- Dynatrace Community
- Ask
- Synthetic Monitoring
- Dynatrace Synthetic Monitoring credentials using PAM api
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Mar 2021
03:02 PM
- last edited on
13 Apr 2021
01:20 PM
by
![]() MaciejNeumann
MaciejNeumann
Is there any way for Synthetic Monitoring transactions to call the CA PAM api to get a user account/credentials?
Our security team is pushing for a "check in/check out" process for certain service accounts. If we could call the PAM api to get the account and credentials this would satisfy that need.
Solved! Go to Solution.
- Labels:
-
synthetic monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Mar 2021 09:02 PM - edited 18 Mar 2021 09:02 PM
Hi @jordan_rose,
are you using browser monitors? If yes, you can use a JavaScript event to execute simple API calls.
Similar to the example shown in the help
Hope this helps,
Philipp
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Mar 2021 10:11 PM
Hi Philipp, thanks for the reply and this is very helpful. Once I retrieve a user name how can I set it to a variable and input that into a form field. I looked through the doc and didn't see this and I haven't had any need to edit the scripts of the recorded click path yet so forgive me if I'm missing it.
Any help on this much appreciated!
- Mark as New
- Subscribe to RSS Feed
- Permalink
22 Mar 2021 07:11 AM - edited 22 Mar 2021 07:12 AM
You have two options.
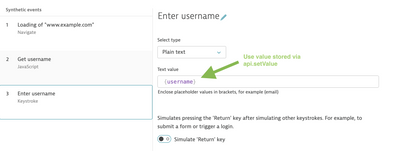
1. You can store the user name via api.setValue and use it in a subsequent keystroke events via placeholders for example {username}.
2. You set the value of the input directly via JavaScript.
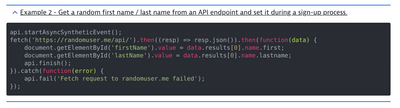
Example
api.startAsyncSyntheticEvent();
fetch('https://randomuser.me/api/').then((resp) => resp.json()).then(function(data) {
// Option 1 - Store username via api.setValue to use in subsequent events
api.setValue("username", data.results[0].name.first);
// Option 2 - Set input value directly via JavaScript
document.getElementById('username').value = data.results[0].name.first;
api.finish();
}).catch(function(error) {
api.fail('Fetch request to randomuser.me failed');
});
Using the placeholder in a subsequent keystroke event
Kind regards,
Philipp
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Mar 2021 06:15 PM
Phillip, this is awesome, Thank you so much for replying with this info. I will do some testing to try to get this working....
Featured Posts