- Dynatrace Community
- Ask
- Real User Monitoring
- Understanding Waterfall Analysis for any user session
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
Understanding Waterfall Analysis for any user session
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Mar 2022
12:16 AM
- last edited on
18 Mar 2022
11:46 AM
by
![]() MaciejNeumann
MaciejNeumann
Hi, I am really having a hard time understanding the waterfall analysis view in Dynatrace for my application user sessions.
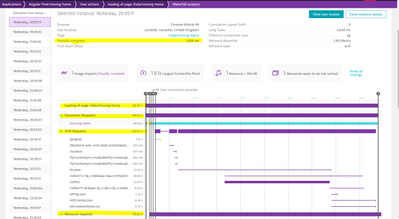
As an example, can someone explain what are the highlighted part means in the screenshot I have attached?
Dynatrace says visually complete is 1.6 seconds but then below that the loading of page took 48.93 seconds. How?
Is that 48.93 is a combination of Document Requests, XHR requests and resource requests? Does it mean that the high load time which Dynatrace is showing is because of long XHR calls? The numbers shown in the screenshot are bizzare and beyond my understanding.
If someone can explain how to look into this view properly and what to look out for to understand how the page has performed for that user session, that would be immensely helpful.
Best Regards,
Shashank
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Mar 2022 01:03 AM
Not knowing about the application concerned, it really looks like it's the XHRs that are taking a long time. It's on a mobile phone, so typically if the page has heavy Javascript, that might explain part. Also, we can't see the Resource Requests; are they many, and did they download fast?
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Mar 2022 08:49 AM
Light blue color in document request "/moving-home" stands for Processing. You can check it when you leave mouse on that request and popup will open with timing details. More info about what each timing detail means can be found here: https://www.dynatrace.com/support/help/how-to-use-dynatrace/real-user-monitoring/basic-concepts/user...
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Mar 2022 10:39 AM
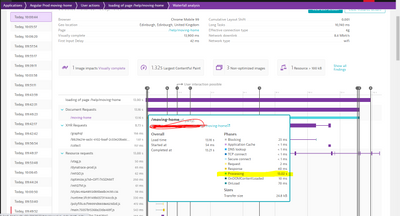
Thanks @rastislav_danis for the response. Yes when I hover I do see the response time breakdown but it just shows processing time as 13 seconds as you can see in the new attached screenshot. Is there a way to see what exactly is taking that much time? I mean is it the customer slow network connection or something in the background going on with the page? How do i know?
I know about session replay but we don't have that enabled in our license and I am also thinking is it worth spending money on that as that's also gonna give me what is customer experiencing and not why it's experiencing that.. right?
Note - Just to let you know My application is manually injected and not by one agent.
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Mar 2022 10:42 AM
Processing time that high, in a mobile device, is typically due to a slow device. Do you know which mobile device was involved in this User Session. Do you see all users experiencing this delay, or is this a special case?
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Mar 2022 11:42 AM
Hi @AntonioSousa It's Android 8.1 oreo on chrome mobile 99. There are not many but few occurrences.
I have a question about session replay. Is it worth spending money? Also one of the prerequisite to enable is that one agent should be deployed on the application hosts but here in our case we are just doing manual injections.
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Mar 2022 01:03 PM
I believe it does make sense. With Session Replay, you will then be able to see if it is impacting user experience or not. If you can replicate the issue, even better. If not, check on a lower entry price phone, you might be able to replicate it. You will then have to progress into what the root-cause is for the slowness.
- Mark as New
- Subscribe to RSS Feed
- Permalink
21 Nov 2022 05:39 PM - edited 21 Nov 2022 05:40 PM
Visually complete only means content displayed above the fold (content below can still be loading). For web performance you want to generally use that metric since its the first content the user sees. There can be instances where VC and the User action duration are the same. I've seen this on SPA apps where the XHR requests will start after the Dom Content loaded.
Its also helpful to look at the other timing marks to understand what's going on. For example the (G) - largest contentful paint means that some element rendered quickly in 1.61 seconds. That means some element on the page did render quickly and you should do more research to find out what that element is. (I believe you need to figure that out using Dev Tools). As you point out the large delay is in the XHR request
The session replay is helpful but if you can't use that its also possible using Dev tools to get an idea.