- Dynatrace Community
- Ask
- Real User Monitoring
- Custom User Action Not working elementIdentifier
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Aug 2023
08:05 AM
- last edited on
29 Aug 2023
08:05 AM
by
![]() MaciejNeumann
MaciejNeumann
Hi all,
I need help to troubleshoot why Custom User Action Not working for {elementIdentifier (default)}
Here are my steps:
- I've added the data-dtname
<input data-dtname="Firstname Text Input" type="text" value="firstname" name="firstname" title="Firstname" id="txtFirstname" /> - Added naming rule for Custom Actions
{customActionName (default)} on {elementIdentifier (default)}
Conditions, {elementIdentifier (default)} contains Firstname
But unable to be captured. Thank you.
Regards,
Abner
Solved! Go to Solution.
- Labels:
-
real user monitoring
-
user actions
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Aug 2023 08:35 AM
Custom actions are action which are created using the JavaScript RUM API with enterAction / leaveAction methods. Dynatrace can automatically capture only user actions (Load or XHR) which trigger a network call. The data-dtname has also effect only on the automatically captured actions (Load or XHR).
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Aug 2023 09:03 AM
Hi Julius_Loman,
Thanks so much for your answer.
It means the data-dtname is only for Load and XHR.
What happens if there are multiple data-dtname in one page?
Regards,
Abner
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Aug 2023 08:15 PM
For Load and Xhr actions Dynatrace takes data-dtname attribute on the element the user interacts with. However you might want to use the uanpi custom parameter also for DOM traversal with the limit of parent elements which Dynatrace will look at. Just use a reasonable value such as uanpi=5 to traverse up to 5 parent elements to look for the data-dtname attribute (or a custom name).
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Sep 2024 07:13 PM
Hi Julius,
How do I set uanpi = 5? Is this a setting somewhere in dynatrace?
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Sep 2024 07:40 PM
@djpatel9 yes, now it's located in the Web application in Settings > Capturing > Custom configuration properties
- Mark as New
- Subscribe to RSS Feed
- Permalink
17 Sep 2024 05:51 PM
Perfect! Worked like a charm. Are there any attributes we can use to potentially let dynatrace know about a load action? As I understand the data-dtname only works on inputs or clickable items?
- Mark as New
- Subscribe to RSS Feed
- Permalink
19 Sep 2024 07:45 AM
- You can change the attribute name and you can use multiple attributes instead of just data-dtname.
- If user does not interact with an elemenent - e.g. enters the URL directly in browser or load action happens automatically (redirect?), then you must use either user action naming rule for the Load actions or you must use the dtrum API - actionName to set the name.
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Aug 2023 08:38 AM - edited 28 Aug 2023 08:42 AM
Hello, Abner.
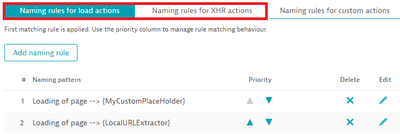
You need to use another tab (Load actions/XHR actions) instead Custom Actions.
Applications > App_Name > Settings > User actions (in Capturing)
"Custom Actions" tab is only about instrumented actions with JS API (dtrum)
Regards,
Alex Romanenkov
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Aug 2023 09:06 AM
Hi Romanenkov_Al3x,
I actually tried it with dtrum using enteraction and leaveaction on my button.
Mr. Julius Loman said, it's only for Load and XHR.
Correct me if I'm wrong but , that I cannot use the Custom with the elementIdentifier?
Regards,
Abner
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Aug 2023 01:10 PM
No, you can't - because it's not sent, custom action sent instead. So no data for this placeholder.
But you can change your custom action name pattern if want to have a similar view to OOB actions.
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Aug 2023 08:10 PM
No, custom actions use the name sent using the enterAction method. data-dtname is only for the automatically generated actions (load/xhr).
Featured Posts