- Dynatrace Community
- Dynatrace
- Ask
- Real User Monitoring
- userTagging in Application
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
27 Jul 2018
04:41 PM
- last edited on
30 Sep 2022
01:16 PM
by
![]() MaciejNeumann
MaciejNeumann
Hi All,
We want to use userTagging but not sure what should be used in tag . I got below element from my Page. Can somebody help to user stand whether it should be meta data tag or CSS selector and what value I should use example input name = USER something
<table border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><input name="USER" id="singlepoint-username" style="width: 150px;" type="text" maxlength="256" autocomplete="off"></td>
Solved! Go to Solution.
- Labels:
-
user sessions
- Mark as New
- Subscribe to RSS Feed
- Permalink
27 Jul 2018 05:49 PM
Hi Prashant,
There's really good documentation online for CSS selectors here https://api.jquery.com/category/selectors/
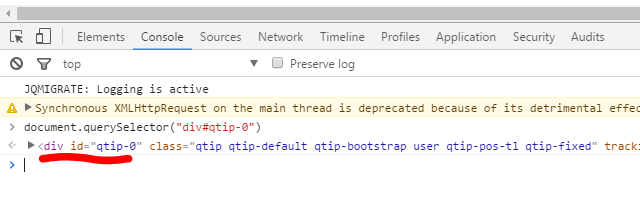
And you can test your selector by opening dev tools in Chrome, switching to the console tab, and running document.querySelector() function inside it. If it returns your element, then Dynatrace will also find it.

In your case, I would try with input#singlepoint-username
Best regards,
Radu
- Mark as New
- Subscribe to RSS Feed
- Permalink
30 Jul 2018 10:21 AM
Hi Radu,
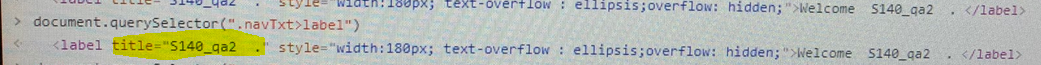
When we check .navTxt>label we get a long answer:

Is there a way get the value of title?
Yos
- Mark as New
- Subscribe to RSS Feed
- Permalink
30 Jul 2018 10:42 AM
Hi Yos,
I should've mentioned this. There is a long answer because document.querySelector() will return in the console the entire element as it appears in the HTML of the page. However, when Dynatrace extracts a user tag based on the selector, it will always show only the inner text of that element. So, in the example of your screenshot, Dynatrace would get the user tag from that element as "Welcome S140_qa2" (because that's the inner text of that element).
Regards,
Radu
- Mark as New
- Subscribe to RSS Feed
- Permalink
30 Jul 2018 11:12 AM
Hi Radu,
We have tried it (.navTxt>label) out already with no luck the session are not tag
Yos