- Dynatrace Community
- Ask
- Real User Monitoring
- Re: Hybrid Mobile User Sessions and Web Requests/User Actions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jul 2020 12:15 PM
Dear All,
We recently instrumented a hybrid mobile application using the Cordova plugin to have the Mobile RUM (external) performance data.
Now the following things bothering me:
- Top web requests appearing under the network performance > top providers > our publically available external, which cannot correlate to any user session.
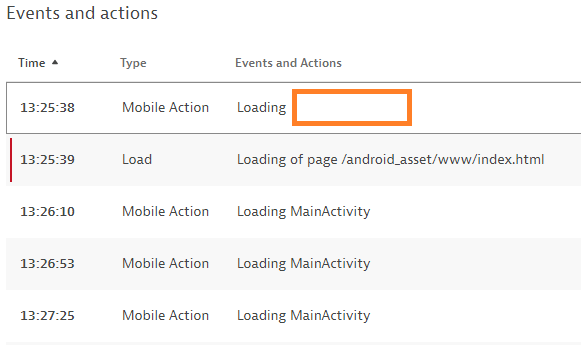
- Secondly, the user session details are showing only the below events and actions.

Regards,
Babar
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Jul 2020 04:47 PM
Hi Babar!
for 1:
What kind of library are you using for the web requests? If they originate from a User Action in the web part and go through a library (or your own implementation) to the native part of the app, then they can not be correlated. Which libraries are you using?
for 2:
When setting up the Cordova mobile app through the Dynatrace instrumentation wizard, a web application is created. If the UI of your app is mainly written in web technologies, then all the User Actions will be sent to this web application. Please note that User Actions in the web application will only be created if they can be correlated with a web request.
–Thomas
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Jul 2020 03:23 PM
Hello @Thomas B.
Thank you for your kind reply. Let me go back to the developers to grab this information and then I will come back to you for further assistance.
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
08 Jul 2020 11:16 AM
Hello @Thomas B.
I got the below answer.
The HTTP requests are managed by the IBM Mobile First Plugin:
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Jul 2020 06:37 AM
Hey Babar! Thanks for the info. Does the snippet, that Matthias provided, solve the problem? If not, could you then please open a support request so this can be handled properly?
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Jul 2020 07:12 AM
If you want to have more visibility there is currently a workaround possible:
async makeRequest() {
// Set Mobile dtAdk cookie because native web request don't add cookies
this.http.setCookie("YOUR_URL", "dtAdk=" + this.getCookieValue("dtAdk"));
// Create XHR Action via JavaScript OneAgent
let actionId = dtrum.enterXhrAction("Mobile First HTTP", XhrActionMode.CREATE_ACTION_WITH_USER_INPUT, 'YOUR_URL');
// Make HTTP Request with x-dtpc, x-dtreferer and x-dynatrace header
await this.http.get('YOUR_URL', {}, { "x-dtpc": this.getCookieValue("dtPC"), "x-dtreferer": dT_.gAR(actionId), "x-dynatrace": "" });
// Leave XHR After request is done
dtrum.leaveXhrAction(actionId);
}
getCookieValue(a) {
var b = document.cookie.match('(^|[^;]+)\\s*' + a + '\\s*=\\s*([^;]+)');
return b ? b.pop() : '';
}this.http is the http library where you are firing the web requests. Basically this snippet does the following:
- Set the current dtAdk Cookie onto the URL where the request happens (This can be changed to the domain and not the URL directly)
- JS Agent is creating an XHR Action
- Web Request will be tagged with 3 dynatrace related headers (x-dtpc, x-dtreferer, x-dynatrace)
- Leave the XHR Action
Result: You have an XHR Action in the User session with a web request which is linked to the server side.
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Jul 2020 03:22 PM
Hello @Matthias H.
Thank you for your kind reply with a workaround solution. Let me go back to the developers especially those who instrumented the mobile application and then I will come back to you for further assistance.
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Nov 2020
02:49 AM
- last edited on
12 Apr 2021
12:03 PM
by
![]() MaciejNeumann
MaciejNeumann
@Matthias H.
I have a similar scenario where visibility is broken with the Cordova Hybrid Web view deployment. We can see mobile actions entering Dynatrace but we cannot track the underlying mapping to server side requests.
May I ask if your shared script can be applied once (i.e. on a commonly accessed web view page) on a primary web view page? Or it needs to be applied everywhere?
Thank you.
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Nov 2020 09:03 AM
It basically needs to be applied where you execute your network call. If you have not a single point which is executing the call, you need to apply it for every call. If you need more help open a support case so we can analyze the situation.
Featured Posts
