- Dynatrace Community
- Ask
- Real User Monitoring
- Re: CSS selector for user tagging
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
08 Mar 2018
02:02 AM
- last edited on
15 Sep 2022
02:10 PM
by
![]() Ana_Kuzmenchuk
Ana_Kuzmenchuk
Hey guys,
I'm in the midst of deploying Dynatrace Managed for a customer and I'm not really familiar with the CSS part for user tagging. We have identified the CSS element which contains the user name, but I'm just not too sure if the configuration is correct. Could you help me to verify?
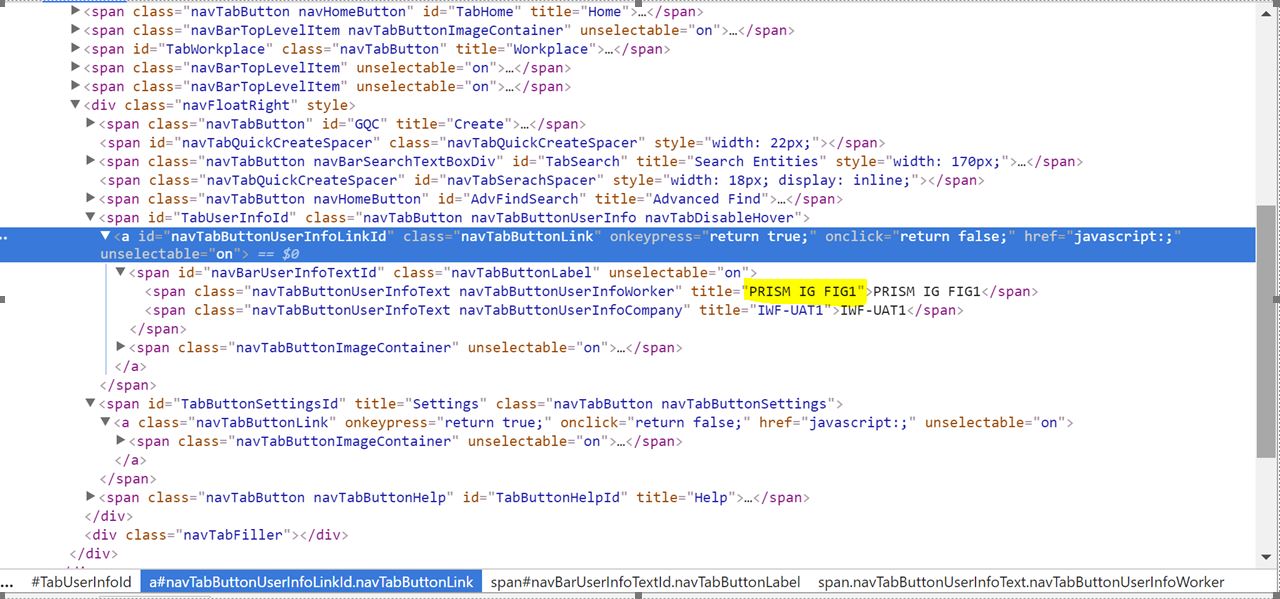
As attached is a screenshot, and the highlighted part is the user name we want to capture. Would "#navTabButtonUserInfoText navTabButtonUserInfoWorker@title" work? As I will not be onsite until next week and customer is new to the product, I'd just thought of getting opinions here first...
Chris

Solved! Go to Solution.
- Labels:
-
real user monitoring
-
user sessions
- Mark as New
- Subscribe to RSS Feed
- Permalink
08 Mar 2018 07:05 AM
Chris,
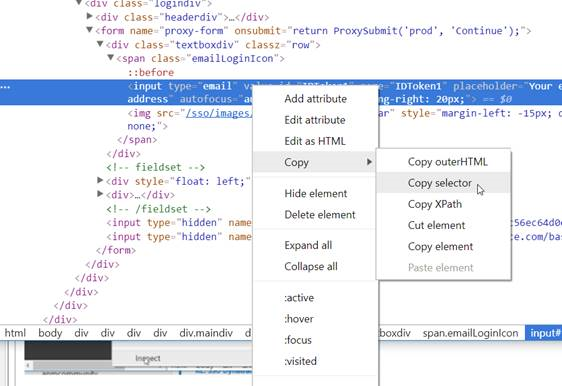
First, capture the correct CSS selector by selecting your element from the WebGUI, then click right and select Inspect. You have this option in Chrome and Firefox, not in IE.

Then in the HTML editor, click on "copy as CSS", past in Dynatrace and that's done

