rename the beaconURL to beaconUrl in the dynatrace.config. This bug is already fixed and will be published soon. Don't forget to call npm run instrumentDynatrace afterwards.
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Dec 2019 01:57 PM
Thanks it did worked !!
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Dec 2019 08:04 AM
When we were using Dynatrace AppMon and enabled UEM in 2018 beginning, we were able to trace at the user level and get lot of information and track user issues effectively. However later that year Dynatrace Appmon was sunset and we starting using DtSaaS which didn’t allow these level of configurations.is there way to track user specfic information with the DTSaaS??
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Dec 2019 10:05 AM
Hi is there any information with regard to track user specific information with the DTSaaS??
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Dec 2019 11:42 AM
Can you describe in more detail what you mean by track user specific information. What kind of information?
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Dec 2019 04:58 PM

We are having the same problem, we will update the parameter and perform the test.
- Mark as New
- Subscribe to RSS Feed
- Permalink
19 Dec 2019 01:16 PM
Thanks it did worked !!
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Feb 2020
01:36 PM
- last edited on
27 Mar 2023
10:52 AM
by
![]() MaciejNeumann
MaciejNeumann
Hello, I'm experiencing issues with the React Native app on iOS when I run the "npm run instrumentDynatrace" command.
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Feb 2020 01:38 PM
my environment:
react-native-cli: 2.0.1
react-native: 0.59.10
dynatrace / react-native-plugin: 0.186.0
Android: 10
iOS: 13.3
gradle-5.4.1
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Feb 2020 01:46 PM
Hello Gustavo,
I think you should create a support ticket. This section explains which information should be provided.
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Feb 2020 02:02 PM
Thank you Thomas, I will create.
- Mark as New
- Subscribe to RSS Feed
- Permalink
21 Feb 2020 09:17 AM
This happens when the library is not correctly linked. Try to unlink and link again.
- Mark as New
- Subscribe to RSS Feed
- Permalink
21 Feb 2020 04:41 PM
We did it and it didn't work, the error continues.
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Feb 2020 07:09 AM
Okay then you need to open a support ticket and we have a closer look. I can only tell you that DynatraceNative.PLATFORM_ANDROID is defined in the native part of the plugin. This error can only occur when this native part is not found. Check your XCode project and see if you can find the DynatraceRNBridge.m. (Maybe the project is not added correctly by React Native)
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Dec 2019 07:12 AM
import { Dynatrace } from '@dynatrace/react-native-plugin';
Dynatrace.identifyUser("MyUser");This is possible with the React Native plugin. Take a look into this Dynatrace class and you will see that you are able to report values as well. Until GA I will try to extend the documentation to insert those cases.
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Dec 2019 08:11 AM
Thank you so much .Waiting to see the document.Also looking to track the screen information how the session has been maintained like this user is in this screen and landed to next screen .Also need information that i can have crash video that what led to the crash 🙂
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Jan 2020 07:40 AM
This Manual instrumentation code is working fine in JS file but its giving error in tsx file ..need help since we thought that TypeScript bridge is available within this plugin
- Mark as New
- Subscribe to RSS Feed
- Permalink
27 Jan 2020 04:42 PM
Hi Ancy, thanks for the report. I looked at it and you are right. I will try to fix this with the next release.
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Jan 2020 08:26 AM
Thanks much.Any time line for this??mean for next release 🙂
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Jan 2020 09:00 AM
We are currently working on changes for RN 0.62. But this change is already on the list. I sadly can't give you an exact date (probably up to 2-4 weeks).
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Jan 2020 09:49 AM
Thank you for the information. No problem.
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Jun 2020 11:01 AM
Thank you.is this fix available now?
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Jun 2020 02:55 PM
Yes. The fix is already available. I again checked code piece above and it works without any troubles.
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jul 2020 06:53 PM
Oh Ok Thanks.
Need a help we were not able to see the web request logs in dtsaas console ,can you help to enable the network performance and enable crash logs what is the client configuration needs to be done
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jul 2020 07:22 AM
This can't be explained or solved in short words here. You need to open a support ticket and we will take care.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jul 2020 07:29 AM
Sure ...Thank you..!!
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jul 2020 07:37 AM
Can you help with the process for same??
- Mark as New
- Subscribe to RSS Feed
- Permalink
08 Feb 2023 05:03 AM
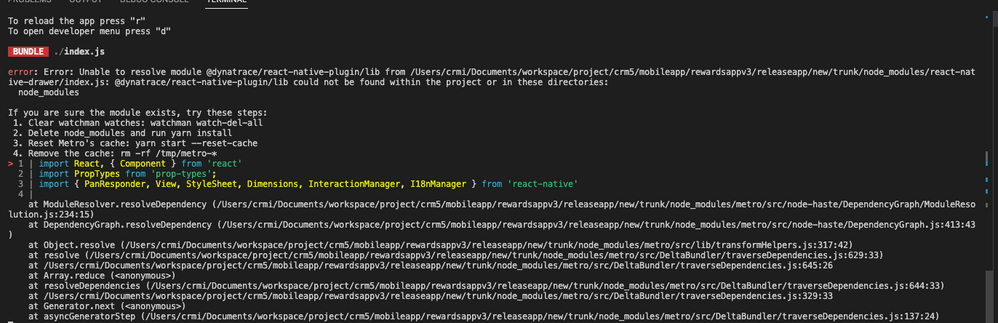
Hi, i'm working with dynatrace on react app and i have a question, when open the app, i saw this error. Do you know for this? i tried run npm start --reset-cache, or remove cache babel with watchman command but it's still not work 😞
Enviroments:
"react-native": "0.64.0"
"@dynatrace/react-native-plugin": "^2.257.1"
Android: 11
gradle: 6.9
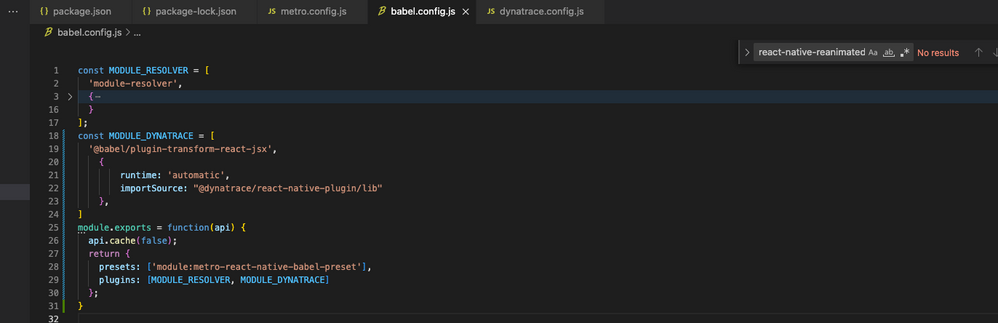
==== babel.config.js =====
Featured Posts