- Dynatrace Community
- Ask
- Developer Q&A Forum
- React/Jest - DonutChart mocking/import error
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Mar 2023
11:08 AM
- last edited on
20 Apr 2023
08:45 AM
by
![]() educampver
educampver
Hi all,
I use the DonatChart including the nested DonutChart.Legend in my ContainerCardComponent.
In the test file of my ContainerCardComponent I'm not interested in the DonatChart therefore I mock it with
jest.mock('@dynatrace/strato-components-preview', () => ({
...jest.requireActual('@dynatrace/strato-components-preview'),
DonutChart: jest.fn(() => <div>Pie Chart</div>),
}));
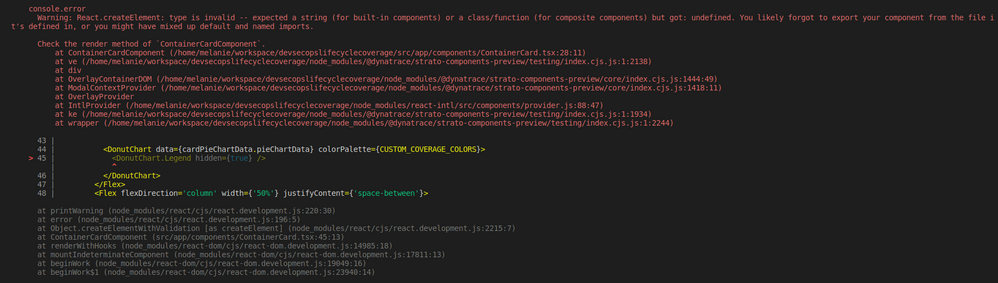
When running my tests, all tests pass. However I receive and error that looks as follows
pointing to <DonatChart.Legend .../> component.
AFAIK, the console.error indicates that there happened some mixing up of default/named imports.
Couldn't find yet the source of the failure. Does it refer to some import of my components or to imports of the DonutChart components? Or is the root cause some wrong mocking of the DonutChart?
Solved! Go to Solution.
- Labels:
-
coding assistance
-
strato
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Mar 2023 02:00 PM
Hi Melanie, I think the issue is with the mock itself. The error is saying that Legend doesn't exist in DonutChart, which makes sense because the mock doesn't consider it at all. The idea would be to also mock the Legend sub-component. Something like this should work (or some variation of it, couldn't test it myself):
jest.mock('@dynatrace/strato-components-preview', () => ({
...jest.requireActual('@dynatrace/strato-components-preview'),
DonutChart: Object.assign(jest.fn(() => <div>Pie Chart</div>), {
Legend: jest.fn(() => <div>Pie Chart Legend</div>)
}),
}));You might have to fiddle with the types a little bit to make it work.
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Mar 2023 06:56 AM
Thanks a lot, that worked!
Featured Posts