- Dynatrace Community
- Ask
- Real User Monitoring
- React Native - Android - No Actions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Nov 2022 08:28 AM
Hi.
Doing a implementation of RN in a client we are facing 2 problems.
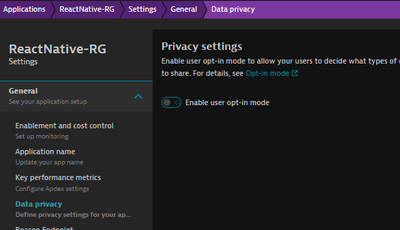
1- actions were not being capture we check the opt in its disabled but even so, it is necessary to set this as part of the main app.
opt in disabled
yet this its necessary. to capture the actions add this code to the app.
this as part for my understanding its not working properly, because if the opt-in its disabled its not necesary to implement the privacy config.
now we are getting the actions as names ( icon names) but its something that we can handle. with dtActionName
- dtActionName: Use a custom property called dtActionName
well this its the 2 problem.
the client ask to to use dtActionName inside a button. in a test before implement it on their app. its required to see it working before.
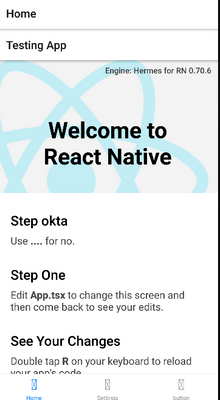
in this journey (in theory easy one), i am using the default app that its created with npx command
npx react-native init dynajs --template react-native-template-typescript@latest
this create a app with RN 0.70.6 and i am adding some navigation tabs.
its a simple one app for testing purposes. and i am facing the same problem. no regular actions are being capture,
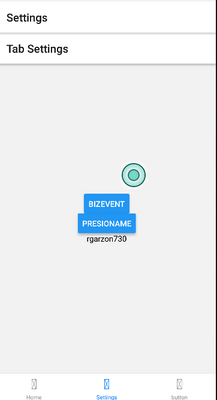
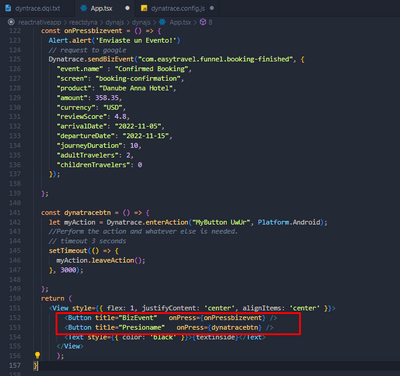
i just create 3 tabs, 2 buttons and 2 touchable events.
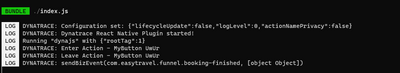
the tab buttons arent being capture, the bizevent button neither, the "PRESIONAME" button its a Dynatrace.enterAction so its being captured. and a touchable event its no being capture.
last time this happen to me i just add the privacy config (even when its not necesary) and this work and started to capture actions on 0.67 version. now in RN 0.70.6 its not working the same recipe.
i just doing the normal thing
react-native start --reset-cache
npx instrumentDynatrace
npx react-native run-android
i am using even the default config that its made with npx dyntraceconfig command because the one that we can download its not working neither.
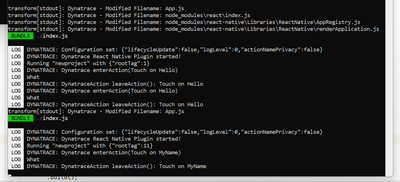
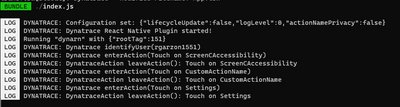
the logs just look fine.
#INFO [2022-11-29 02:30:26]: Starting instrumentation of React Native application ..
#INFO [2022-11-29 02:30:26]: Dynatrace React Native Plugin - Version 2.253.2
#INFO [2022-11-29 02:30:27]: Trying to read configuration file: D:\66-Programas\android\reactnativeapp\reactdyna\dynajs\dynajs\dynatrace.config.js
#INFO [2022-11-29 02:30:27]: Starting Android Instrumentation with Dynatrace!
#INFO [2022-11-29 02:30:27]: Dynatrace plugin & agent already added to build.gradle
#INFO [2022-11-29 02:30:27]: Replaced old configuration with current configuration in dynatrace.gradle
#INFO [2022-11-29 02:30:27]: Finished Android Instrumentation with Dynatrace!
