- Dynatrace Community
- Ask
- Real User Monitoring
- Unable to Instrument JavaScript with automatic tag injection
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jul 2019
07:48 AM
- last edited on
14 Dec 2021
01:00 PM
by
![]() MaciejNeumann
MaciejNeumann
Dear All,
Unable to instrument one of the Public Website through automatic tag injection. I found the below message in the developer's mode.
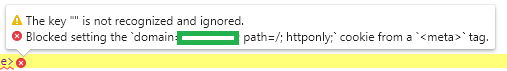
The key "" is not recognized and ignored.
[Deprecation] Setting cookies via `<meta http-equiv='Set-Cookie' ...>` no longer works, as of M65. Consider switching to `document.cookie = ...`, or to `Set-Cookie` HTTP headers instead. See https://www.chromestatus.com/feature/6170540112871424 for more details.
Blocked setting the `domain=XXXXXXXXXX.com.com; path=/; httponly;` cookie from a `<meta>` tag.
In the documentation, I found the following information.
RUM correlation requires that the dtCookie and dtPC cookies be on web requests in order to link them to user actions. However, because dtCookie is part of the beacon and because the JavaScript library sets and modifies these cookies, these cookies don't support the HTTPOnly flag. See cookies for complete details.
Is there any relevance between the error and the above information?
What is the solution in case they are relevant?
Regards,
Babar
Solved! Go to Solution.
- Labels:
-
iis
-
javascript
-
real user monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jul 2019 08:05 AM
Does your application work on HTTPS or HTTP? It seems that there is problem with unsecure applications.
Sebastian
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jul 2019 08:19 AM
Hello @sebastian k.
It is HTTPS and I checked with the use the secure cookie attribute for cookie and without it.
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jul 2019 08:48 AM
Ok and without rum injected there is no issue, yes? I've never seend setting cookies via metatag in dynatrace. This is something that is strange for me.
Sebastian
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jul 2019 10:30 AM
Hello @sebastian k.
I am getting the below message on all the pages/tabs even though web requests are available but no UEM.
<!DOCTYPE html>
<html>
<head id="Head1"><meta name="Generator" content="Generated by rb.indi @ 03-07-2019 12:24:18" /><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0 " /><meta http-equiv="set-cookie" content="domain=XXXXX.com.com; path=/; httponly;" /><title>
Security - Online Banking Safety Features
</title>
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jul 2019 10:57 AM
This part:
"<meta http-equiv="set-cookie" content="domain=XXXXX.com.com; path=/; httponly;" />"
is not related to RUM, but this may be issue. I think that, script is doing something with cookies and in such case has problem? This may be case for support.
Sebastian
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jul 2019 11:42 AM
Hello @sebastian k.
Thank you for all your time to look into the said situation and opinion about the support case.
I already raised a flag with the network and security team and also going to engage the support.
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Jul 2019 09:58 AM
Hello @sebastian k.
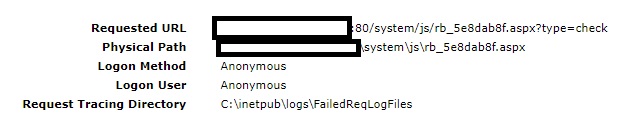
We did manual instrumentation and able to load the JavaScript in each page of the website but even though there is no UEM data.
The result of https://XXXXXXXX.com/system/js/rb_5e8dab8f?type=check is HTTP Error 404.0 - Not Found.

Any hint in this situation?
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Jul 2019 05:25 PM
Why are you asking rum Beakon url with aspx suffix?
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Jul 2019 05:05 AM
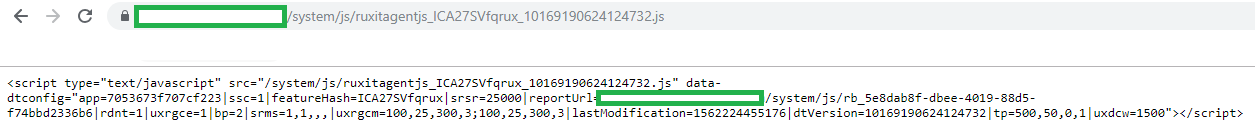
You should edit the url hotlink or remove it, since is redirecting to the real uat page. Also, as @sebastian k. said the manual injection is kinda weird. It should end with a .js for the extension of the file. And the rb_5e8dab8f of the callback beacon shouldnt be there.
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Jul 2019 06:49 AM
Hello @sebastian k. and @Dante P.
Thank you both of you for your responses.
As you can see the manual injected script is loading without any issue.

But when I test that the monitor signal passes through my infrastructure (as we are not receiving any UEM data) with the following method then I am getting HTTP Error 404.0 - Not Found and also Requested URL is automatically changing to the .aspx
https://xxxxxxxx.com/system/js/rb_5e8dab8f?type=check
Also, I can see the below message in the developer's mode for each request/page.

What should be the next step in this situation to make it work?
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Jul 2019 07:24 AM
As I understand, webserver below this application is instrumented by oneagent? If yes I think you chould play with beacon url configuration in application settings, because such origin on js path may be blocked by webserver.
https://xxxxxxxx.com/system/rb_5e8dab8f?type=check
In general, this should be default path.
Sebastian
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Jul 2019 07:29 AM
Hello @sebastian k.
Exactly. I am doing the same to have beacon information.
What else can be the issue?
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Jul 2019 10:46 AM
I had a similar problem, that when sending the callback (post) didn't go since the app server / security will not allow post, since the app itself didn't need it, obvisuly that was a 403 and not a 404, but to make it short, since this is a managed enviroment? do you have a cluster activegate?
What I did was change the beaconurl at the app settings, so it would not back to the app server, but to the cluster Activegate.
Obviusly there is some rule at the appserver that adds the aspx extension.
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Jul 2019 11:09 AM
Hello @Dante P.
This is a Pre-Production environment, hence we have only the Environment ActiveGates in different network zones.
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jul 2019 07:17 AM
Hello @sebastian k.
Believe me, I removed the /js/ and even more than this during exercise. I will share the findings here.
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jul 2019 07:35 AM
For me 404 means that web server is blocking your beacon. I've had such scenarios. Check on what path is your webserver receiving xhr's and try to modify beacon url to make it the same for agent.
Sebastian
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jul 2019 03:19 PM
Hello @sebastian k. and @Dante P.
I wanted to share the drop seen of this issue. There was a blunder from our side which is overlooked while installing the OneAgent.
The same server was instrumented by AppMon agent in the past and without uninstalling the AppMon Web Server Agent we installed the OneAgent on top of it which simply stopped the AppMon Web Agent Service but the Native Module information was still intact.
In short, after removal of AppMon and restarting the server beacon data started receiving as expected.
Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jul 2019 05:29 PM
Cool 😉 nice to hear
Featured Posts