In some cases, that may not be sufficient because you are capturing extra characters or strings. Then use a regex that you will put under the "Apply cleanup rule" option in the "User tag" rule of your Dynatrace application.
You can also have a look here:
Regards,
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Mar 2018 10:37 PM
Hi Chris,
Here's a brief step-by-step PowerPoint that may help also, especially if you want to test the CSS selector before you add it to Dynatrace:
https://dynatrace-my.sharepoint.com/:p:/p/dave_mau...
HTH,
dave
- Mark as New
- Subscribe to RSS Feed
- Permalink
08 Jan 2023 12:35 PM
Hi @dave_mauney
Can you please share this PPT again as I've tried to access it, I find It's expired.
Thanks.
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Jan 2023 03:03 PM
I shared it again here:
HowToSpecifyUserTagCSSSelector.pptx
Our corporate policy is to set a 90 expiration on links shared on SharePoint, so the clock starts again now...
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Apr 2023 01:45 PM
@dave_mauney Could I ask you to share again please?
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Apr 2023 02:10 PM
HowToSpecifyUserTagCSSSelector.pptx (expires July 27th, 2023)
- Mark as New
- Subscribe to RSS Feed
- Permalink
01 Aug 2023 01:01 PM
@dave_mauney Could you share once again please?
- Mark as New
- Subscribe to RSS Feed
- Permalink
01 Aug 2023 02:17 PM
Try the attached Powerpoint above.
- Mark as New
- Subscribe to RSS Feed
- Permalink
01 Aug 2023 02:15 PM
Here is a copy of the Powerpoint.
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Mar 2018 06:14 AM
Thanks guys! The one that worked is #navBarUserInfoTextId > span.navTabButtonUserInfoText.navTabButtonUserInfoWorker.
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Oct 2019 12:34 PM
Great thanks for sharing this Chris, very helpful for user tagging in MS Dynamics!
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Dec 2019 03:15 PM
just to clear details:
to get value of attribute title it should be:
#navBarUserInfoTextId > span.navTabButtonUserInfoText.navTabButtonUserInfoWorker@title
- Mark as New
- Subscribe to RSS Feed
- Permalink
25 May 2023 09:46 PM
This is not working anymore on latest version 9.1.x of MS Dynamics 365 on prem.
- Mark as New
- Subscribe to RSS Feed
- Permalink
01 Jun 2023 09:40 PM
Hello, I am trying to extract the name John for user tagging using CSS selector.
<a _ngcontent-sba-c1="" aria-label="My Profile" class="user-label ng-star-inserted" href="ABCD"><span _ngcontent-sba-c1="" class="check-dirty user-name">Hello, John</span><img _ngcontent-sba-c1="" alt="user" class="check-dirty user-profile" src="XYZ.svg"></a>I followed the same instructions to copy the selector and this is what I input into the app config for user tagging. It still keep the User names in sessions as Anonymous:
#page-main-container > div.bmo-container > div:nth-child(1) > a > spanAm I missing something here which is not letting the user tag parse through?
- Mark as New
- Subscribe to RSS Feed
- Permalink
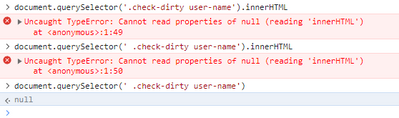
01 Jun 2023 10:12 PM
Did you test the selector in the dev tools console as covered in the PPT above? I am no CSS expert, but you might want to try a selector of ".check-dirty user-name" and see if that works should be less "brittle" than the selector you are trying now.
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jun 2023 05:11 PM
Yes I did test it, I get NULL as a response for some reason. Couldn't understand why:
- Mark as New
- Subscribe to RSS Feed
- Permalink
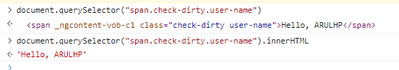
02 Jun 2023 05:48 PM
Update - This seems to work -
document.querySelector("span.check-dirty.user-name").innerHTMLBut when I input that as part of the User Tagging Rules, there still seems to be no change. All sessions show up as anonymous:
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jun 2023 05:54 PM
And you are sure new logins have occurred after the change?
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jun 2023 05:59 PM
Yes, I have been doing the logins myself and can see new sessions showing up from other users too in DT.
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jun 2023 06:15 PM
The User Tag CSS selector "hint" says it will capture "innerText/textContent" so you may want to see what that gives in the console.
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Jun 2023 08:34 PM
Still unable to get any output.
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Jun 2023 12:21 PM
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jul 2023 04:29 PM
Hi @dave_mauney , I'm trying to extract via css selector the content of <homepage-element> you can see below.
At first, I'd like to use a part of its content as action property.
In the capture expression I indicated this (following your very useful guide):
#body > app-root > app-homepage > div > div.element-wrapper > div:nth-child(1) > homepage-element
But unfortunately it's not capturing anything.
Do you have any hint for me?
Thanks
Paolo
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jul 2023 04:37 PM
Buongiorno, Paolo...come stai oggi?
I am not a CSS guru by any means. But if you can send me a bit more of the page, or point me to a public URL I can take a look. My email is dave dot mauney at dynatrace dot com.
Ciao, dave
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jul 2023 04:51 PM
Grazie Dave spero anche tu 🙂
Unfortunately this is a brand new page and it's available only on our QA environment so I can't point you to a public URL. I sent you an email, thanks a lot
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jul 2023 05:03 PM
@paolo_fumanelli it's not clear from the screenshot what the <homepage-element> contains. RUM will capture the textContent attribute.
Based on your example you might want to try selector
homepage-element@countryto capture the country attribute from the element.
You can also use the browser's developer console:
document.querySelector("homepage-element")
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Jul 2023 09:34 AM
Dear Julius, I finally managed to let it work by applying CSS selector in this way
#body > app-root > app-homepage > div > div.element-wrapper > div:nth-child(1) > homepage-element@country
Thanks a lot for your help!
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Jul 2023 10:44 AM
You are welcome!
I recommend leaving out the CSS hierarchy and rewrite the selector in a way so that any future modifications of the page won't affect it (for example nth-child). So unless there are no more homepage-element tags in your page, you can probably safely delete the part before it.
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Jul 2023 10:47 AM
Well, that was also my concern so I tried that but it didn't capture anything, that's why I turned to the current solution where I take "Copy selector" as it is without any transformation...
- Mark as New
- Subscribe to RSS Feed
- Permalink
26 Jul 2023 01:27 PM - edited 26 Jul 2023 01:28 PM
@Christopher_Cha This is just a temporary solution.
CSS is not best practice for this, espectialy with complex css path
which can be changed with layout in any time.
Try to ask developers add JS variable or dtrum.identifyUser("xxxx") call for 100% reliable user detection
- Mark as New
- Subscribe to RSS Feed
- Permalink
26 Jul 2023 02:43 PM
I agree! If possible, use more stable solutions as @Christopher_Cha mentioned!
Featured Posts