- Dynatrace Community
- Ask
- Real User Monitoring
- RUM JavaScript injection; synchronous vs asynchronous (deferred)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Oct 2022 11:53 AM
Hi there is some discussion with a customer in relation whether or not to load the Dynatrace injection, and when and how. The Dynatrace OneAgents are deployed, full stack.
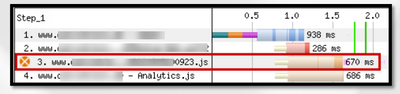
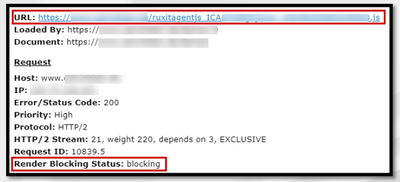
The OneAgent does the automatic injection (as designed). This results in the inserted code to appear at the top of the pages, synchronously loaded, marked as render blocking, which means the page cannot render anything until the script has been read, parsed and executed. Causing delay in showing content on the screen to the end user.
The suggestion is raised to perhaps load the script later, and at least investigate to set the injection method to asynchronous (deferred), instead of synchronous.
As stated in the RUM JavaScript injection documentation, the Dynatrace OneAgent can leverage all injection formats listed under manual insertion to automatically integrate RUM into your application, which includes 'Code snippet synchronous (syncCS)' and 'Code snippet deferred (asyncCS)'.
However I cannot determine all the pro's and con's of either format (besides what is stated under When to use), or switching from the standard in terms of speed and completeness of monitoring; So the questions I have:
- what is the impact and consequence of using deferred (async)?
- what are other pro's and con's not listed to use either format?
- and switching from default injected OneAgent Javascript tag
- (manually) loading the script later (than other) items.
- has caching an impact? What is the best approach there?
It might be good if there are significant factors, to add those to the documentation.
Note: Deferring loading and/or rendering of JavaScript functions that are not called at startup reduces the initial download size, allowing other resources to be downloaded in parallel, and speeding up execution and rendering time.
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
14 Oct 2022 02:11 PM
@Radoslaw_Szulgo do you know which of the experts from the Dyna-team can answer this best?
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Dec 2022 04:01 PM
Hi @fstekelenburg , thank you for your patience. Not sure if you've already received the answer from other channels, but I'll leave my thoughts for the reference and the community.
What are the impact and consequences of using deferred (async)?
In short, the impact is the page's loading time is shorter as the full functionality is loaded asynchronously. Users can read page content and get acquainted with the page immediately. You need to manually insert it into your web application code, which requires regular code snippet updates to guarantee compatibility (tested for one year).
Technically:
The defer attribute tells the browser not to wait for the script. Instead, the browser will continue to process the HTML and build DOM. The script loads “in the background” and runs when the DOM is fully assembled. In other words:
- OneAgent JavaScript with
defernever block the page. - OneAgent JavaScript with
deferconsistently execute when the DOM is ready (but before theDOMContentLoadedevent).
What are the other pros and cons of using async (deferred) compared to other formats?
Pros:
- Non-blocking load, so page loads quickly and the risk of a page error is minimized
- Configuration updates are immediately reflected on the client of your real users
- Monitoring updates are automatic
Cons:
- Manual insertion
- monitoring and code are not up[dated according to the caching duration set in Dynatrace.
Does caching have an impact? What is the best approach there?
Caching always has an impact. The best option is to defer all scripts and inject the OneAgent as the first deferred script (the order will stay correct). As written in the docs:
OneAgent always tries to inject its RUM JavaScript as the first script on the page. This helps to keep your web application intact but also guarantees more reliable monitoring results (for example, timing). If you insert the RUM JavaScript manually, ensure that it's the first executable script on each page.
If you use async (deferred) mode, you must configure the caching in your own environment using your web server configuration.
Dynatrace Managed expert
- Mark as New
- Subscribe to RSS Feed
- Permalink
16 Dec 2022 08:12 AM - edited 16 Dec 2022 08:14 AM
Another benefit of having the deferred version - the loading of the page won't be blocked if the source of Dynatrace JS cannot be reached by the client.
Loading it synchronously in such cases will cause either loading the page to fail or huge loading times until the request times out.
It has also a con - You won't have all information about what happened during page load before the RUM JS was actually loaded.
Featured Posts