- Dynatrace Community
- Learn
- Product news
- #1 Developer Newsletter
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
And welcome to the #1 edition of your developer's newsletter. This is where you will find all the highlights of our favorite new releases, to keep you updated alongside monthly news and announcements.
What can you expect to see is this post:
📣 Announcements and events
On June 13, we hosted an ask me anything live session (AMA), where hosts @robaxelsen and @sinisa_zubic were joined by Dynatrace product managers to learn more about everything related to building or running Dynatrace Apps.
Did you miss it? You can watch the recording from our Dynatrace LinkedIn.
🆕 Release highlights for App developers
Dynatrace App Toolkit [0.101]
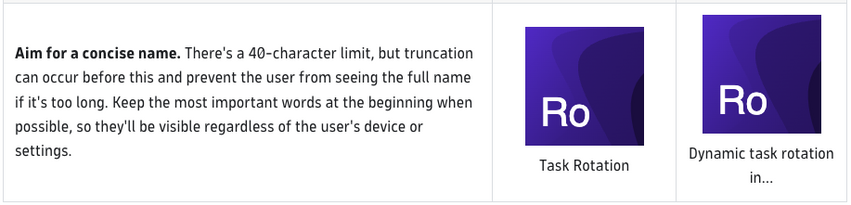
A new update has been released to limit app name to 40 and app id to 50 characters, this is to avoid truncation occurring on the names. To learn more, visit Naming guidelines.
Design System [0.98]
DataTable will now accept a loading prop, which can display various loading states:
-
When the data table is initially loaded
-
When the table is loading new data
-
When the user switches to a new page and the data is loaded
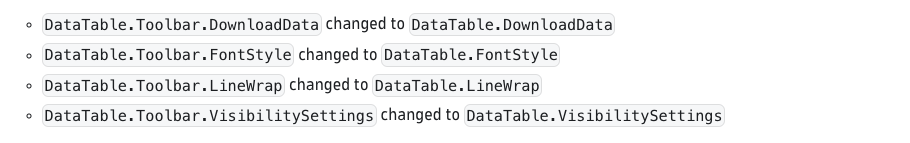
And another change was made in DataTable, where the name of the DataTable Toolbar has been shortened to remove the Toolbar. To learn more, visit Data Table > Loading data examples.
Strato Design System icons have been updated. The predefined sizes have been updated, most importantly the ‘large’ icon size will now be 32 pixels and the text option has been removed. To learn more, visit Icons documentation.
Design System [0.97]
We’ve introduced the ProgressCircle component that will replace the LoadingIndicator, which will no longer be available, to migrate use the update command of dt-app. To learn more, visit ProgressCircle documentation.
Within DataTable you will notice that Table column types now enforce the ID and accessor rules. To learn more, visit DataTable, accessors documentation.
Several name changes have been made within the Menu component that is used to display the list of actions that are revealed when the user clicks on a trigger element. For further details, visit Design System release notes. You can see the code changes in the examples, visit Menu component documentation.
And finally, in the latest release, you can now find documentation on the Microguide component which supports the onboarding of new users, as well as the introduction of new features to existing users. To learn more, visit Microguide documentation.
📖 Useful resources
|
🛠️ Build an app in 5 mins via our Quick Start video 👀 Take a deep dive and follow our beginners tutorial 📚 Read our documentation in Dynatrace Developer
|