- Dynatrace Community
- Ask
- Open Q&A
- Re: Avoid unload event listeners
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Sep 2023
10:31 AM
- last edited on
03 Jan 2024
01:42 PM
by
![]() paul_kapeller
paul_kapeller
The integration causes the issue which have an impact on site performance
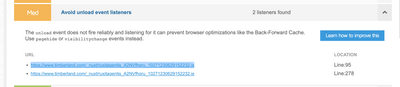
`The unload event does not fire reliably and listening for it can prevent browser optimizations like the Back-Forward Cache. Use pagehide or visibilitychange events instead.`
https://gtmetrix.com/reports/www.timberland.com/badA1NJn/
Solved! Go to Solution.
- Labels:
-
real user monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Sep 2023 04:11 AM
The message you've provided indicates an issue related to the unload event in a web application being monitored by Dynatrace. Specifically, it mentions that the unload event does not reliably fire, and that listening for it can prevent browser optimizations like the Back-Forward Cache. To address this issue and potentially improve site performance, consider the following steps:
1. Review the Usage of the Unload Event:
- First, assess why you are using the unload event. Unload events are typically used to perform actions when a user navigates away from a web page, such as cleaning up resources or recording analytics data. Make sure you genuinely need this event for your specific use case.
2. Replace Unload Event with Pagehide Event:
- As recommended in the message, consider replacing the unload event with the pagehide event. The pagehide event is more reliable and can serve as an alternative for performing cleanup actions when a user leaves a page. Update your JavaScript code to use this event instead.
Example:
```javascript
window.addEventListener('pagehide', function(event) {
// Your cleanup or tracking code here
});
```
3. Test Impact on Site Performance:
- After making the code changes, thoroughly test your web application to ensure that the replacement of the unload event with the pagehide event does not negatively impact site performance or functionality. Monitor performance metrics to confirm that any optimizations you've made are effective.
4. Consider the Back-Forward Cache:
- Understand the implications of the Back-Forward Cache in modern browsers. The Back-Forward Cache aims to improve navigation speed by keeping a cached version of a page when users use the browser's back or forward buttons. Listening for certain events, like unload, can prevent the browser from utilizing this cache effectively.
5. Monitor with Dynatrace:
- Continue to use Dynatrace to monitor your web application's performance. Dynatrace can provide insights into how your changes impact performance and help you identify any new issues that may arise.
6. Optimize Other Aspects:
- While addressing this specific issue, also consider other optimizations for your website, such as reducing page load times, minimizing the use of synchronous JavaScript, and optimizing server-side processes. These optimizations can have a significant impact on site performance.
7. Stay Informed:
- Keep up-to-date with best practices for web performance and browser optimization. Web technologies and best practices evolve over time, so staying informed will help you make informed decisions for your web application.
By addressing the issue related to the unload event and optimizing your web application's performance, you can provide a better user experience while ensuring that Dynatrace monitoring continues to provide valuable insights.
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Sep 2023 01:21 PM
But as you can see in this report the issue points directly to ruxitagentjs file.
Doesn't it come from dynatrace?
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jan 2024 01:41 PM
This may be related to this product idea - what do you think @avinean
https://community.dynatrace.com/t5/Product-ideas/How-to-allow-us-to-implement-back-forward-cache-wit...
Featured Posts