- Dynatrace Community
- Learn
- Troubleshooting
- How to implement the File Upload action on Browser clickpath monitor with help of JavaScript Event (Simple Method)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
on
11 Apr 2023
03:18 PM
- edited on
15 May 2025
10:27 AM
by
![]() HannahM
HannahM
Summary
Synthetic Browser Clickpath monitors don't support File Upload actions. However, we can perform the same action with a JavaScript Event.
Resolution
The below JavaScript code snippet is a simple way to upload a file without capturing the File Upload HTTP request and response details.
var cssselector = "input[type=file]"; //Replace with your file upload input selector
var data = "data:text/plain;base64, RmlsZXVwbG9hZHRlc3Q="; //Convert your file into base64 format and assign it to the data variable. Make sure that file size should be minimum as we will be adding this code to our synthetic script.
var filename = "fileuploadtest.txt"; //Replace with the filename with the extension
const parts = data.split(';base64,');
const imageType = parts[0].split(':')[1];
const decodedData = window.atob(parts[1]);
const uInt8Array = new Uint8Array(decodedData.length);
for (let i = 0; i < decodedData.length; ++i) {
uInt8Array[i] = decodedData.charCodeAt(i);
}
var blob = new Blob([uInt8Array], {
type: imageType
});
var element = document.querySelector(cssselector);
var file = new File([blob], filename, {
