- Dynatrace Community
- Ask
- Real User Monitoring
- Re: RUM on web application could impact on web peformance. Best practices.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Nov 2020 11:26 PM
Hello all. I hope you and your environment are healthy.
We think web application is being impacted once time RUM has been applied.
Please are there any suggestions/best practices to avoid impact on web applications once time has been applied RUM.
Many Thanks.
Solved! Go to Solution.
- Labels:
-
real user monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Nov 2020 01:04 AM
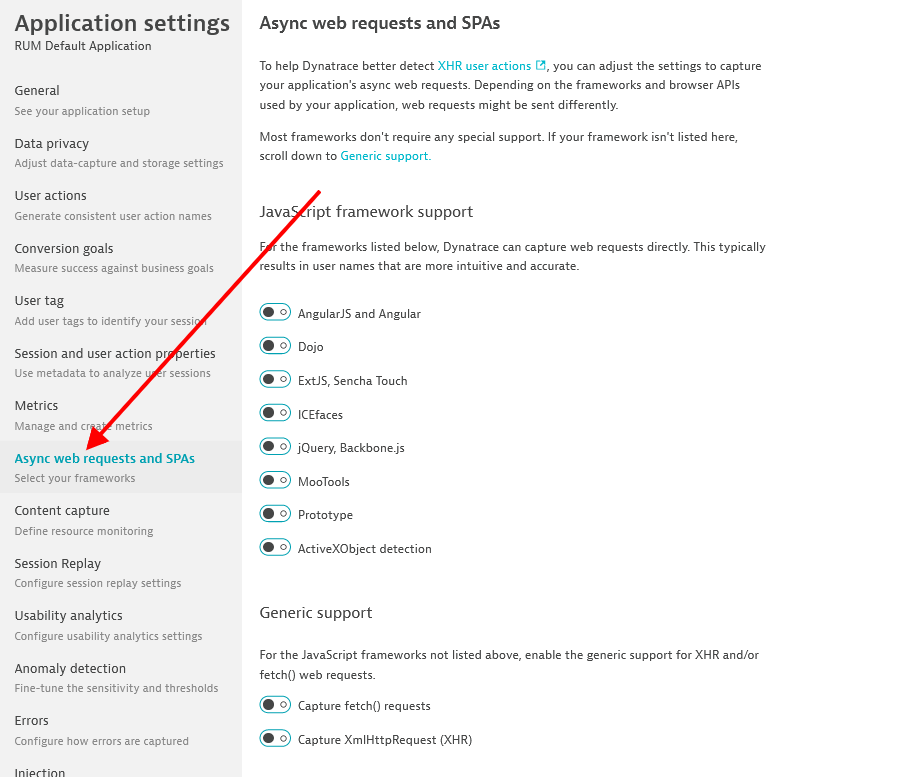
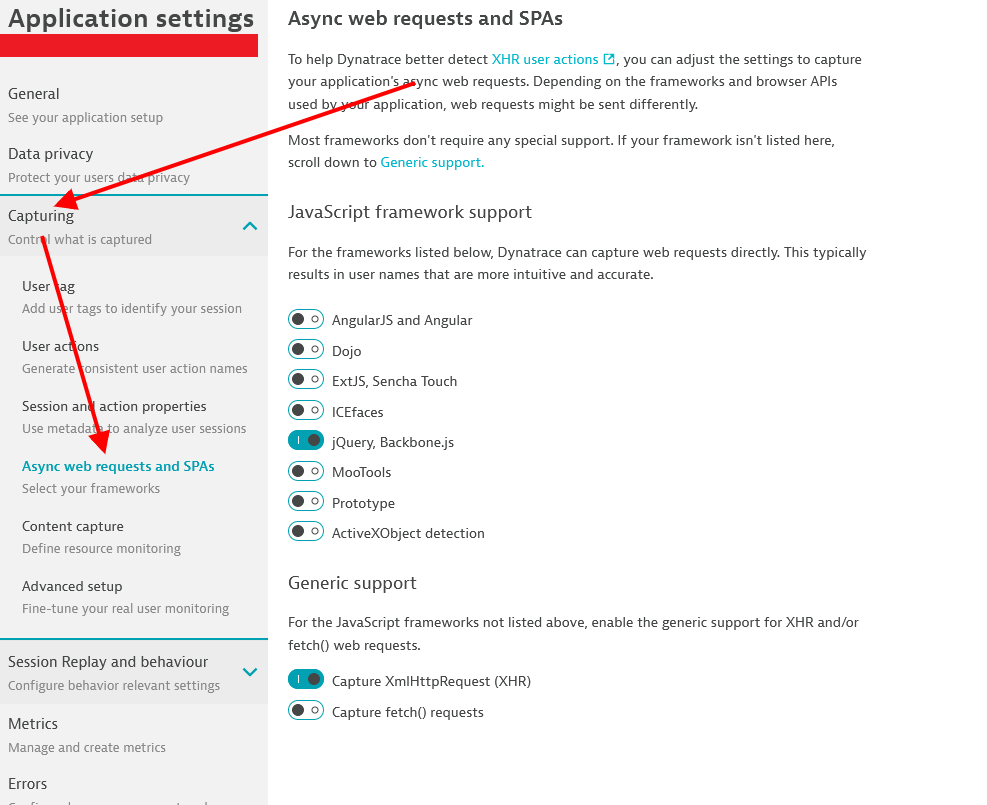
The few times that happened to me I started to disable features from "Async web requests and SPAs".
