- Dynatrace Community
- Learn
- Troubleshooting
- How to add the DOM selector on Browser click path monitors with the Dynamic iframes scenarios
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
on 11 Apr 2023 03:16 PM
If the application uses the dynamic iframe then Browser click path monitor events are unable to perform the actions since target window should be modified dynamically based on the iframe number like 'ruxitWin[0].frames[0].frames[0]' or 'ruxitWin[0].frames[0].frames[1]' etc.
As a workaround, we can try to use DOM selector and this selector should be used like accessing the required iframe element from parent top element. We can use this method for Shadow DOM applications as well.
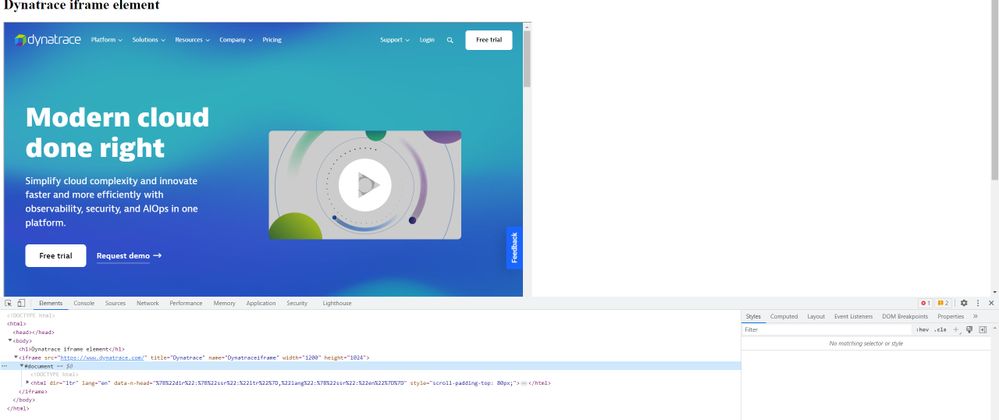
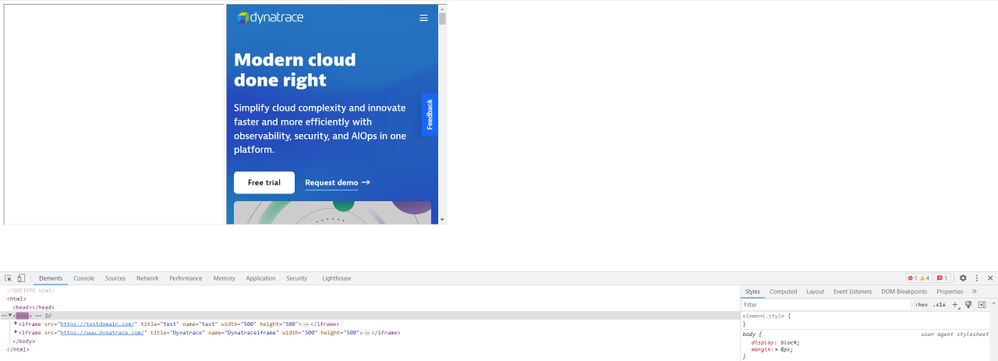
For example, consider that we have only one iframe element named called "Dynatraceiframe" for the first time navigation & I want to click on the Login button then we have to use the target window 'ruxitWin[0].frames[0]'
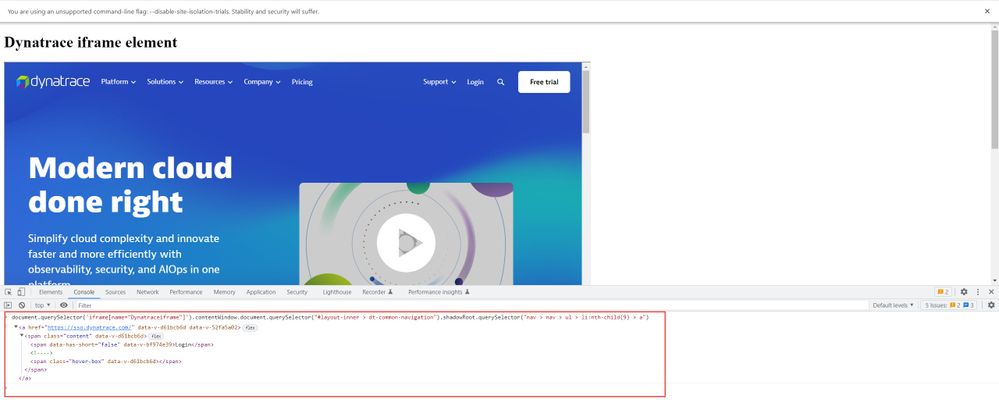
on this case instead of modifying the Target window, we can use the below sample DOM selector on Browser click path monitor events with default Target window,