type: imageType
});
var container = new DataTransfer();
container.items.add(file);
element.files = container.files;
var evt = document.createEvent("HTMLEvents");
evt.initEvent("change", true, true);
element.dispatchEvent(evt);
-
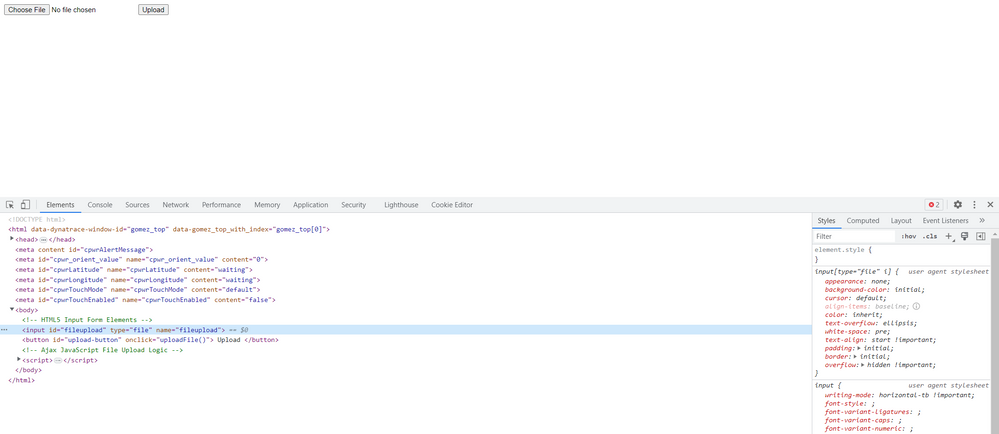
Get the CSS selector for the file upload input element by right-clicking on the element and selecting Inspect. This will open Developer tools
-
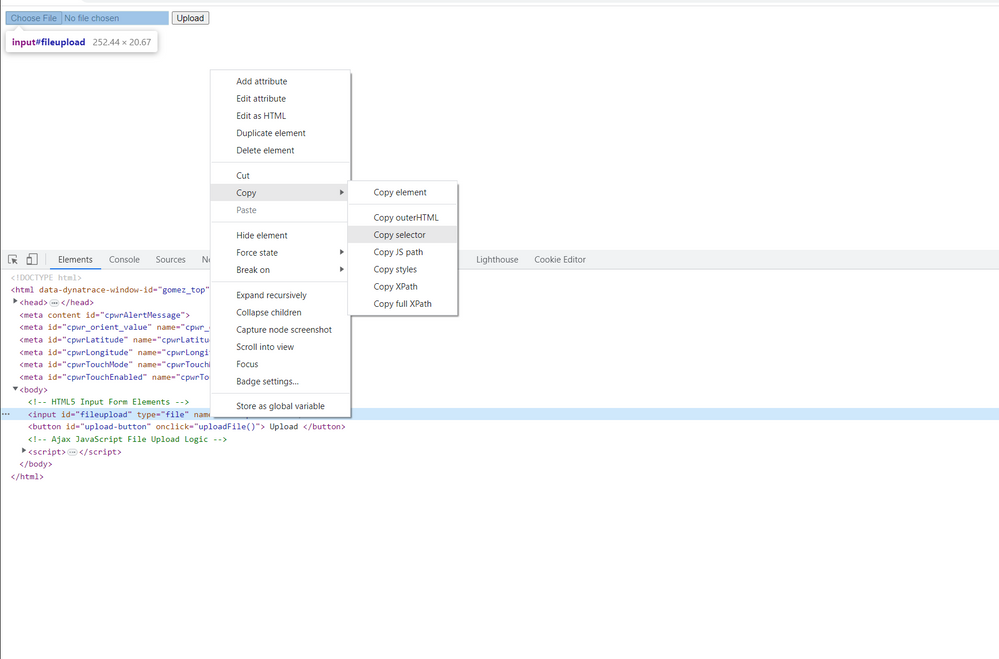
Right-click on the element in Developer tools and select Copy - > Copy Selector
-
Replace the selector on the snippet code above
-
Convert your file into base64 format and assign it to the data variable. Make sure that file size is minimized, as we will be adding this code to our synthetic script.
-
Assign this base64 output into the data variable
-
Rename the filename which you want to modify with the extension
-
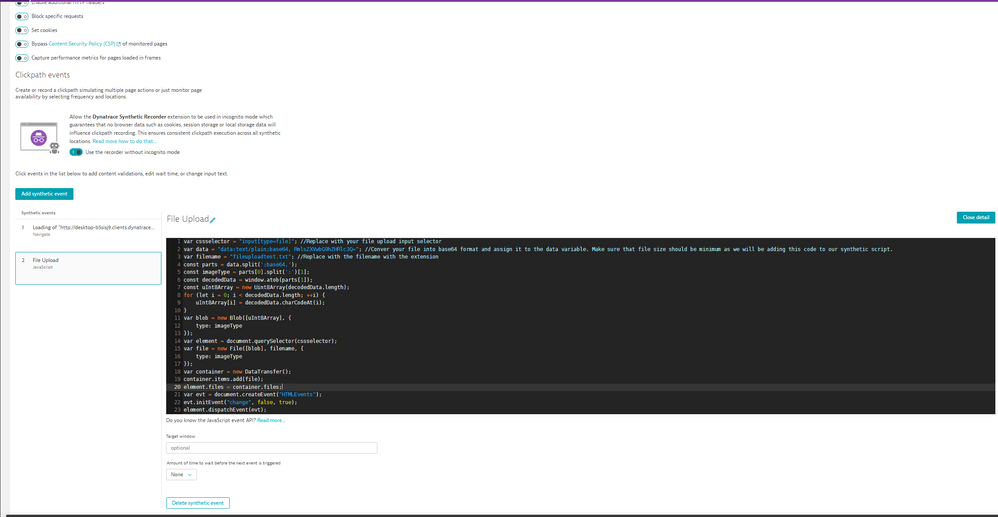
Add this JavaScript code into the JavaScript Event of your Browser clickpath monitor
What's next
- Business Insights or ACE Services can script the monitor for you. Contact your Customer Success Manager or Account Executive. Or
- Chat can provide direction on using the product, but don't create scripts. Open a chat, provide a link to the browser clickpath, and the error you're seeing
You can find further troubleshooting tips for Synthetic in the Synthetic Troubleshooting Map