- Dynatrace Community
- Ask
- Real User Monitoring
- Local development setup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Mar 2023
02:27 PM
- last edited on
31 May 2023
03:10 PM
by
![]() AgataWlodarczyk
AgataWlodarczyk
Hi
I have tried some simple examples:
if (dtrum) {
const actionId = dtrum.enterAction('some_action_name');
dtrum.leaveAction(actionId);
}
and adding
<script
type="text/javascript"
src="https://{environmentid}.live.dynatrace.com/" target=_blank>https://{environmentid}.live.dynatrace.com/
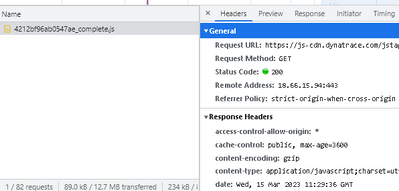
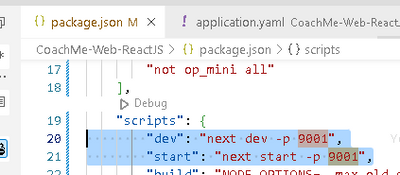
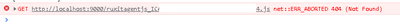
But I see that request goes to localhost, where I would expect it will go to https://{environmentid}.live.dynatrace.com/
Is that possible or do I have to run some instance of Dynatrace locally?
Solved! Go to Solution.
- Labels:
-
real user monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Mar 2023 05:41 PM
Dominik,
Can you write more details what you want to do?
Do you want to use JavaScript API for monitoring your WWW ?
Radek
- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Mar 2023 06:59 PM
yes, I want to use JavaScript API. (its Next JS Typescript APP but I think that does not matter much)
I want to test it running localhost and afterward deploy to cloud.
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Mar 2023 10:28 AM
Of course, you can redirect your local machine to DT in SaaS.
Did you put a script with the address to Dynatrace in the header?
In general, I have not encountered a situation where traffic is redirected to localhost:9000. I suspect a placement error in the script or perhaps a mechanism on the WWW that substitutes this (I have encountered such a situation with F5).
Please read the examples you can find here:
- In the Dynatrace menu, go to Settings > Web and mobile monitoring > Advanced setup.
- Under JavaScript tag API, select Download documentation and samples.
https://www.dynatrace.com/support/help/shortlink/api-rum#documentation
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Mar 2023 05:02 PM
Thanks for reply.
It is there in the header and its loaded OK
But the outgoing communication is going to localhost.
I think I am not doing anything special in the usage of dtrum.
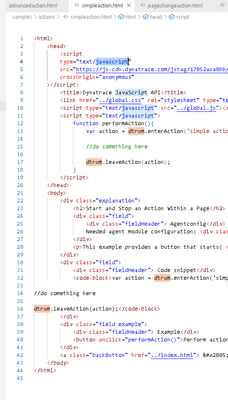
Now, I have tried one of the examples dynatraceapi-1.255.1.20221104-040649.zip
But here I get little bit different behaviour:
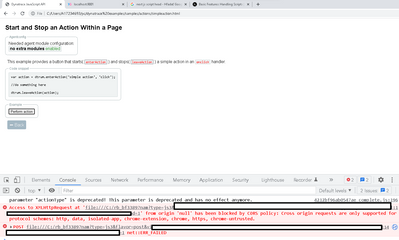
Access to XMLHttpRequest at 'file:///C:/rb_bf33897nam?type=js3&flavor......m172lcx&end=1' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome, https, chrome-untrusted.
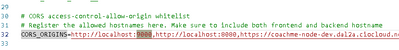
Do you think it can have something with one of the following configurations:
etc.
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Mar 2023 05:35 PM
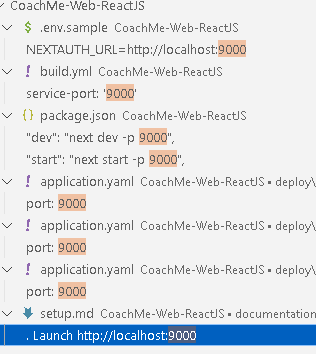
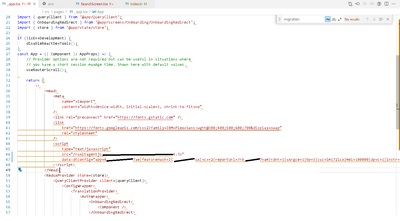
It looks like our Next JS app is routing it to its default route:
(and Yes it is properly loaded)
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Mar 2023 06:22 PM
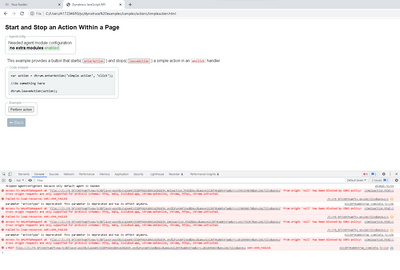
Using example from dynatraceapi-1.255.1.20221104-040649.zip adding it to Header of that testing example file
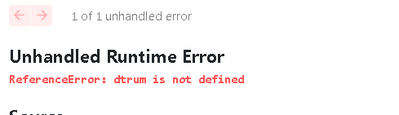
I am getting this error:
From what I see that your script is always using the domain where it is run from (in this case filesystem c:/).
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Mar 2023
06:54 PM
- last edited on
28 Mar 2023
11:50 AM
by
![]() MaciejNeumann
MaciejNeumann
It seems to me that you are injecting the script incorrectly. Because the URL tenant is not generated correctly.
You can generate a JS script for agentless rum and compare syntaxes.
See the screen I presented below:
<script type="text/javascript" src="https://js-cdn.dynatrace.com/jstag/{id}/ruxitagent_ICA2NVfqru_{id}.js" data-dtconfig="app={id}|cors=1|featureHash=ICA2NVfqru|vcv=2|reportUrl=https://{id}.bf.dynatrace.com/bf|rdnt=1|uxrgce=1|bp=3|cuc={id}|mel=100000|dpvc=1|ssv=4|lastModification={id}|dtVersion=10259230221142207|tp=500,50,0,1|agentUri=https://js-cdn.dynatrace.com/jstag/{id}/ruxitagent_ICA2NVfqru_{id}.js" crossorigin="anonymous"></script>
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Apr 2023 10:24 AM
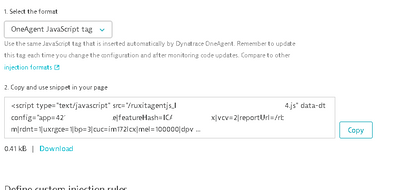
I have tried also your way, to use "OneAgent Javascript Tag"
But that lead still to localhost with the same error 404.
And not just that but it does not import the dtrum (which "Javascript tag" does)
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Apr 2023 10:44 AM
I guess you've tried this one?
Dynatrace Managed expert
- Mark as New
- Subscribe to RSS Feed
- Permalink
31 May 2023 09:35 AM
Where can I find my endpointURL, applicationID, clientIP and what about credentials for authentification/authorization?
- Mark as New
- Subscribe to RSS Feed
- Permalink
31 May 2023 12:05 PM
Use the downloaded library and the Beacon URL and Application ID provided in the instrumentation wizard to instrument your application.
ClientIP is your IP. Put anything that you want to be identified.
Dynatrace Managed expert
- Mark as New
- Subscribe to RSS Feed
- Permalink
21 May 2025 02:12 PM
Is it possible to set the endpointURL when using the dtrum API or can you only do this using OpenKit?
Featured Posts