- Dynatrace Community
- Ask
- Synthetic Monitoring
- Re: browser monitor - js help
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Jun 2022 02:07 PM - edited 28 Jun 2022 02:15 PM
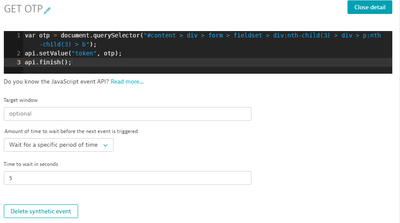
Hi All, trying to get some help on using a js event in my browser monitor. I am attempting to capture a variable on the screen and use it later but the step ends up failing with "js execution took too long".
I have tried several different wait times. With the "wait 5 seconds" option it sits for much longer than 5 seconds before erroring out.
I logged into the page > dev tools > right click on the element and chose 'copy js path", then used it in the query selector. I am not 100% about the target window but we never open a new tab/window so left as default.
Any help with this is much appreciated as I am not very html savvy.
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Jun 2022 02:46 PM - edited 28 Jun 2022 02:47 PM
Can you try adding the window? If it's the initial one it will be window[0]. Then, can you also print the value of otp, after setting it, to the vuc-http-custom.log using
api.info("otp: " + otp);
Hopefully, that will give us a clue as to what's going on .
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Jun 2022 04:39 PM
Hi Hannah, thanks for reply. I notice you cant actually specify window[0] as it just auto resets it back to "optional". I guess it assumes that by default.
I added the logging line but it doesnt seem to be writing anything there. The log is empty on both of the synthetic AGs for this env.
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Jun 2022 04:50 PM
OK, thanks. I think this would be best looked at directly either through chat or a support ticket so we can check your whole script and logs,
- Mark as New
- Subscribe to RSS Feed
- Permalink
28 Jun 2022 06:52 PM
Hi Hannah, adding inner.HTML to the end fixed the issue and I can see the log now.
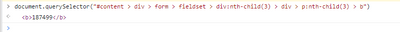
var otp = document.querySelector("#content > div > form > fieldset > div:nth-child(3) > div > p:nth-child(3) > b").innerHTML;
Thanks for the response/help!
Featured Posts