- Dynatrace Community
- Ask
- Real User Monitoring
- Re: VIsually complete Versus User action duration
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Sep 2019
11:24 AM
- last edited on
15 Dec 2021
01:35 PM
by
![]() MaciejNeumann
MaciejNeumann
Hi Dynatrace,
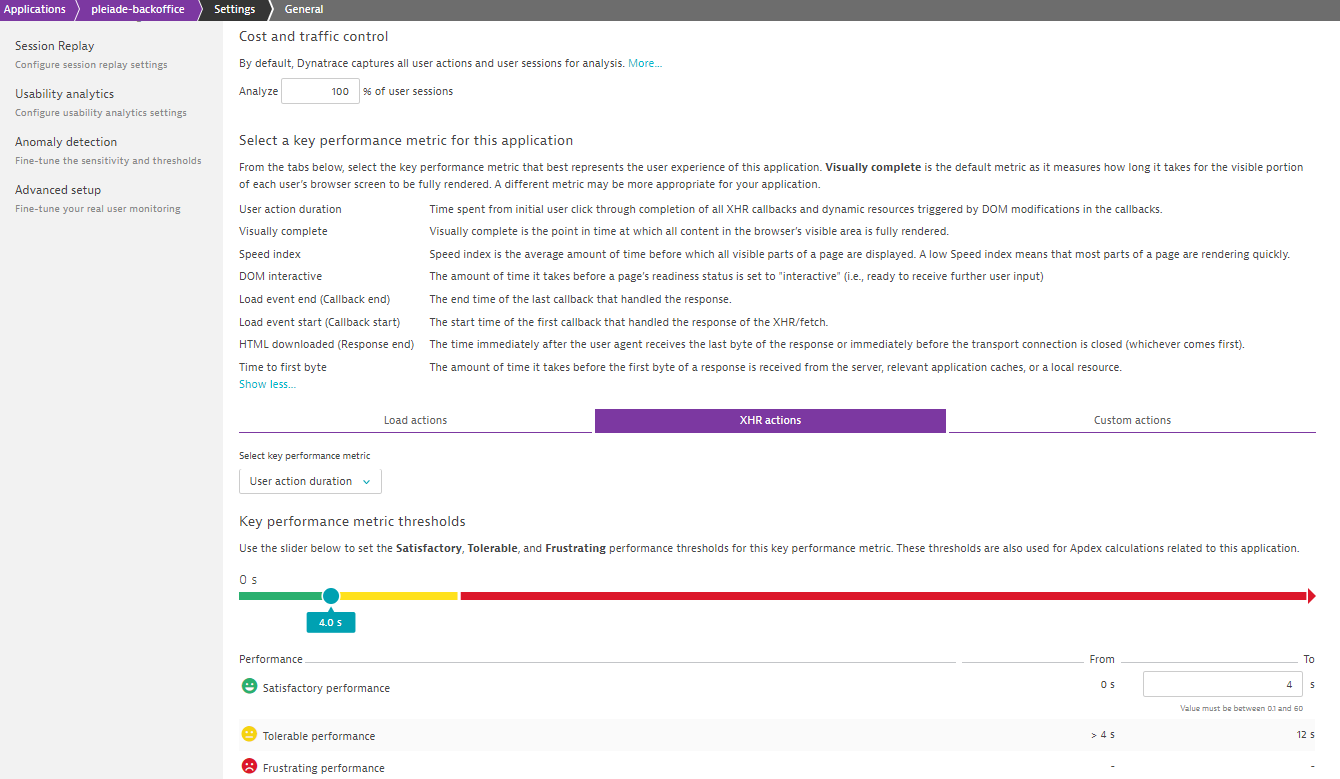
With my team, we're wondering on this both key performance metrics and we would like to know what metric is more suitable towards actions ? It is to say, Visually complete is fitted for "Load actions" and what about "XHR actions" ?
As known, we can have either the user action duraction longer in time relative to visually complete either vice versa, it depends on the nature of web request (i.e. server-side time response , amount of third party resource, etc).
