- Dynatrace Community
- Learn
- Product news
- #3 Developer Newsletter
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
Welcome to the #3 edition of your developer's newsletter. This is where you'll find all the highlights of our favorite new releases, to keep you updated alongside monthly news and announcements.
What can you expect to see in this post:
📣 Announcements and events
As mentioned in our previous newsletter, we’ve got a new event in store for you this month. We’re kicking off our new Dynatrace App office hours event series on September 12. This office hours session will be available for any developer with a question regarding app development. In this session, you can expect news, learn more about Dynatrace Apps, and get your burning answers to your questions.
To attend, you'll need to register for the event; visit the Community Events page.
👩🎓 New learning App released
More often than not, developing a Dynatrace App involves using our new Dynatrace Query Language (DQL) for querying data stored in Grail. To make it even easier to get started learning DQL, we’ve now released a new hands-on on App with interactive tutorials. It’s never been this easy to learn DQL!
Try it for yourself, or install the App today on your own environment.
Want to learn even more about DQL? Join our DQL community or have a closer look at the DQL language reference.
🆕 Release highlights for App developers
React Hooks [0.1.0]
To make it easier to add React Hooks functionality to your apps, we've released a new package to cover some of your basic needs, such as interacting with Grail, Documents, or the App State.
To learn more about adding React Hooks to your app, visit the React Hooks documentation.
App utils [0.3.1]
With the latest release we've introduced a breaking change in this package. The 2nd parameter in functions.call was changed. For a full overview of the interface including the changed parameter, visit the App utils documentation.
Design System [0.101]
With the latest release we've introduced some breaking changes in the TextInput component. TextInput now uses compound components for Prefix and Suffix and the forwarded ref now uses an imperative handle (of type InputRef) to allow access to the wrapper element and the input element. A migration is provided for using the prefix and suffix icons and renaming the inputRef prop to the new ref prop. The migration also changes simple usages of the old ref type, but for more complex scenarios it might still be necessary to migrate manually.
For information on how to easily migrate, see the design system changelog.
To learn more about the TextInput component, visit the TextInput documentation.
Design System [0.102]
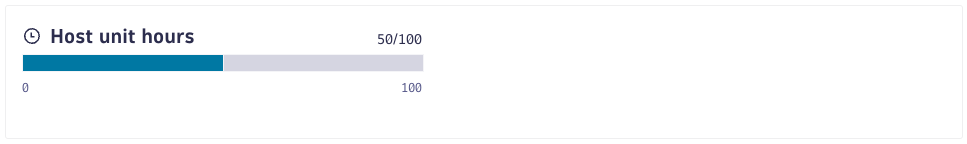
In this package version we've introduced a new MeterBarChart component, that allows you to display a horizontal bar that fills according to the percentage value of a measure.
To learn more about the MeterBarChart component, visit the MeterBarChart documentation.
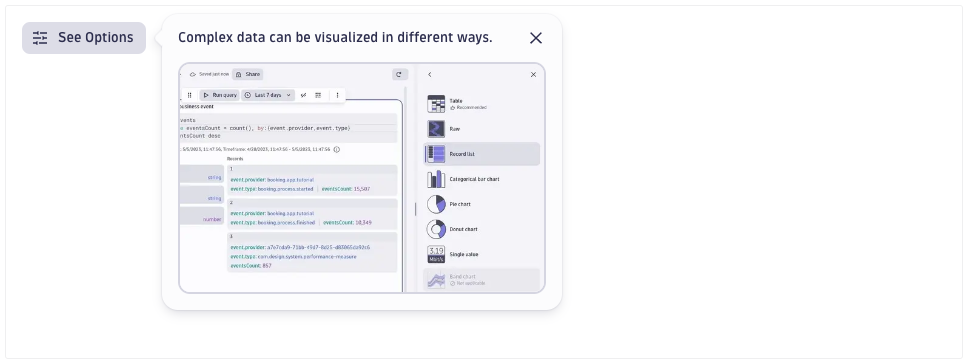
Another new component we’ve released as part of this version is the FeatureHighlight component. This component supports the onboarding of new users, as well as the introduction of new features to existing users.
To learn more about the FeatureHighlight component, visit the FeatureHighlight documentation.
📖 Useful resources
|
🛠️ Build an app in 5 mins via our Quick Start video 👀 Take a deep dive and follow our beginners tutorial 📚 Read our documentation in Dynatrace Developer
|