- Dynatrace Community
- Ask
- Real User Monitoring
- Re: [React] [RUM] - Not all user actions visible on react application
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Apr 2018
01:16 PM
- last edited on
27 Apr 2021
01:50 PM
by
![]() MaciejNeumann
MaciejNeumann
Hello,
we have problem with react SPA applications. Not all actions are visible. For example when some of them not making full page reload (background XHR request to API). Are there any specific configurations should we make to extend what we see?
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
26 Apr 2018 10:41 AM
Have you turned on XHR and Fetch API capturing? Please look at the application configuration - Async requests and single page apps.
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Dec 2018 10:47 AM
Hi Alexander,
We have the same issue and we turned on XHR and Fetch API capturing and still we dont see rb_* in devtools nor user actions
What else can do the trick here?
Yos
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Dec 2018 11:02 AM
I have spoken some times ago with somebody from DT about react support. According to my information it's not fully supported right know but you should see at leas some of user actions.
- Mark as New
- Subscribe to RSS Feed
- Permalink
10 Dec 2018 03:00 PM
Thanks for the update @sebastian k.!
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Feb 2019 06:51 AM
Hi - Any update on this, facing same issue with React user action - wherein fragment parameter with #/abcde part of URL is not getting captured as part of the URL in user actions.
For example -
If my URL is like /abcd/efgh.html#/xxxx
Only following is captured - /abcd/efgh.html without the fragment.
Need the complete URL with fragment
- Mark as New
- Subscribe to RSS Feed
- Permalink
20 Feb 2019 09:55 AM
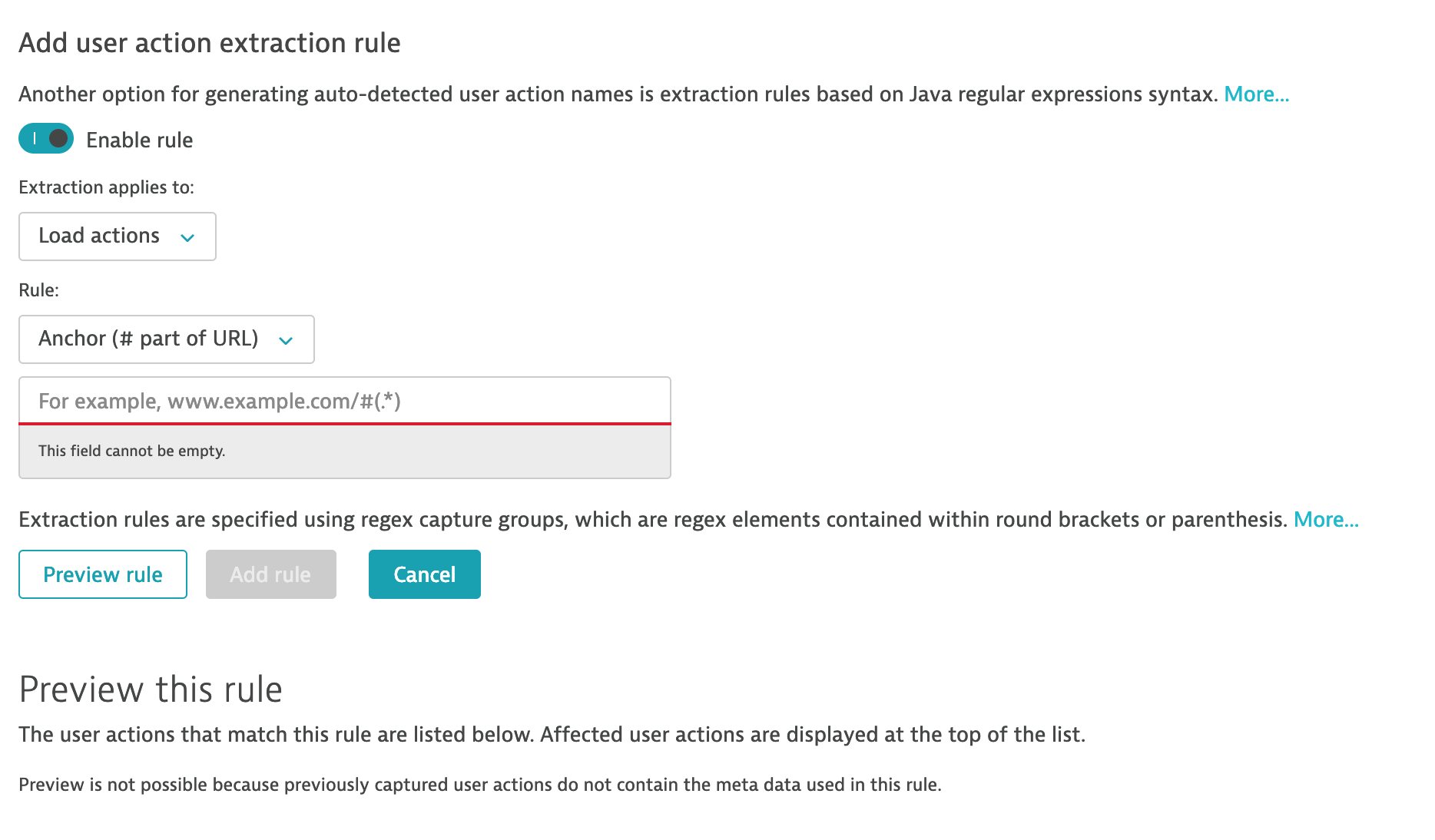
You can create user action naming rules based on anchor:

- Mark as New
- Subscribe to RSS Feed
- Permalink
05 Mar 2019 12:56 AM
Do we have any solution on this? I am facing similar issue and turning on fetch or XmlHttpRequest() is not the solution. It just tracks the individual requests as pages.
What we are really looking for is, for the DT JS to trigger again, when the browser push state is done. What I have currently tried is, using Google Tag Manager (GTM) we instrument the site manually with DT javascript code. When the browser history changes, we fire the DT javascript again (via GTM). But the DT javascript has checks in place that prevent it from loading again on the same page. Removing these checks also did not help.
How are your customers using manually instrument web applications that are Single page apps that use react (react router) for frontend navigation.
Featured Posts
