- Dynatrace Community
- Dynatrace
- Ask
- Real User Monitoring
- Configure Dynatrace RUM to work with applications sharing the same hostname
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
30 Mar 2023
08:22 AM
- last edited on
30 Mar 2023
10:17 AM
by
![]() MaciejNeumann
MaciejNeumann
Hello,
I have the following issue with Dynatrace RUM. The company I'm working for has multiple applications that share the same hostname but are differentiated by the path.
Let's say that the first application is accessible under https://mydomain.net/app1 and the second one under https://mydomain.net/app2.
The traffic to the application pods is proxied using Kubernetes Ingress Controller from Kong.
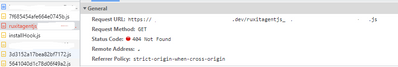
The problem is that I get 404 when requesting the ruxitagentjs file because it is being served from the root / path and not from /app1/:
<script type="text/javascript" src="/ruxitagentjs_PLACEHOLDER.js" data-dtconfig="rid=...|agentUri=/ruxitagentjs_PLACEHOLDER.js"></script>.
I can confirm that the ruxitagentjs file is being correctly injected into application HTML, and it exists under https://mydomain.net/app1/ruxitagentjs_PLACEHOLDER.js
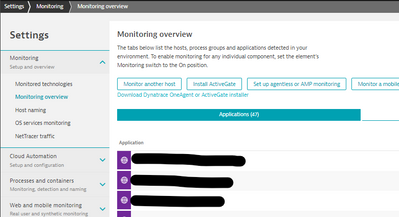
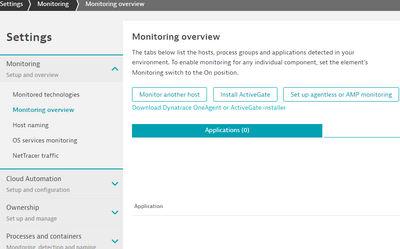
One more mention: applications are not visible under the Applications or Web menu entries in Dynatrace, hence I can not configure manually each application. I get the following message:
What I can do in this case?
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
30 Mar 2023 06:11 PM
Hi,
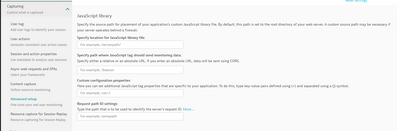
I would take a look at the advanced settings in the application (see screenshot below). This will allow you to determine where the JavaScript file is loaded from. You could also try injection rules as well, if that doesn't work. Hope this helps.
- Mark as New
- Subscribe to RSS Feed
- Permalink
31 Mar 2023 03:44 PM
Hi, not clear to me, so you defined two Applications, one for app1, one for app2, right? Which detection rule did you apply for each one?
Also, you should always be able to get into your Applications from menu Settings - Monitoring - Monitoring Overview
BR
- Mark as New
- Subscribe to RSS Feed
- Permalink
31 Mar 2023 03:58 PM
Hi and thanks for the response!
The Cloud Native Full Stack deployment option has been used for configuring Dynatrace monitoring. I was expecting that the Web Applications will be automatically detected but this is not the case. In my understanding, an application appears in Dynatrace UI when some traffic from it is received by the Dynatrace environment.
Under Settings - Monitoring - Monitoring Overview I don't see any application right now.
- Mark as New
- Subscribe to RSS Feed
- Permalink
31 Mar 2023 04:00 PM
Hi,
While the JS is injected into your HTLM pages, you still have to define an application detection rule. I'm not sure what your company is doing, but you should be able to see the default "My web application" where all RUM traffic goes by default, until a app detection rule is defined.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Apr 2023 10:11 AM
Good hint, @mihail_manoli please check under "Frontend" menu whether default "my web application" is visible and try to activate RUM for it for a while. You'll se traffic flowing and you can check domains/url from which data is collected. Then you can setup a detection rule accordingly.