- Dynatrace Community
- Ask
- Developer Q&A Forum
- Re: React: How to properly structure user generated rows w/ a DQL query in each?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Apr 2023
12:37 PM
- last edited on
20 Apr 2023
08:39 AM
by
![]() educampver
educampver
I would like my app to have a set of user generated rows, ie table starts empty then user clicks '+', fills out a form, and a row is generated with their data. Each row should also query Grail using DQL based on the user's input in the form. I seem to be a bit confused on where to use pure objects, components, and hooks to structure this effectively.
Option 1 - array of pure objects
In my first attempt, I stored the user's form data in an array of pure objects and rendered with DataTable. When I added a hook to query DQL as another object property, I ran into issues with state not updating.
Option 2 - two arrays: one of pure objects and one of DQL hooks
Another thought was to keep this array of pure objects for the user input but push the new hook on to an array. This seemed messy when it came to cross-linking or trying to maintain array order.
Option 3 - 1 hook with an array of queries in it
Another variant would be storing the array of queries in a single hook invocation. I think this might resolve the state issues, but it makes handling state within the hook messy, e.g. tracking query, running, error, result, etc for each query.
Option 4 - 1 array of components
When user fills out form, a Row component is created with its own useDQL hook. Row is inserted into an array. DataTable somehow renders a memoized version of this array.
Could you please point me in the right direction?
Solved! Go to Solution.
- Labels:
-
coding assistance
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Apr 2023 02:00 PM
Hi @lucas_hocker, I don't quite understand the first option's approach. What do you mean by "added a hook to query DQL as another object property"? The rest of the options seem too complex. Can you please share some code? Maybe I can spot what's causing the state issue.
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Apr 2023 02:15 PM
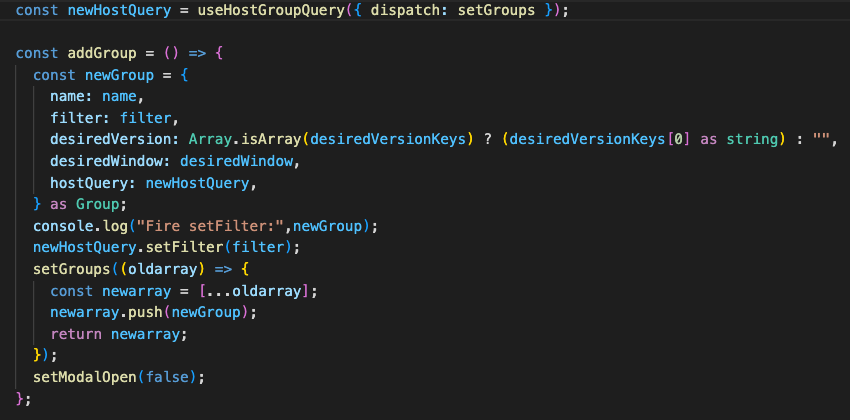
Adding a new row from Button click:
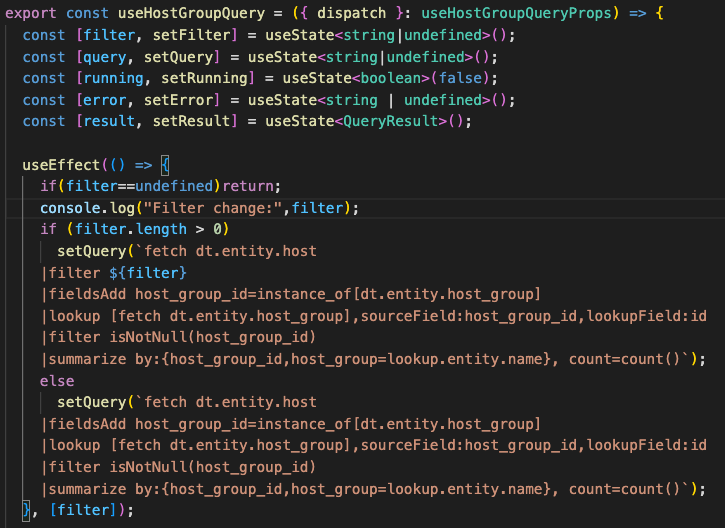
Inside hook:
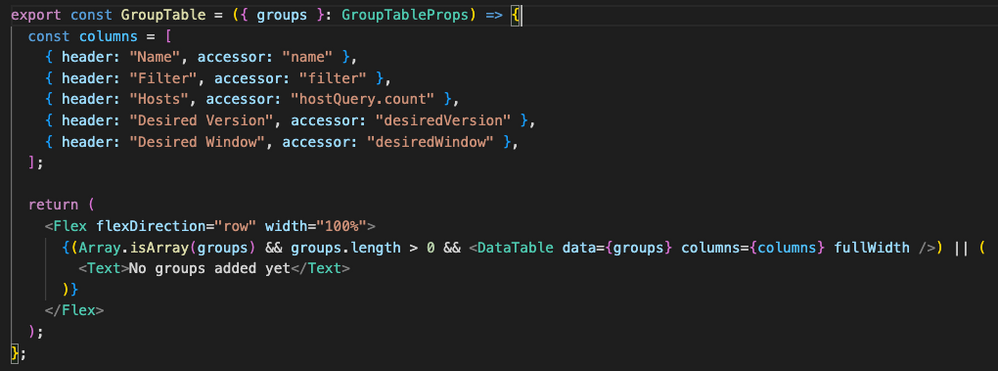
Display:
From console I can see "Fire setFilter" from the button click; however, "Filter changed:" is never seen, so the useEffect inside the hook never fires.
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Apr 2023 02:46 PM
I suspect the issue might be in the form component. I can't see where the new group values are coming from or how they're updated. Can you share more code from that component?
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Apr 2023 03:40 PM
I changed the form component to execute the hook synchronously and put the result in the array of objects; this works with no issues. I originally wanted to store the hook in the array of objects and execute asynchronously. It seems like when I store the hook in an object it's no longer a hook.
Featured Posts