- Dynatrace Community
- Dynatrace
- Learn
- Dynatrace tips
- Re: Introducing the Dynatrace Extensions VSCode add-on
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
22 Feb 2023
03:04 PM
- last edited on
04 Jul 2023
04:01 PM
by
![]() Mike_L
Mike_L
It is my pleasure to announce that Dynatrace Extensions 2.0 developers who use Visual Studio Code now have access to a specialized toolset to help them at every step of the way. The Dynatrace Extensions VSCode add-on came about roughly half a year ago from a need to speed up the writing and managing of extensions, automating content creation, packaging best practices, and bringing all of this closer to our developers - in the code editor.
In the Platform Extensions team, we've been using it for the past months and now the project is finally live on the Marketplace and can be added to your Visual Studio Code editor to supercharge your Extension 2.0 development.
How can the add-on help?
- It creates a new view in your editor to manage all extension projects you're working on as well as all Dynatrace environments you're deploying extensions to
- It offers quick VS Code commands to build, sign, deploy, and activate extensions. As well as generating the credentials needed, documentation, overview dashboard, and alerts for your extension
- It can validate your YAML manifest against our official schemas, but also bring forward specialised diagnostics for details that produce valid YAML yet still cause issues at runtime
- It can scrape Prometheus endpoints or run WMI Queries and generate the metrics & dimensions part of the YAML based on the extracted data
- It generates entire Unified Analysis screens for your topology as well as individual parts of the screens (like charts and entity lists)
- It can test your metric & entity selector queries against live data
... and more
Got your attention? Why not try it out?
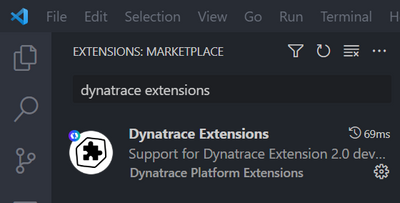
Go to your Visual Studio Code editor and open the Extensions menu, then type "dynatrace" - the add-on shows up as:
Find out how to unlock its full potential at: https://github.com/dynatrace-extensions/dynatrace-extensions-vscode
The add-on is an open-source project fully hosted on GitHub therefore we encourage the community to collaborate and share any ideas, improvements, or issues. Code contributions are also welcomed and anyone can help shape the future of this project.
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
22 Feb 2023
03:12 PM
- last edited on
05 Jul 2023
11:22 AM
by
![]() random_user
random_user
Already installed. 😉
- Mark as New
- Subscribe to RSS Feed
- Permalink
22 Feb 2023
03:13 PM
- last edited on
05 Jul 2023
11:23 AM
by
![]() random_user
random_user
I'm accepting this answer as the solution. As it definitely is the solution 😂
- Mark as New
- Subscribe to RSS Feed
- Permalink
01 Dec 2023 10:06 AM
Good overview from yesterday's observability clinic: https://www.youtube.com/watch?v=Qy4Ge8HIzEk&ab_channel=Dynatrace
- Mark as New
- Subscribe to RSS Feed
- Permalink
26 Jul 2024 04:21 PM
Is there any way to change the Prometheus URL/Auth once I clicked on Scrape Data and set another one?
I have been clicking around directionless for the last 5-10 minutes unable to find how I can overwrite it.
- Mark as New
- Subscribe to RSS Feed
- Permalink
26 Jul 2024 04:28 PM
The easiest way is probably to either restart vscode, or open the command palette and select "Developer: Reload window", that should allow you to select another endpoint.
- Mark as New
- Subscribe to RSS Feed
- Permalink
26 Jul 2024 04:35 PM
thank you, that did the trick.
may I abuse your help with 2 last questions?
a) self signed certs -> any flag to accept them? (I know I could do some trick and import the root CA that signed it into my mac trust chain)
"stack": "Error: self signed certificate\n at Function.Dc.from ("
b) for the extension simulator do I need to do anything special? (install that binary I found in another article which would not work for me as I'm on Mac M1)
I get Simulation not possible as reported error.
- Mark as New
- Subscribe to RSS Feed
- Permalink
26 Jul 2024 04:58 PM - edited 26 Jul 2024 05:04 PM
a) added the extension mac-ca-vs-code which takes the Certs from Keychain (imported the self signed cert in the keychain)
now I get:
I'd still need a helping hand if possible with point b).
And thank you Mike for bearing with me.
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Jul 2024 08:21 AM
We are still working on introducing the simulator in a user friendly format. Currently it's been released as an internal poc, but it's not to the standard we'd want users to use it (hence the complete lack of documentation).
For now, you can simulate your python extensions by running "dt-sdk run" from the terminal.