- Dynatrace Community
- Ask
- Real User Monitoring
- Apdex rating calculation - How to ignore some JavaScript errors?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
17 Sep 2021
12:40 AM
- last edited on
30 Sep 2022
12:00 PM
by
![]() MaciejNeumann
MaciejNeumann
Hi, I am using Dynatrace managed and real user monitoring to monitor one of my application. The application is built in Angular and it's just the content pages and nothing fancy.
The pages should be loading fast because they are designed in that way and Dynatrace should report the application as excellent but it's performance is rated as Frustrating and it's Apdex is calculated as "Fair".
I know that the Dynatrace categories all user actions with JavaScript errors as frustrating.
In some cases the application may have JavaScript errors caused by 3rd party elements like ads that don’t really affect the user experience of your customers. If such errors are skewing the Apdex ratings, can we have those JavaScript errors ignored for specific applications or high-priority user actions?
I have 2 questions -
- I am aware that the JavaScript errors could directly be affecting the Apdex rating so is there a way to ignore some type of Javascript errors such as above one?
- Also, what are the other factors which are considered for the Apdex calculation?
Let me know if anyone can advice on this.
Best Regards,
Shashank
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
17 Sep 2021 09:15 PM - edited 20 Sep 2021 12:51 PM
This is a very good doc on the Apdex: https://www.dynatrace.com/support/help/how-to-use-dynatrace/real-user-monitoring/basic-concepts/rati...
You are able to exclude javascript errors. See @kalle_lahtinen screen shot
There are many other factors that play into the Apdex, Yes you can set some custom classification as whats good, tolerable and frustrating, but it also takes into account errors, rage clicks and so on for the full classification of a user session.
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Sep 2021 09:56 AM
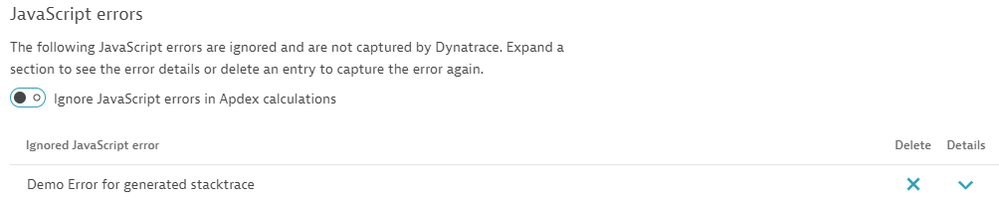
That's incorrect Chad, you can easily exclude either all JS errors for an application, or individually single JS errors:
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Sep 2021 12:50 PM
I stand corrected. Thank you @kalle_lahtinen
- Mark as New
- Subscribe to RSS Feed
- Permalink
19 Sep 2021 05:21 PM
Hello @shashank_b_agra ,
sure you can ignore specific JavaScript errors or also disable calculation of JavaScript errors into Apdex. More on this topic in the documentation.
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Jan 2025 08:44 PM
The problem here is that there is no option to still capture javascript errors and only ignore them from Apdex and Davis like you can do with Request/Custom errors. The only option is to completely ignore specific errors (including no longer capturing them) and to ignore all js errors from Apdex.
There really needs to be the same system in place for js errors that there is for Request/Custom errors in that we should be able to just create our own rules and then choose which errors are used for Apdex/Davis.
Not to mention, it's annoying having to go to each error and manually clicking Ignore this Error.
Featured Posts