- Dynatrace Community
- Ask
- Real User Monitoring
- Re: React framework enabling for web App
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Mar 2023 08:00 PM
Hello Gents
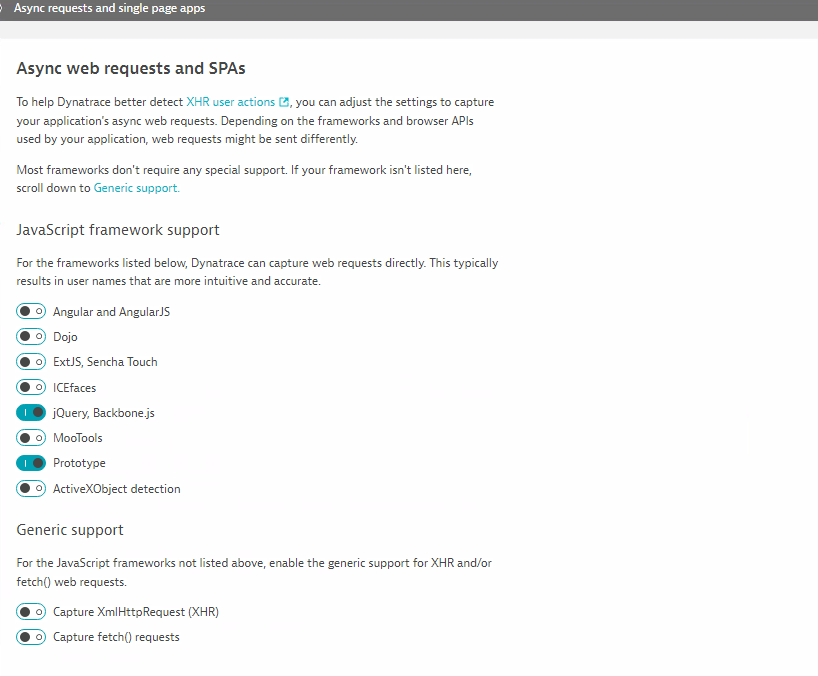
as attached react framework should be enabled for this monitored app.
I've enabled JQuery as seen, but didn't see react mentioned explicitly.
I'd be grateful for guidance.
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Mar 2023 08:24 PM
React is concerned only with rendering the UI, so you can activate Generic Support.
As there are so many different JavaScript frameworks out there, we focus our support on the most popular of them, but that doesn't mean that you don't get XHR actions for frameworks that aren't listed on the configuration pages. For those that are listed, Dynatrace offers special support, while the general settings cover all other popular frameworks such as React, Ember.js, Google Web Toolkit, and Vanilla JavaScript implementations.
Source: https://www.dynatrace.com/support/help/shortlink/capture-xhr-actions#supported-javascript-frameworks
- Mark as New
- Subscribe to RSS Feed
- Permalink
08 Mar 2023 01:16 AM - edited 08 Mar 2023 01:17 AM
For Frameworks not specifically listed you can use the generic support and timed action support
XHR, fetch() or timed action support should get you XHR actions for most of the frameworks not listed or your vanilla JS code.
- Mark as New
- Subscribe to RSS Feed
- Permalink
08 Mar 2023 06:07 PM
For single page applications, you can also change the way page change events are captured by using the following settings:
Under "settings>capturing>advanced setup>custom configuration properties" use the following options (without quotes) to change the way page change events are captured:
"vncm=0" = URL and hash page changes
"vncm=1" = URL page changes only (Default)
"vncm=2" = Hash page changes only
As a general rule, we tend to always enable the generic support for XHR and fetch() request.
Featured Posts