- Dynatrace Community
- Ask
- Real User Monitoring
- Re: Session Replay not rendering correctly
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Nov 2020 10:09 PM
Hello,
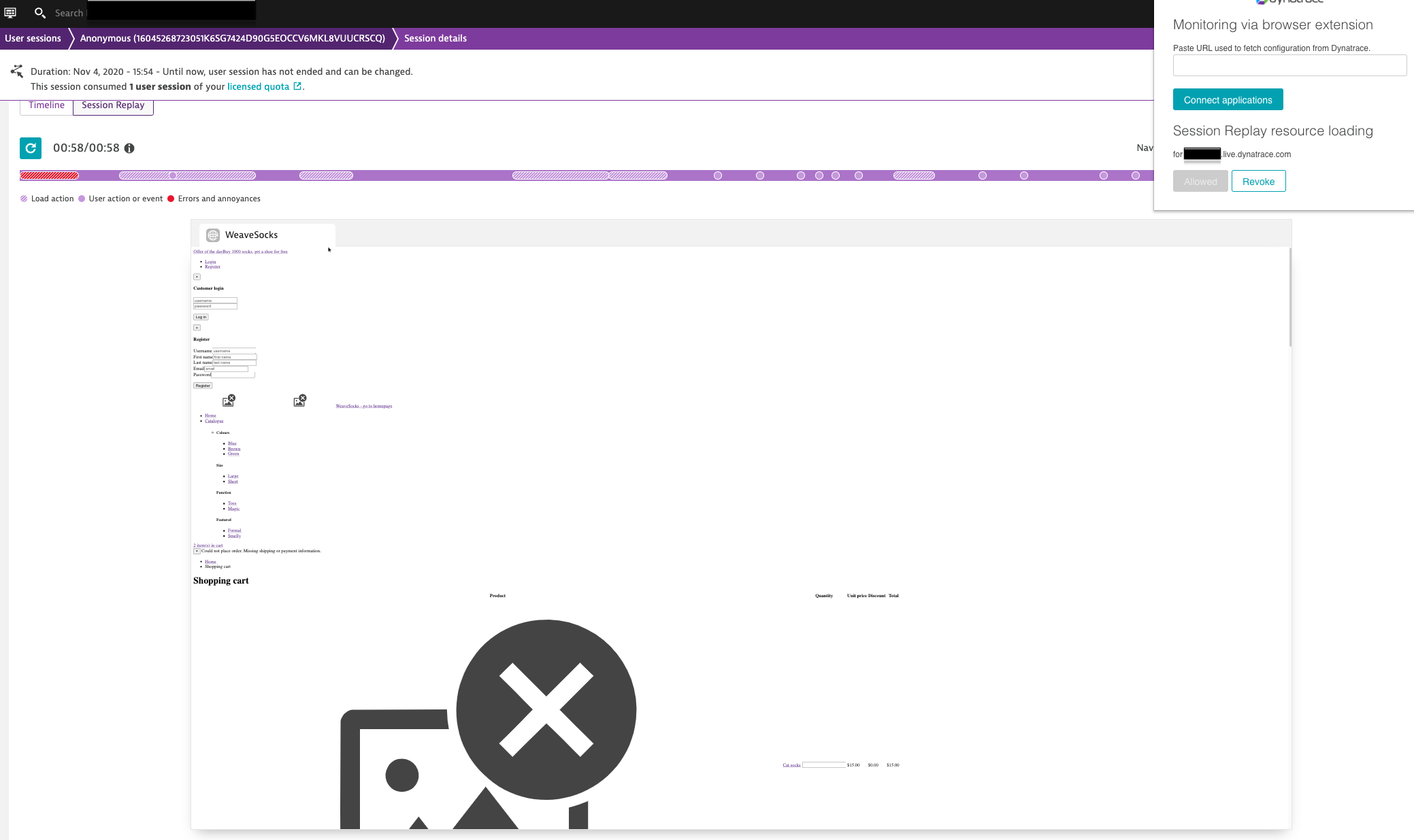
What are the troubleshooting steps to perform when Session Replay doesn't load your CSS or images correctly?
I have a demo app hosted publicly with session replay, so it should be able to grab those resources. I also have the extension in my browser and enabled. Finally, I didn't see any errors in the Chrome console. Any clue where to check next?

Solved! Go to Solution.
- Labels:
-
session replay
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Nov 2020 10:12 PM
What is the name of that extension you have running? is it synthetic recorder or Dynatrace RUM?
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Nov 2020 10:14 PM
@Chad T. Dynatrace RUM
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Nov 2020 10:28 PM
I reached out to support who stated that "Looks like your browser isn't able to grab the actual resources. Session replay basically is saving the session's resources and the user's actions, and when you play it back your browser is actually making the requests to where those resources are stored and playing back the users actions the exact way they were performed. "
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Nov 2020 10:33 PM
But the ironic thing is, I generated the traffic from this same browser 😉 It's definitely able to hit those resources (without any auth required)
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Nov 2020 10:49 PM
Just gonna post this here in case anyone else finds it - "Did you turn it off and on again?" Clearing my browser cache seems to have remedied the issue. I tested in an incognito window and it worked, so clearing my cache and then re-logging into Dt seemed to resolve the issue
- Mark as New
- Subscribe to RSS Feed
- Permalink
05 Nov 2020 08:14 AM
Thanks, Brett, for getting back with a solution! Very much appreciated.
- Mark as New
- Subscribe to RSS Feed
- Permalink
05 Nov 2020 01:32 PM
Brett thanks for sharing this 🙂 those steps now will be at the top of my list when others run into a similar issue 🙂
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Aug 2021 07:39 PM
Thanks Guys, I have the exact same issue
Just a question, that means that Dynatrace is "recording" the session via html technology? Are the CSS stored on Dynatrace for the replay also? I mean, if also the playback uses the original content and file of the site, what whether the CSS or js is changed in the application with respect to the time of registration?
Thanks for the clarification 🙂
Luca
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Nov 2023 02:34 PM
I still have this issue, I've tried what you mentioned but did not work, I see these issues:
Featured Posts

