- Dynatrace Community
- Ask
- Synthetic Monitoring
- Re: Synthetic Browser Monitor - Javascript Step Issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
05 Aug 2021 07:09 PM
Hi all,
I'm having an issue while executing a javascript piace of code in my synthetic test: what I would like to do is to check the presence of an element and then skip a synthetic event in base of the result.
This is the code:
var check_string = document.querySelector("body > form > table > tbody > tr > td > table.cornice > tbody > tr > td.label2");
if (check_string !== null) {
api.skipSyntheticEvent(8);
} else {
api.skipSyntheticEvent(9);
}
api.finish();I'm sure that the target window is the correct one.
The problem is that the test fail with this message: 1601 - JS execution took too long
What does it mean? If I run this javascript snippet on a framework it works fine without errors.
Thanks for any help!
Roberto
Solved! Go to Solution.
- Labels:
-
browser monitors
-
synthetic monitoring
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Aug 2021 01:13 PM
Hi Roberto,
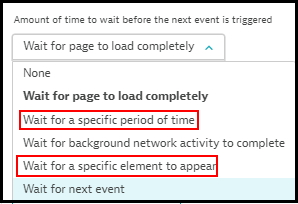
Can you try to add following for the step which is just before your JavaScript code.
Also, please try to add wait time for your JavaScript snippet.
Regards,
AK
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Aug 2021 03:56 PM
Hi AK,
I've already done it but it seems that the snippet works fine if it found the element present in the querySelector, while if it doesn't find it, the message "JS execution took too long" appears.
Regards
Roberto
- Mark as New
- Subscribe to RSS Feed
- Permalink
06 Aug 2021 08:21 PM - edited 09 Aug 2021 07:49 AM
Well, I'm not able to replicate the issue. However, I tested both the conditions (element present and not present) on my environment and for both scenarios my monitor ran successfully.
Here are the results,
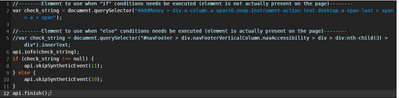
Code snippet (added ".innertext" get innertext of element if have any and info API call to show element content in replay log)
Dummy JavaScript steps were added as step no. 10 and step no. 11.
Condition 1 - Element present
Condition 2 - Element not present
I would like understand the issue in more details like,
Is the element you are looking for, will sometimes presents and sometimes not?
Regards,
AK
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Aug 2021 08:19 AM
Hello AK,
thank you for the feedback.
So, in the details my test do a login initially and the default window is window[0] . Window[1] is opened when the user wants to logoff.
But there is another situation: if the session end without logoff correctly, at the next login an extra window opened with a message that says that another session was opened and the precedent was closed with the new login. So, it could be possible that in some runs there will be 3 total window that we must take care.
In a normal situation, the window[1] is the one where the user must interact to logoff and in this page is configured the check write in the JS snippet.
But like I write before, is possible that the window[1] have another content and so the check will find nothing and in this case must do the operation provided in the "else" condition.
I know that is a little bit weird, but is going to be difficult to handle this situation.
P.S: the test at the moment works fine if the check is executed on the page where the querySelector found the element. Is not working in the other situation.
Thank you
Roberto
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Aug 2021 07:14 PM
Hi Roberto,
Two things here,
1. If end/real users also facing "session end without logoff correctly" (issue) and that is an expected behavior then I would suggest to raise support ticket and have working session with them.
2. If that is not an expected behavior and "unsuccessful logout" caused you to write a JavaScript checks in monitor then, I had similar use case where click on Logout button (during replay) never worked and we came to following resolution.
--> Assuming that, the application calling sessionID in logout URL - Capture the sessionID from any previous steps and add a navigation step for logout URL (appending sessionID to logout URL)
Note:-For some applications, calling just logout URL may work.
Hope this helps.
Regards,
AK
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Aug 2021 07:31 AM
HI AK,
I've already opened a support ticket and I'm waiting for some feedback. Calling the logout URL is a good trick but I've tried also this without success.
I will wait the support for further analisys about this issue.
Thank you!
Roberto
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Aug 2021 02:28 PM
Hi AK,
I was trying to call the logout URL, but I think that I must add some header field. You think that is possibile to do this with browser monitor?
Thanks
Roberto
- Mark as New
- Subscribe to RSS Feed
- Permalink
12 Aug 2021 03:13 PM - edited 12 Aug 2021 05:49 PM
Hi Roberto,
I don't know how your application gets logged out. However, below worked for me,
1. Get the session ID
I checked on chrome developer tool for session ID which I found under "action" attribute of one form (It could be anywhere on the page)
var GetID = document.forms.namedItem("GenericForm").getAttribute("action");
Further processing using JavaScript string replace function to get only session ID value,
var ID= GetID.replace(/\/do\/client;jsessionid=/g, "");
2. Store the session ID value
There is an API in dynatrace (api.setValue) which can be used to store the values and we can use that stored values anywhere in the monitor.
api.setValue("ID", ID);
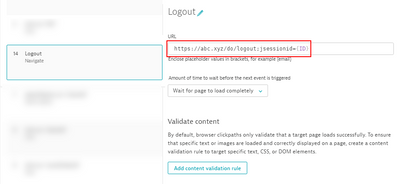
3. Use the session ID as parameter in calling URL (Logout)
Add navigation step with sessionid as a parameter in the calling URL like below,
https://abc.xyz/do/logout;sessionid={ID}
Screen grabs,
Let me know if that helps.
Regards,
AK
- Mark as New
- Subscribe to RSS Feed
- Permalink
13 Aug 2021 08:10 AM
Hello AK,
understood your solution. In my case I'm finding the JSESSIONID only in the response header, but as I can see is not so easy to parse a generic header values.(I'm not a javascript expert 🙂)
Regards
Roberto
- Mark as New
- Subscribe to RSS Feed
- Permalink
18 Aug 2021 11:07 AM
Hi!
In the end the support help me to handle this issue by adding the Javascript code to change the Logout form target attribute from another window('esci') to '_top' and it can able to perform the Logout option on first window itself.
I think that is a good approach!
Thank you for yours suggestions!
Bye!
Roberto
Featured Posts