- Dynatrace Community
- Ask
- Open Q&A
- Re: Explanation of waterfall phases
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Jan 2018
08:53 AM
- last edited on
28 Mar 2023
12:25 PM
by
![]() Ana_Kuzmenchuk
Ana_Kuzmenchuk
Hi guys
Where can we find an explanation on what are each of the waterfall phases?
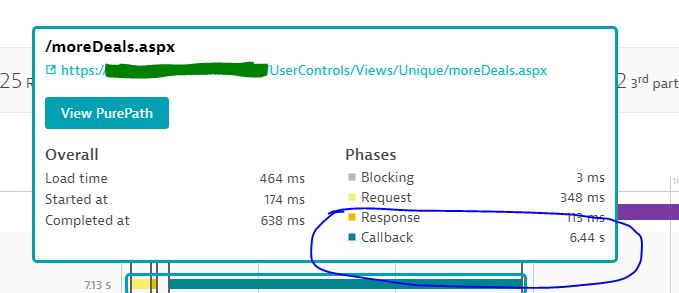
For example, what is callback stand for?

We have used this link https://varvy.com/performance/navigation-timing-api.html for explanation but there is no callback.
May be there should be an internal one within Dynatrace documentation ?
Yos
Solved! Go to Solution.
- Labels:
-
waterfall chart
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Jan 2018
02:19 AM
- last edited on
23 Mar 2023
11:22 AM
by
![]() MaciejNeumann
MaciejNeumann
Hi Yos, there's a table you can refer to under the XHR section of the following documentation page: https://www.dynatrace.com/support/help/user-experi...
To answer your question: Callback time is the time between the start time of first callback and the end time of the last callback (that handled the response of the XHR).
Hope that helps.
Joel
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Jan 2018 05:28 AM
Hi Joel,
Just what I was missing!
Great, thanks a lot.
Yos
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Nov 2018 06:58 AM
Hi,
May I know what is meant by blocking under Phases? Couldn't find it in the given documentation link page.
Regards,
JJ
- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Mar 2019 03:46 PM
Hi,
I have another question regarding one of the phases: Blocking. What is related to? I was investigating a user action (load home page) with a duration of ~ 31 s, and 28 s was related to blocking, and 2.2s to processing. How should I interpret this huge blocking time? Or it means I have to open a ticket with support?
Kind regards,
Antonio V.
- Mark as New
- Subscribe to RSS Feed
- Permalink
17 Mar 2019 07:08 AM
Hi Antonio,
Browsers are limited in therms of the number of parallel connections they can run against a "host" (for example www.cnn.com). By default the number is for most browsers 8 parallel connections. This means that if your page is calling a specific host a lot of times with, for example, a lot of images, the first 8 will start running and the next one will only start once one of the previous is completed.
To this you should add the fact that there are other limitations that affect these connections processing, such as JS execution for example.
When the browser sees the reference to the required image, it adds the request for it into the queue of requests. BLOCKING is the time it waits in the queue until it is actually starting.
Gil.
Featured Posts