If the problem persists I would check if another product happens to be being used that has similar functionality as RUM (Something as HotJar) and test blocking such requests.
If all of that is done and the problem persists better open a case with support.
- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Nov 2020 08:04 AM
Many Thanks Dante. Sorry but where can disable "Async web requests and SPAs" on Dynatrace console ?
On the other hand I realize there are some options for injections... I realize appreciate it you could explain which is the lighter option in terms of impact on web applications and why ?
Kind regards.

- Mark as New
- Subscribe to RSS Feed
- Permalink
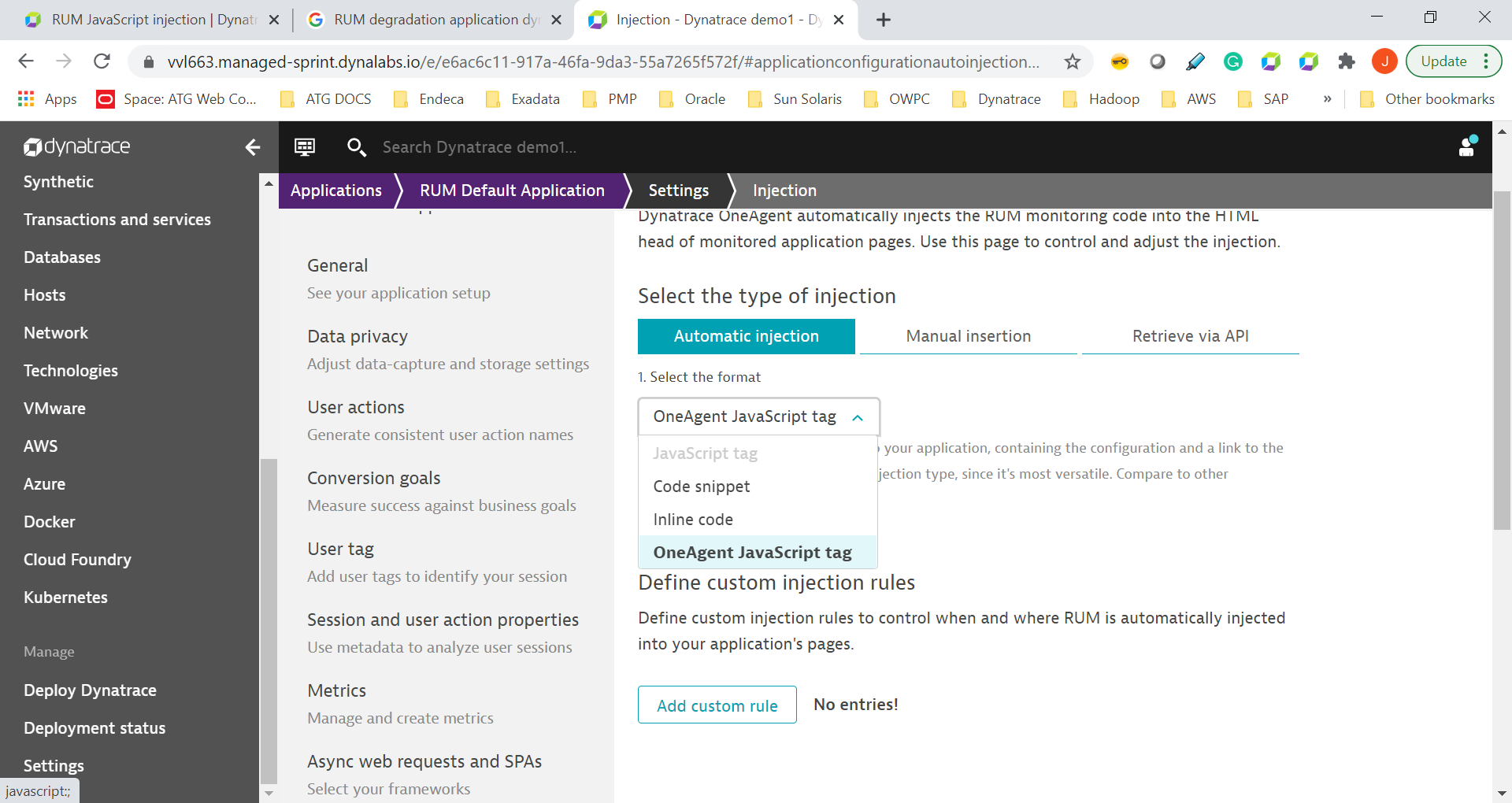
14 Nov 2020 12:02 PM
You were quite near. In the first image, you can see it for your version 1.202. In the second image, you can see it for version 1.205.


- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Nov 2020 04:54 PM
The injection mode handles how the JS is actually added to the page, you can check this doc:
https://www.dynatrace.com/support/help/shortlink/rum-injection#manual-insertion
The automatic mode only removes the need to add it manually, but AFIK the concept for each of one of the modes is the same.
In the last Column, you have the use case scenario.
Cheers.
- Mark as New
- Subscribe to RSS Feed
- Permalink
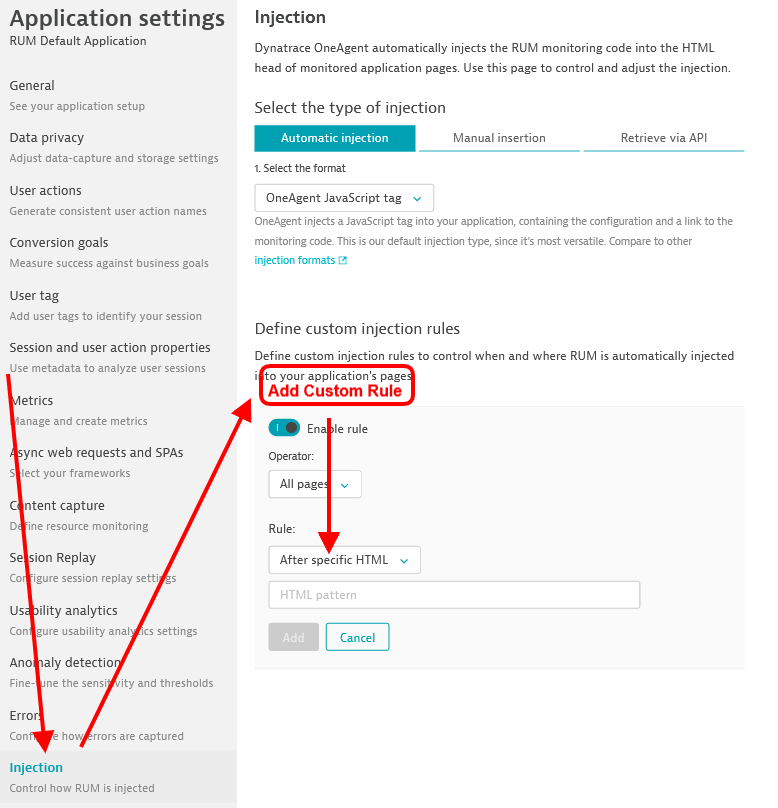
14 Nov 2020 12:08 PM
One more issue that might have some implications in UX in your application. You can try to force OneAgent to put the Javascript code in a different place on the pages. You can do some experimentation, but be careful 😉

- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Nov 2020 01:50 PM
Many Thanks Antonio.
Which are the best places to be located, and so will have the minor impact on applications ? Maybe ...any rules of dumb ?
Kind regards.
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Nov 2020 05:53 PM
Quite frankly, it depends on your goals. If you care about your customers, you should take a look at "Visually Complete". If you are talking KPIs or synthetic measurements, and you want to get a better value, you'll be looking at some "cheating" strategies. And there are certainly more goals, but I normally reduce them to these two.
Now, most of the strategies out there are quite old. Normally, when you see the "put at the bottom" strategy, those are the oldest. Most of other strategies are not built for newer browsers, HTTP/2 & 3, and interactions between different Javascripts.
So, the quick reply is, it depends! Not only on the two strategies above, but also on your application. In general terms the Dynatrace script is non-blocking, and since it downloads from the same site, there are no other TCP connections, TLS handshakes, etc. The good thing is that having Dynatrace you can also do some testing. Place it at several places and take a look at how times go...
Featured Posts
