- Dynatrace Community
- Ask
- Real User Monitoring
- Re: RUM : Angular instrumentation of click
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Sep 2020 05:06 PM
Hello,
We have an angular webapp Single Web Page. We have enabled Angular for this application and injected the required code.

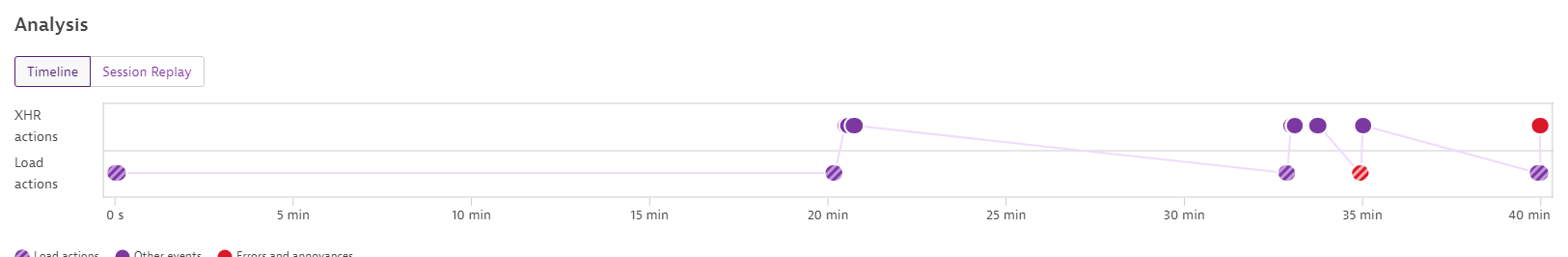
We now get Load Page and XHR calls. But we don't get anything when there is a click on a link in the page.
I think we should get the click like "Click on Detail", "Click on History" and so on ?