Another point, could we have the possibility to assign both metrics for XHR actions (acting as logical operator &) , in order to consider the both cases quoted above ? Response end ?
Please find below screenshot.

Thank you in advance,
Kind regards,
Uros
Solved! Go to Solution.
- Labels:
-
real user monitoring
-
user actions
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Sep 2019 12:25 PM
In our case we are using DOM interactive, because page is not fully loaded but you can click through system. All depends of your KPI's. If your users in general are waiting for page to fully load before next action, visuality complete may be fine.
Sebastian
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Sep 2019 02:11 PM
Thank you for your quick concern. DOM interactive metric is more be right for Javascript loading.
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Sep 2019 02:12 PM
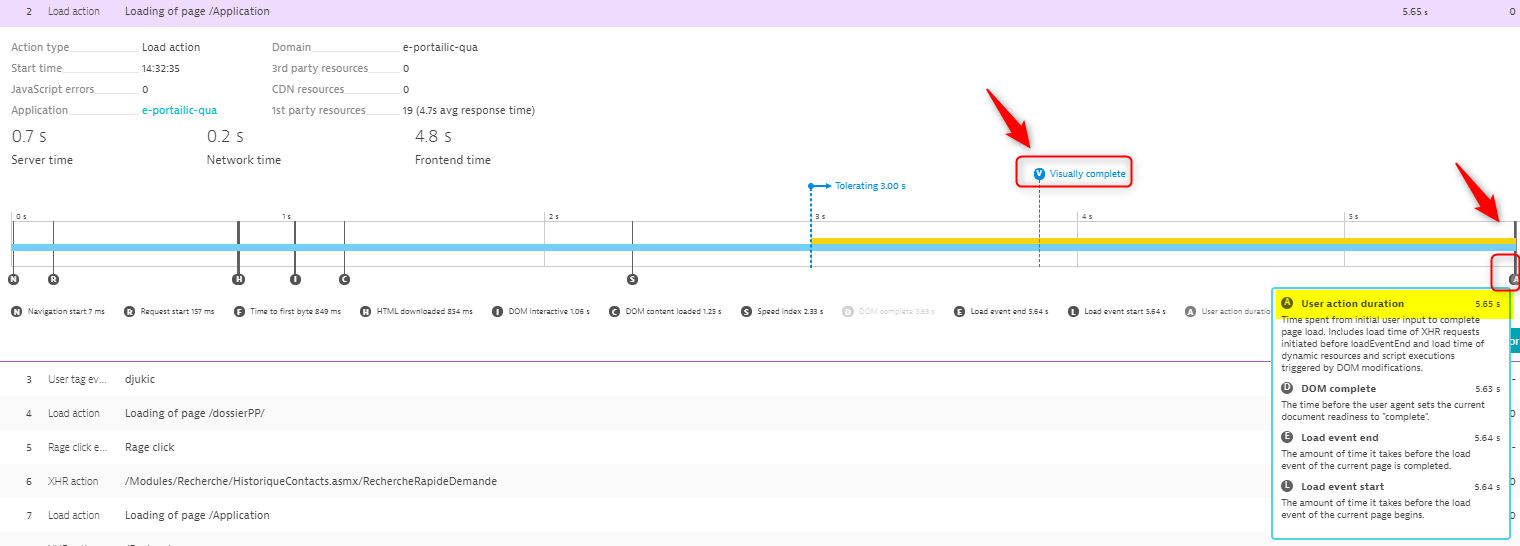
In addition to this, here we find this peculiar case where User action duration took more time than Visually complete metric (see below);

Response end metric : is not appropriated, given that it is "time immediately after the user agent receives the last byte of the response"; Thereby, do not reflected user experience.
this link gives some clues https://www.dynatrace.com/news/blog/customer-centric-performance-insights-with-key-performance-metri...
However I am curious to know what is the best metric for monitoring web application. The main goal is to involve in measure all "shaded" time frame. For instance, after clicking a button, the customer could waiting several seconds for ending action.
Thanks,
Uros
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Sep 2019 02:24 PM
Duration covers everything in general
Featured Posts
