- Dynatrace Community
- Ask
- Synthetic Monitoring
- Synthetic Monitor - effect of location / cloud on visually complete results
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
Synthetic Monitor - effect of location / cloud on visually complete results
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Nov 2023
11:20 AM
- last edited on
15 Nov 2023
01:54 PM
by
![]() MaciejNeumann
MaciejNeumann
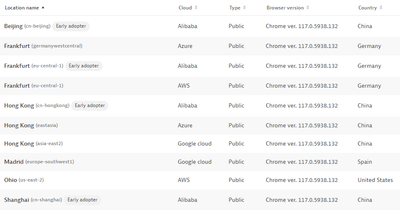
I have synthetic monitors that are set to run from these different locations.
Why is it that executing the same synthetic monitor leads to very different results (visually complete, DOM interactive etc.) depending on the location/cloud?
Selected locations for synthetic monitor
E.g. results - visually complete for load actions and XHR actions (tests carried out at the same time):
- Hong Kong (Google Cloud) --> 5.35s (load actions), 533.25ms (XHR actions)
- Hong Kong (Alibaba) --> 5.43s (load actions), 537.5ms (XHR actions)
- Hong Kong (Azure) --> 5.05s (load actions), 482.24ms (XHR actions)
- Beijing (Alibaba) --> 28.94s (load actions)
(and error code 1304 - wait for page complete timeout - Time exceeded waiting for page to load completely) - Shanghai (Alibaba) --> 15.85s (load actions)
(and error code 1304 - wait for page complete timeout - Time exceeded waiting for page to load completely) - Frankfurt (Azure) --> 2.61s (load actions), 340.57ms (XHR actions)
- Frankfurt (AWS) --> 1.31s (load actions), 251.43ms (XHR actions)
- Frankfurt (Alibaba) --> 1.44s (load actions), 339ms (XHR actions)
- Ohio (AWS) --> 2.66s
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Nov 2023 11:25 AM
If you drill down in to the waterfalls for the different locations, what differences do you see? Are there all the same resources being called? Are there certain resources that are always taking longer? Are cdns used? Where are the application servers located and are they in the Cloud also?
Featured Posts