- Dynatrace Community
- Ask
- Real User Monitoring
- Fetch instrumentation with Cordova and PouchDB
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Apr 2019
12:15 PM
- last edited on
27 Apr 2021
01:43 PM
by
![]() MaciejNeumann
MaciejNeumann
Hello,
We are trying to use Dynatrace to instrument an hybride application based on Ionic-angular 3.9.2. I managed to have some user actions detected and displayed in the dashboard.
Our problem is that we are using PouchDB wich use the fetch API to get data but calls are not displayed in the dynatrace dashboard (I have activated the Fetch detection in the web application settings).
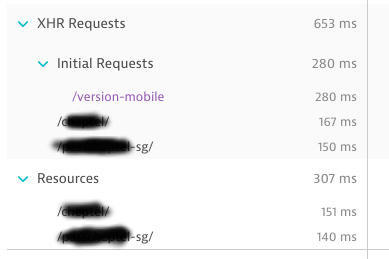
When doing a step by step debugging in the javascript code, I can see that fetch calls are handled by dtAgent.js. But on the screenshot below, you can see that the dynatrace event is sent to server before all Fetch requests are done(_rev_diff and evenements are requests executed by PouchDB)

This is all I see in the waterfall view for this user action :

Is there a way to debug what is going on ? Do you have any idea how I can resolve that ?
Thanks
Solved! Go to Solution.
- Labels:
-
javascript
-
mobile monitoring
-
user actions
- Mark as New
- Subscribe to RSS Feed
- Permalink
05 Apr 2019 12:28 PM
dtAgent.js or ruxitAgent.js? Is the js injection working well? Do you already see some user actions?
- Mark as New
- Subscribe to RSS Feed
- Permalink
05 Apr 2019 01:08 PM
Hello,
It's dtAgent.js, and yes, I can see some user-action as shown in the screenshot in my first message.
- Mark as New
- Subscribe to RSS Feed
- Permalink
05 Apr 2019 01:22 PM
Ok, I see now. There is even the /bf payload to dynatrace in the screenshot.
- Mark as New
- Subscribe to RSS Feed
- Permalink
05 Apr 2019 01:25 PM
Maybe you could try to activate unlinked XHR detection in the advanced setup of your application. PouchDB might do things asynchronously.
Use the property cux=1
Featured Posts
