- Dynatrace Community
- Ask
- Synthetic Monitoring
- Synthetic monitoring with video playback
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Apr 2024 03:00 PM
Hello everyone, one of our customers would like to configure synthetic monitors. We know how to configure the monitor and they work. However, we would like to know if you can check whether a video on the web page is correctly loaded and played.
Thank you very much
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Apr 2024 07:53 AM
Hi,
Can you check that from JavaScript? If yes, that is possible with JavaScript event.
Best regards
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Apr 2024 09:15 AM - edited 12 Apr 2024 09:18 AM
Create a browser clickpath which navigates to the site and and in the end plays the video. Now follow the same steps yourself (just access the website in your own browser) and use the developer tool on the website to check the code. Try to find a unique element, which is only present when the video loads (or is being played).
Something that would only be available when it plays is for example the element showing the remaining duration or maybe the pause button?
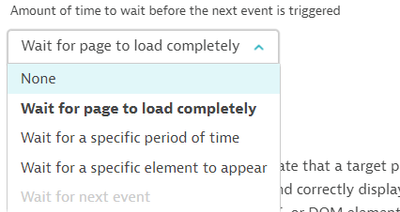
If you found something, add it to your click path as a content element check after playing the video. I would maybe let the previous action wait for a few seconds before triggering the one including the check so that there is enough time for the element to appear.
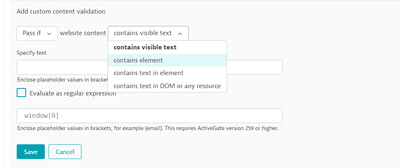
Here is how you can add the element check (not sure if element or text in element is better for you to use, depends on what you pick as element or component in the end):
Now the clickpath will fail if the element is not present.
I have used this method before to check, whether the location of a company was loading on the website (based on google maps).
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Apr 2024 01:00 PM
Thank you so much for the advice 🙂
Featured Posts