- Dynatrace Community
- Ask
- Synthetic Monitoring
- Re: Dynamic text input on synthetic monitor
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
21 Jun 2023 01:20 PM
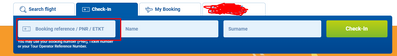
hello, can we do something like this? In the clickpath section of the synthetic browser Can we dynamically query the PNR number when doing online check-in? For example, we want to take the PNR numbers from file and add them to the field as in the figure.
I hope I was able to explain. Can I pull the data from a file in the Clickpath section and do this with a script? Thanks.
Solved! Go to Solution.
- Labels:
-
browser monitors
-
synthetic monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
21 Jun 2023 03:58 PM
Hi,
I would say yes if you that file is reachable. It means, if you can make a JavaScript code to reach content in that file, and paste it in that field.
Best regards
- Mark as New
- Subscribe to RSS Feed
- Permalink
22 Jun 2023 02:12 PM
Do you have a sample of the Java Script code I can test?
Regards,
Mustafa.
- Mark as New
- Subscribe to RSS Feed
- Permalink
21 Jun 2023 04:04 PM
How is the file getting updated? Is it another monitor that is creating the booking reference and this one does something with it? If that's the case, you might be better using the Credential Vault. So the first monitor could create the PNR and use the Credential Vault API to update an existing credential, and then the 2nd monitor can just reference it.
- Mark as New
- Subscribe to RSS Feed
- Permalink
22 Jun 2023 02:11 PM
Do you have an example?
Regards,
Mustafa.
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Aug 2023 05:06 PM
In the first script, store the PNR value in a Credential Vault entry. CREDENTIALS_VAULT-xxx is the credential vault entry where you are storing the PNR, CREDENTIALS_VAULT-yyy is the token needed to update the crdential vault entry.
api.startAsyncSyntheticEvent();
var PNR = yourPNRvalue;
url = 'https://yourTenant.live.dynatrace.com/api/v2/credentials/CREDENTIALS_VAULT-xxx';
pdata = '{ "name": "YourCredentialName", "type": "TOKEN", "token": "' + PNR + '"}';
api.info(pdata);
fetch(url, {
method: 'put',
body: pdata,
headers: {
'accept': 'application/json; charset=utf-8',
'Content-Type': 'application/json; charset=utf-8',
'Authorization': 'Api-Token ' + api.getCredential("CREDENTIALS_VAULT-yyy", "token")
}
}).then(function(res) {
ResponseCode = res.status;
api.info("responseCode = " + ResponseCode);
return res.text();
})
.then(function(data) {
if (ResponseCode == 204) {
api.finish();
} else {
api.fail('Update failed: ' + ResponseCode);
}
})
.catch(e => api.fail(e));Then in the second script you can retrieve the PNR and set a variable with it to be used elsewhere in the script
var PNR = api.getCredential("CREDENTIALS_VAULT-xxx", "token");
api.setValue("PNR", PNR);- Mark as New
- Subscribe to RSS Feed
- Permalink
27 Sep 2023 03:11 PM
@Osiris5654 did it help you?
Featured Posts