- Dynatrace Community
- Ask
- Synthetic Monitoring
- How to do a POST event in Synthetic Browser monitoring?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
31 Jul 2020 07:48 PM
I'm trying to do a simple synthetic browser monitoring script, that does a POST request with some data. I have been struggling for more than an hour to find how to do such basic functionality, but seems it's better to seek some help here... Any clue?
Solved! Go to Solution.
- Labels:
-
synthetic monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
31 Jul 2020 07:55 PM
@Antonio S. i was just able to create a synthetic monitor click path that goes to the Dynatrace Config API and creates a managment zone, and then deletes it. Where are you running into a snag?
- Mark as New
- Subscribe to RSS Feed
- Permalink
31 Jul 2020 10:14 PM
It must be because it's late Friday night here 😉
I have looked at the available browser clickpath events,
but there seems to be no way of making a POST, namely with the "navigate" event.
It does seem to be possible to do it with the HTTP monitors, but not
with the browser monitors, which was the one I referenced...
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 02:02 PM
Can you confirm please what type of synthetic monitor you used? Just to be sure it was not the browser clickpath?
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 02:10 PM
I did use the click path to do the post - I did not run into any issues with that - I dont think you can do it via the basic browser monitor as how would you input the Json payload.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 02:05 PM
How are you doing this? I've seen it work in Browser Clickpaths using fetch.
The first event has to be a Navigate in Clickpaths though, so you can only do this as a later event.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 03:33 PM
Not sure what "fetch" you are referring to?
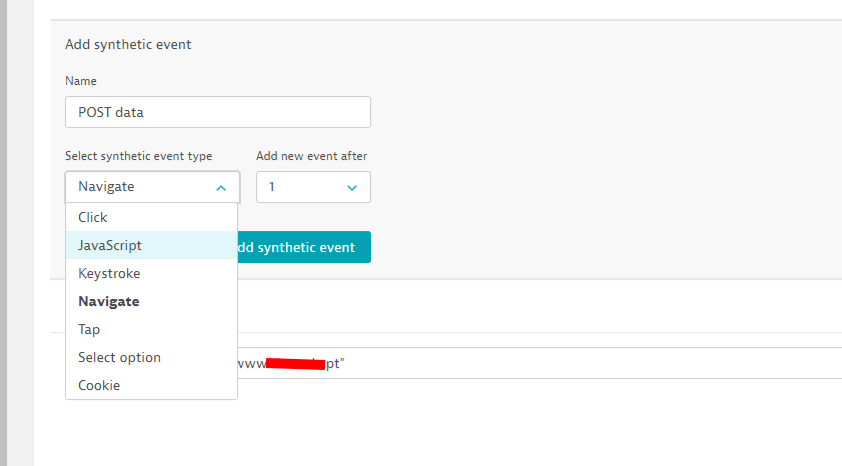
Yes, the Navigate is the first. After that I have the following options:

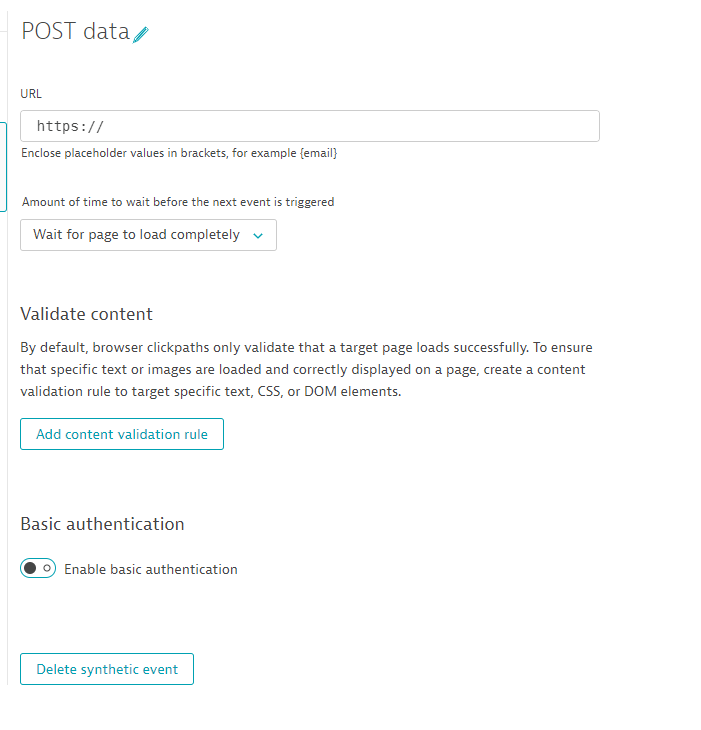
Navigate seems the only option that could support a POST, but it is very limited in what we can do:

- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 03:40 PM
Why are you adding it manually? its much easier if you add the chrome extension, then record your click path via the new browser window and access your www.<ApiEndPoint>.com and post the json payload.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 03:51 PM
Yes, I normally use the Chrome extension, but in this specific case, it can't be done 😞
Now I understand how you did it 🙂
BTW, this is not a POST to an API. It is a specific POST in a login situation...
I'll probably have to go the Javascript route...
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 03:54 PM
ahh okay, id be interested if you can still be able to get it working via the click path set up - keep us in the loop how it goes.! you can always also create the Synthetic via in a Json then pass it into Dynatrace and have it create it.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 03:55 PM
Apologies, I should have mentioned that it's a 'fetch' in JavaScript event that is required to do this.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 05:08 PM
You'll want something like this:
api.startAsyncSyntheticEvent();
fetch('<yourRequest>', {
method: 'POST',
headers: {
'content-type': 'application/json'},
body: '<yourBody>'
}).then(response => response.text()).then(text => {
try {
api.info('Success');
api.finish();
} else {
api.fail("Invalid Response");
}
} catch (err) {
api.fail("Failed to Execute");
} });
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 05:36 PM
Thanks Hannah,
I'm finally done, but didn't use the POST after all, because there were Javascript tricks, so I had to reverse engineer the HTML/Javascript code, and in the ending it was quite easier than I would have thought.
What seems could be a limitation around the few options available in Dynatrace, is easily worked around with Javascript 🙂
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Aug 2020 06:06 PM
Great Team Work!
- Mark as New
- Subscribe to RSS Feed
- Permalink
25 Apr 2023 05:33 PM
Hi Antonio,
Can you post the solution?
Featured Posts
