- Dynatrace Community
- Ask
- Developer Q&A Forum
- Default selecting an option with the Select component
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
29 Dec 2022
04:29 PM
- last edited on
02 May 2023
02:16 PM
by
![]() educampver
educampver
I'm using the Select component for an app, but although an option is selected by default the initial UI still says "choose an option".
See attached screenshots for an additional explanation (screenshot 1 with the default state, screenshot 2 is in the 'clicked' state without any selection).
What I'm looking for: Have 'Emerging Threats' already visible in the drop down when I'm loading the page as it's selected by default.
Solved! Go to Solution.
- Labels:
-
strato
- Mark as New
- Subscribe to RSS Feed
- Permalink
30 Dec 2022 08:16 AM
Hi,
The Select component provides a prop called defaultSelectedId, which does exactly what you want to achieve.
<Select name="choice" defaultSelectedId={['option3']}>
<SelectOption id="option1" value="first">
3coresec
</SelectOption>
<SelectOption id="option2">feodotracker</SelectOption>
<SelectOption id="option3">emergingthreats</SelectOption>
</Select>
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jan 2023 10:15 AM - edited 02 Jan 2023 10:18 AM
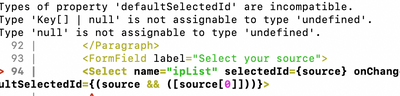
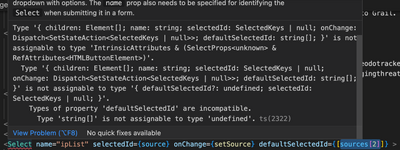
Thank you, Christian - is there any documentation which types defaultSelectedId allows? I get following error when I'm following your suggestion
Just fyi: if I deleted the whole "defaultSelectedId=..." part, it works just fine (source as an attribute for selectedId works).
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jan 2023
12:52 PM
- last edited on
02 May 2023
02:16 PM
by
![]() educampver
educampver
Hi,
You can find the documentation of the Props at the very bottom of the page: https://developer.dynatrace.com/reference/design-system/preview/forms/Select/#proptable
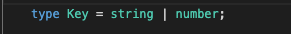
In your case, it has to be an Array from type Key, which again is either a string or a number.
The easiest way to find this out is to check the type definitions directly in your IDE:
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jan 2023 02:49 PM
Hi,
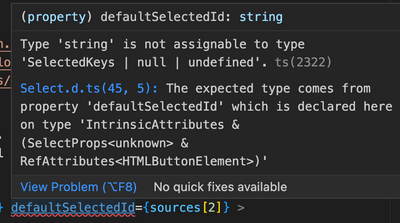
my selection array (sources) is a string array, but it won't let me set the defaultID:
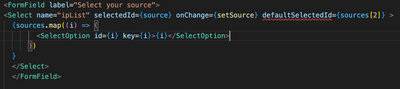
Here is the whole form, maybe I'm making a rookie mistake:
I can't find a solution for my problem so far - even if I follow your suggestion with the [].
Any other idea what I could try?
React.useState<SelectedKeys | null>(null);
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jan 2023 03:16 PM
Solved it!
It might be worth to look into the data types that are needed for defaultSelectedId, but here is how I could preselect a value:
1.) I run a useEffect that listens to my selection state (source in my example). It also runs when the page is rendered initially.
2.) If that source var is null (ie on the first render of the site), I set it to the desired preselected state, which preselects it. This way I can also query my result set right away.
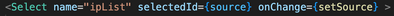
I don't need defaultSelectedId at all - my select field looks like this:
I don't now for sure, but it seems like defaultSelectedId is tricky to use. I couldn't find the correct type for hours. I tried different casts, putting my array selection into brackets, etc. etc.. Documentation should be improved on that end.
- Mark as New
- Subscribe to RSS Feed
- Permalink
02 Jan 2023
03:51 PM
- last edited on
21 Apr 2023
09:40 AM
by
![]() educampver
educampver
Another straightforward solution to your problem would be setting the default value of the state variable to your default selection value:
const [selected, setSelected] = useState<SelectedKeys | null>(["c"]);
Featured Posts