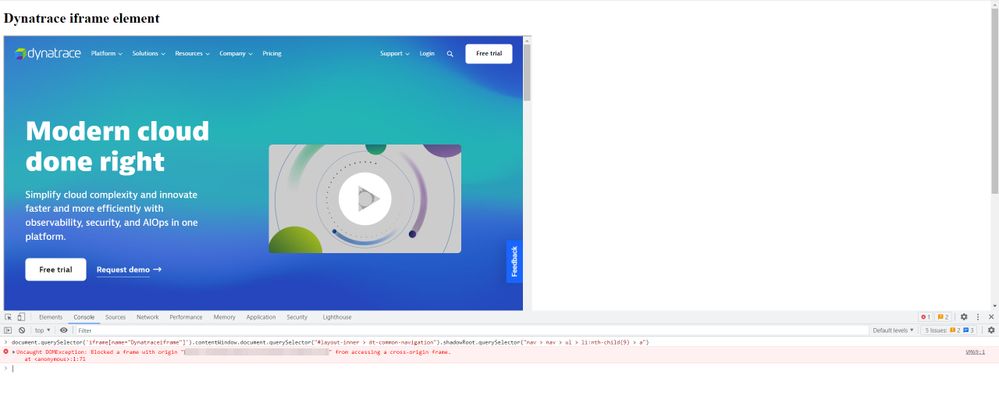
document.querySelector('iframe[name="Dynatraceiframe"]').contentWindow.document.querySelector("#layout-inner > dt-common-navigation").shadowRoot.querySelector("nav > nav > ul > li:nth-child(9) > a")
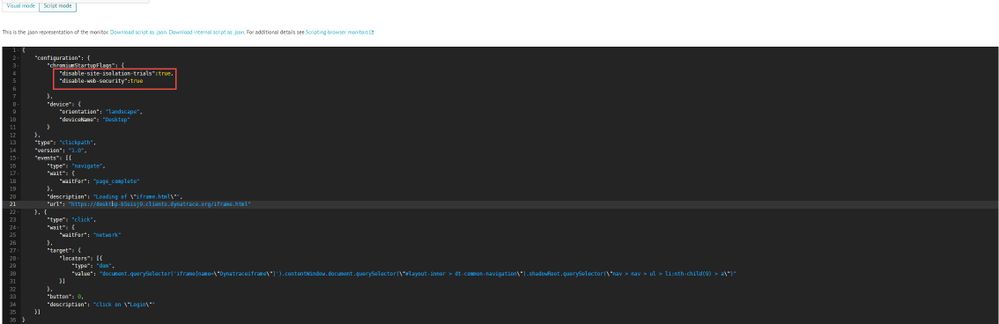
Please note that, we need to set the below chromium startup flags to true on Browser click path script so that we can access the iframe element even both parent document and iframe document domains are different and it can avoid the error Blocked a frame with origin "https://parentdomain.com" from accessing a cross-origin frame.
"chromiumStartupFlags": {
"disable-site-isolation-trials":true,
"disable-web-security":true
},To playback the script on recorder, please follow the below steps,
1. open command window
2. Go the Chrome installation folder: cd C:\Program Files\Google\Chrome\Application>
3. Run the command: chrome.exe --disable-site-isolation-trials --disable-web-security --user-data-dir=c:\my-chrome-data\data
4. Login to your tenant and install the Dynatrace Synthetic Recorder Extension
5. Once installed, refresh the page and playback click path.