- Dynatrace Community
- Ask
- Real User Monitoring
- RUM advanced setup question (Event handlers)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
26 Sep 2022
05:29 PM
- last edited on
28 Sep 2022
02:39 PM
by
![]() Ana_Kuzmenchuk
Ana_Kuzmenchuk
Hello,
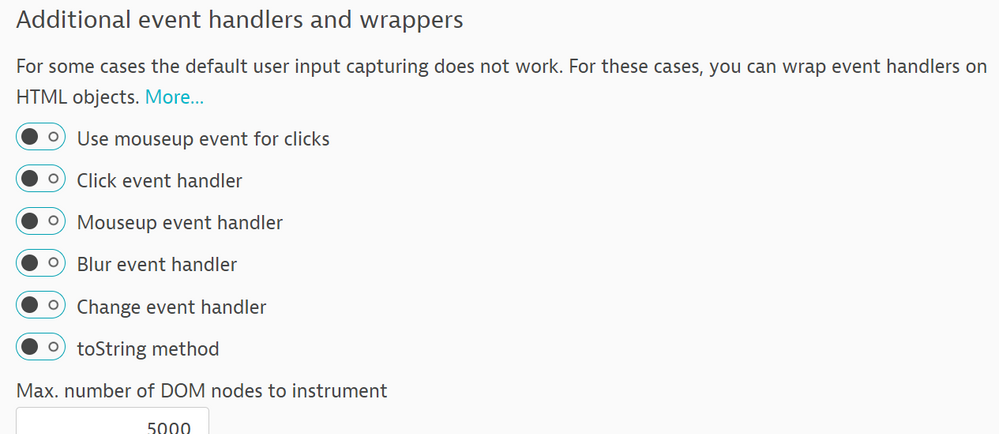
Reading the documentation, the below switches can be used by missing user actions to instruct the Dynatrace JavaScript to put an "extra" handler on an HTML element. So adding an event attribute on an element.
So far so good but now, we can also do below.
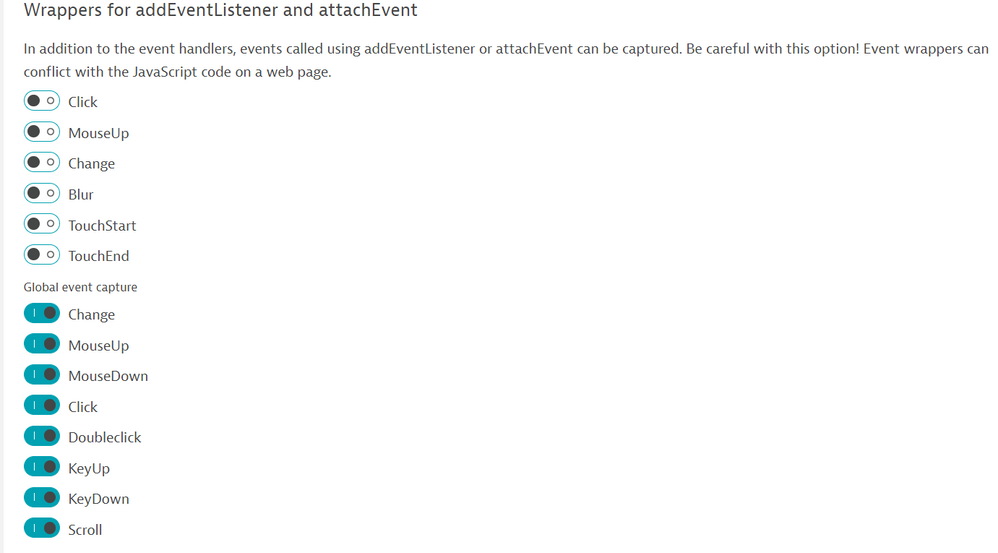
So this wraps around the addEventListeners and attachEvent set by other javascripts?
And what is the difference between "event capture" and "global event capture" (both contain "Click")?
Who can explain above to me?
KR Henk
Solved! Go to Solution.
- Labels:
-
real user monitoring
-
user actions
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Jan 2023 01:03 PM
Hey there
I reached out to some colleagues internally to get an idea behind this.
Global event capture registers a new listener on the "document" object of the page to capture fired events.
The addEventListener Module above that was created walks through the DOM and registers the listeners directly on specific events (instead of registering 1 listener on the document itself, adds all the listeners on buttons, inputs elements, etc)
The addEventListener methodology takes more setup and memory to perform BUT was implemented due to clients & customers having unique javascript functionality, security setup, or some framework that would prevent the encapsulation of the entire document object to add 1 listener. Because of that, user actions sometimes didn't get registered or appear in their user session. (Note from my understanding this is a very rare occurrence)
regards,
Darko
Featured Posts