- Dynatrace Community
- Learn
- Troubleshooting
- How to add conditional JavaScript code to close the intermittent pop-up on a Browser clickpath monitor.
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
on
11 Apr 2023
03:50 PM
- edited on
01 May 2025
02:03 PM
by
![]() HannahM
HannahM
Summary
In some cases, an application triggers a pop-up intermittently. To accommodate this, conditional code must be added to a Browser clickpath.
Problem
When recording a Browser clickpath, we may record a click event to close the pop-up. However, this pop-up may appear intermittently, and so we see an error when the pop-up does not appear.
Resolution
To avoid intermittent errors, we can add a JavaScript event with conditional JavaScript code to close the pop-up whenever it is seen. You can follow the steps below to do this:
-
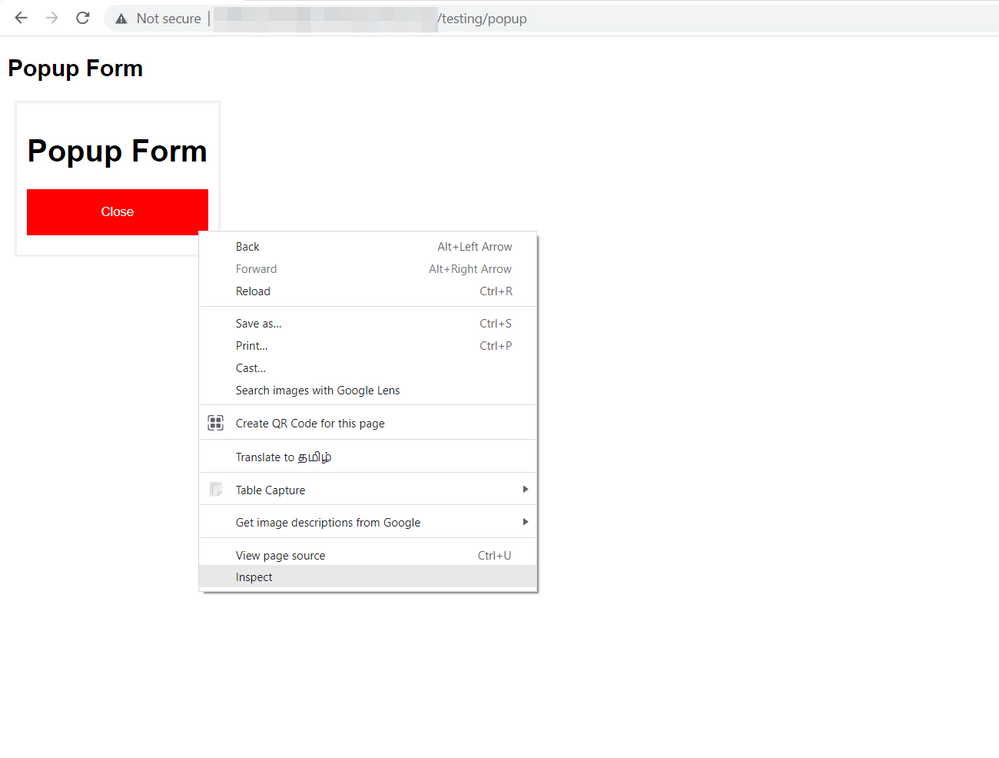
Go to the relevant page in a Chrome browser
-
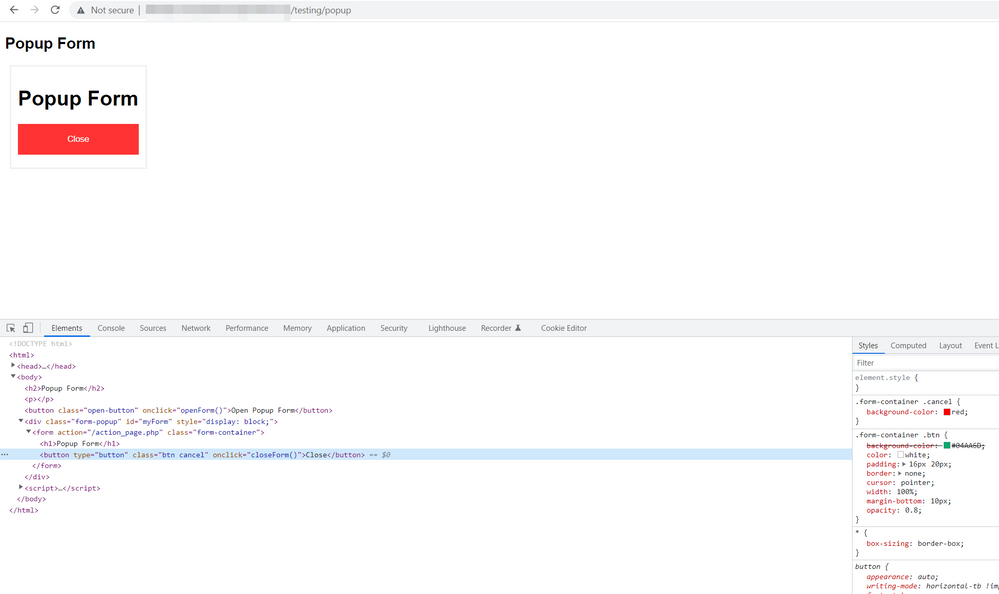
Right-click on the element that you want to interact with on the pop-up page and select Inspect, which will open the element in developer tools
-
Check the element tag and attributes and write a JavaScript code. Either
-
check the length of the element and if its greater than 0 then perform the click
if(document.querySelectorAll('button[class="btn cancel"]').length>0) // For example on this page, element tag is button and attribute is class="btn cancel" . You can modify this based on your application page. { document.querySelector('button[class="btn cancel"]').click(); } - or check if the element exists and click on the pop-up if it does.
var el = document.querySelector("#okButtonText_1"); if (el) { el.click(); }
-
-
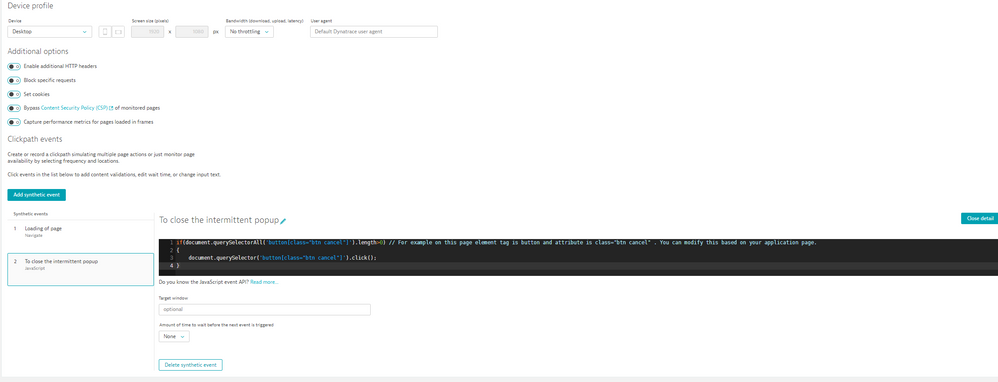
Add this JavaScript code into a new JavaScript Event in your Browser clickpath monitor
What's Next
If this doesn't work, it may be that you need to try a different locator or to fire some events, see How to perform click event with help of Javascript on browser click path synthetic monitor incase of...
If you still need assistance, open a chat or support ticket and provide a link to the affected monitor and explain what your are trying to do and what you have already tried.
You can find further troubleshooting tips for Synthetic in the Synthetic Troubleshooting Map