#INFO [2022-11-29 02:30:27]: Starting iOS Instrumentation with Dynatrace!
#INFO [2022-11-29 02:30:27]: Not generating a new plist as the current plist and dynatrace.config.js iOS properties are identical!
#INFO [2022-11-29 02:30:27]: Finished iOS Instrumentation with Dynatrace!
#INFO [2022-11-29 02:30:27]: Patching SourceMap generation of Metro ..
#INFO [2022-11-29 02:30:27]: Patching of SourceMap already happened!
#INFO [2022-11-29 02:30:27]: Finished instrumentation of React Native application ..
if anyone have a idea. please i am open to try it. i really dont know what i am missing here.
Solved! Go to Solution.
- Labels:
-
mobile monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Nov 2022 09:38 AM
Hi,
The problem is known already and is happening because internally the metro bundler changed the resolution of the JSX Tags. There will be an update this week.
Thanks.
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Nov 2022 02:49 PM
Thank you matthias.
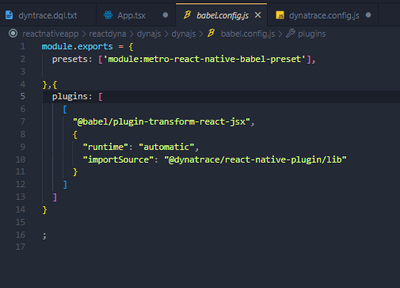
so, the problem its only for 0.70+ or any react version ? . i even try to modify the babel as the documentation says. without success.
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Nov 2022 03:01 PM - edited 29 Nov 2022 03:05 PM
The problem occurs only with newer RN version which include a newer metro version. So since metro 0.72 they changed the JSX Tag resolution.
If you have changed the babel.config.js already, this actually should work. What kind of Buttons do you use? Directly from React Native? After changing the babel.config.js, did you reset the cache of Metro? (--reset-cache)
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Nov 2022 03:14 PM - edited 29 Nov 2022 03:25 PM
Hi matthias
i am trying with the most basic buttons.

npx instrumentDynatrace
npx react-native run-android
- Mark as New
- Subscribe to RSS Feed
- Permalink
30 Nov 2022 07:08 AM
Here you can see my example. I created a totally new RN project. Included a button. Logs are created with the title of the button (What log is only the content of the onPress). Later on I add a dtActionName MyName and it works as well.
I guess from this point we need to start a support ticket and we will happily look into this as we are interested if there is something we didn't consider.
- Mark as New
- Subscribe to RSS Feed
- Permalink
30 Nov 2022 04:17 PM
HI matthias.
i just go back to RN 0.69.5 , and all its working just fine. but in the 0.70.6 isnt it. even with metro modifications.
the actions are being detected but skipped by the opt-in in the 0.70. is what i notice.
thank you for your reply
- Mark as New
- Subscribe to RSS Feed
- Permalink
30 Nov 2022 04:26 PM
Okay that's odd. My example above is with 0.70.6. So what do you mean by opt-in, can you elaborate on that? Is it possible to host your sample project somewhere and I take a quick look? (Remove appId and beaconUrl from config)
- Mark as New
- Subscribe to RSS Feed
- Permalink
30 Nov 2022 04:54 PM
Hi Matthias.
one of our first problem was that the opt-in was disabled on the UI of the page but the actions were not being capture.
until we add to the app
let privacyConfig = new UserPrivacyOptions(DataCollectionLevel.UserBehavior , true);
Dynatrace.applyUserPrivacyOptions(privacyConfig);
and maybe we think well, was enable on the configuration "dynatrace.config.js" , but there as well was disabled with "userOptIn false"
so i was thinking that maybe its something related to it . actions being execute but not recorded.
related to the project: i was using this https://github.com/rdlook04/gitreact
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Dec 2022 07:38 AM
Hi @rgarzon1
I am specific user actions not recorded when you used the userOptIn, and if it is set to true, then you have to use the configuration.
let privacyConfig = new UserPrivacyOptions(DataCollectionLevel.UserBehavior , true);
Dynatrace.applyUserPrivacyOptions(privacyConfig);
In case you set it to false in dynatrace.config file, use the above code and initiate userOptIn, which won't capture user actions. Hence, I suppose this is what happened to you.
Featured Posts