- Dynatrace Community
- Ask
- Real User Monitoring
- Passive event listener ?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Mar 2022 10:05 AM
Hello,
another question from our dev team : their performance audit tool detected that there is 1 active event listener in the JS file injected with the tag.
The tool is suggesting to use only passive listeners to improve scrolling performance.
Is their a way to configure that ?
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Mar 2022 10:42 AM
Hi
All listeners should be registered as passive. Because we are wrapping some functions, we might be showing up as the culprit, when we actually are not.
If you are sure this is caused by us, can you please go ahead and create a Zendesk ticket and provide some more information, so we can take a closer look at this?
Simon
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Mar 2022 02:56 PM
Hi again
We have received your question via Zendesk and will answer on that ticket as well, but I thought this can also be interesting for others, so I will also answer here.
The passive listener is not actually registered by us, we are just wrapping a function and forwarding the call from another javascript file on your page.
In the ticket you mentioned "GTMETRIX", but you can actually also run the same test on your local machine using Chrome Developer Tools and Lighthouse.
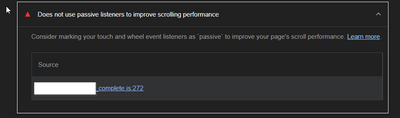
It will show the same error (interestingly it shows line 272, GTMETRIX is showing line 271, but that seems to be a bug):
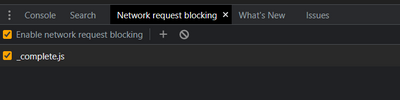
It is then possible to use "Network request blocking" to block the <id>_complete.js file from loading:
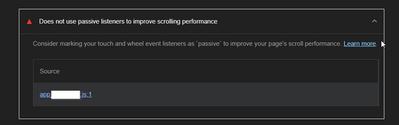
Running Lighthouse again then gives this result:
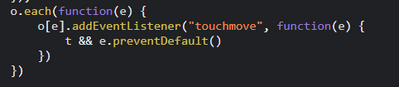
And upon clicking on the link, it takes you to the real location where this happens:
Hope this helps
Simon
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Mar 2022 03:17 PM
Thanks I'll share this to the dev team right away
Featured Posts