Should be enable something else ?
Thanks,
Alexandre
Solved! Go to Solution.
- Labels:
-
real user monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Sep 2020 10:46 AM
Dynatrace only captures user actions when there is a web request involved.
You can utilize the API of the JavaScript agent to create user actions for any interaction you like though.
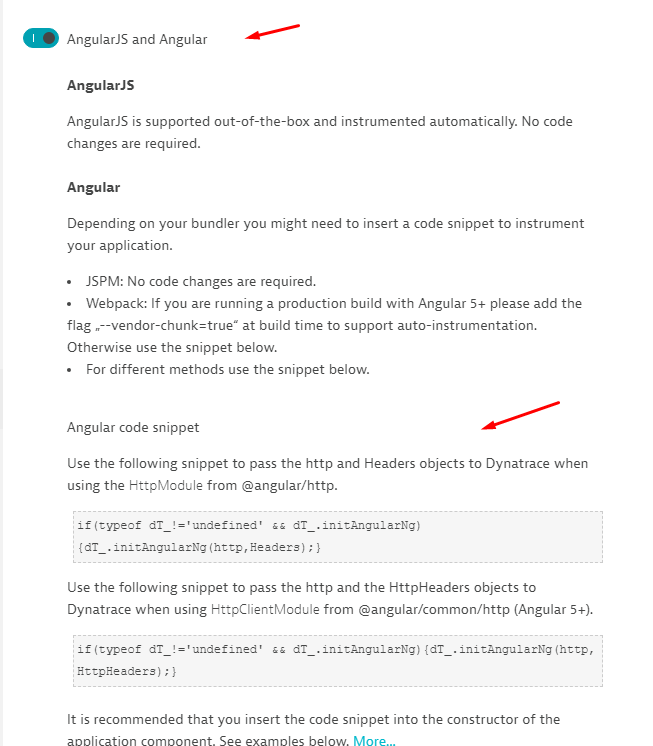
It's pretty straight forward and you can download examples directly from the dynatrace UI:
Settings -> Web and Mobile Monitoring -> Advanced Setup -> JavaScript tag API
- Mark as New
- Subscribe to RSS Feed
- Permalink
04 Sep 2020 05:49 PM
Hello @Patrick H.
Hum hum .. We have web request/xhr involved for each click but nothing indicate the user has clicked and where.
In the old version of dynatrace (appmon), we used to have "User A clicked on Menu Women" so we could reproduce issue easier.
Currently with my angular instrumentation, I don't see where the user has clicked so it is complex to reproduce and reduce the interest of Dynatrace RUM. This is why i think this is something on my side which is not correctly setup.
Alex
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Sep 2020 11:33 AM
Hey Alexandre,
if there is a web request attached to the click, as you said, then Dynatrace should capture it and you should see it in the UI.
Pls feel free to open a support ticket such that we can have a look at it!
regards
Thomas
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Sep 2020 12:39 PM
Ah I think I get what you want now. The name schema is indeed different from AppMon to dynatrace. Dynatrace names XHR actions after the triggering XHR request not the user input like in AppMon.
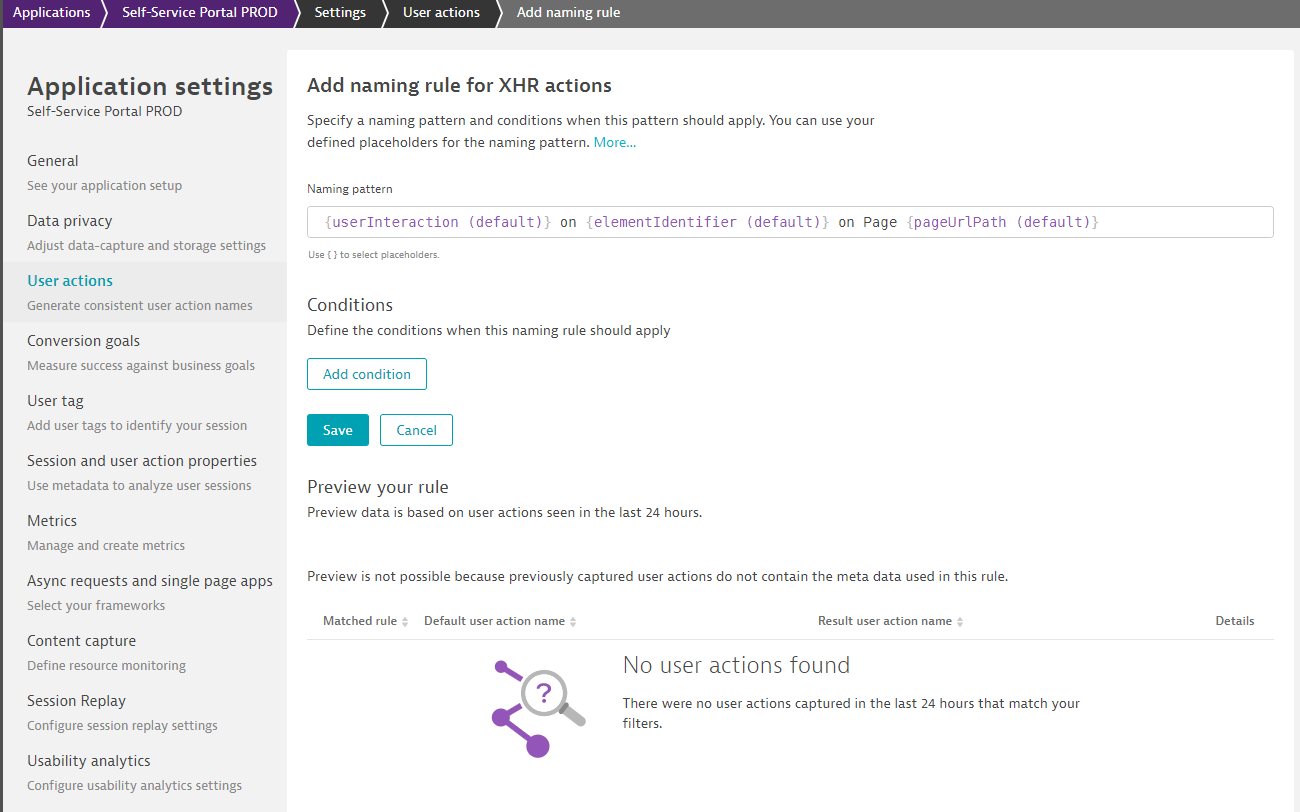
But you can recreate that behavior, go to: Application Settings -> User Acions -> Naming Rules for XHR Actions and create the following rule:
Naming patter:
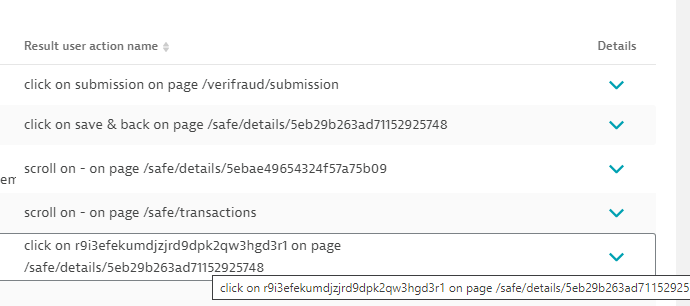
{userInteraction (default)} on {elementIdentifier (default)} on Page {pageUrlPath (default)}
This will recreate the same user action names as in AppMon.
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Sep 2020 05:50 PM
Indeed it works ! Big big thanks @Patrick H.
I am surprised it is not out of the box @Thomas Z.
We can definitivelly have a better debugging with that : than just XHR url call.

- Mark as New
- Subscribe to RSS Feed
- Permalink
08 Sep 2020 04:34 PM
It always depends on the application.
For multi language applications you might get a lot of different user action for the same button click, which would be bad for baselining.
The XHR URL is a better default for grouping the user actions together correctly, also it might not be as readable as the user interaction in some cases. Luckily the new User Action Naming Engine is very flexible so you can satisfy all the use cases depending on the application.
Featured Posts
