- Dynatrace Community
- Ask
- Open Q&A
- Re: New dashboards and time frame selector?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
05 Jun 2023
08:14 PM
- last edited on
07 Jun 2023
07:59 AM
by
![]() MaciejNeumann
MaciejNeumann
In the new dashboards, I see that there is a time frame selector in the top right that seems like it should control the time frame for any widget on that dashboard. However, this does not seem to be the case and I cannot find any documentation on how to use what is selected in that global time frame selector in Grail queries or JavaScript code. Can someone point me in the direction of the docs for this? Or, am I mistaken on the usage?
Thanks
Solved! Go to Solution.
- Labels:
-
dashboards
-
latest dynatrace
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Jun 2023 08:21 AM
Hi,
I checked on my environment and timeframe selector changes the date range on Dashboard tiles.
https://www.dynatrace.com/support/help/shortlink/dashboards-use#dashboard-timeframe
Radek
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Jun 2023 03:09 PM
Thanks Radek,
I guess maybe I have a different use case. I think the time frame selector would work for me if I were using a DQL query and not specifying a time frame in the query. However, since the metric data I need has not been migrated to Grail yet, I am using the the classic SDK to get the data, HTTP monitor metric data, using the following:
const response = await metricsClient.query({
acceptType: 'application/json; charset=utf-8',
entitySelector: 'type(dt.entity.http_check),tag(SENTRY_AVAILABILITY:SMARTS_DOWN)',
from: 'now/y',
to: 'now',
resolution: 'd',
metricSelector: 'builtin:synthetic.http.availability.location.totalWoMaintenanceWindow'
});
const metrics = response.result;I would like to be able to dynamically use the time frame selected instead of using the from and to values I have in the sample above. Is there a way to get the selected time frame?
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Jun 2023 04:11 PM - edited 06 Jun 2023 08:39 PM
I guess this may be working if I remove the from, to, and resolution params. However, the charts do not seem to adjust to fit the new data based on the time frame selected, so it is not useful. Maybe I am missing something?
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Jun 2023 08:37 PM
If you use "from - to" within a tile, you will be forcing a different date range than you set in the time frame selector.
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Jun 2023 08:41 PM
Right. See my edited comment above. If I remove those fields, then the selected time frame does appear to be used. But, the charts do not seem to adjust correctly.
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Jul 2023 09:14 PM
Spoke with Dynatrace. Access to the time frame values should be available in the dashboards version 1.4
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2023 06:35 PM
Great, do we know when these time frame variables will be available?
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2023 06:40 PM
My company just received the updated dashboards this week 8/1/2023. It took several emails to our support reps at Dynatrace to get updated.
Here is a simple function to test with once you have been upgraded.
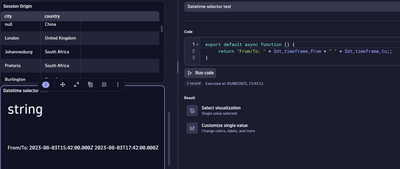
export default async function () {
return "From/To: " + $dt_timeframe_from + " " + $dt_timeframe_to;;
}
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2023 06:41 PM - edited 03 Aug 2023 06:44 PM
Ah that is wonderful @scott-smith . I knew about these variables, just did not work yet on our tenant:
$dt_timeframe_from
$dt_timeframe_to
I tested today and it works!
Thanks for the snippet.
Featured Posts