- Dynatrace Community
- Ask
- Real User Monitoring
- Re: How to disable mobile app user actions "touch on" capture
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Oct 2022 05:00 PM
Hi Community,
Kindly I am using android Gradle for mobile user experience, and we had a request to disable the capture of user touch on sensors due to security reasons from code level (and not using masking) for example I don't want to capture actions like "touch on 1"
Can you please support with the exact Gradle configurations to disable touch on listener sensors?
Should the below configuration work:
---------
dynatrace {
configurations {
sampleConfig {
userActions {
sensors {
// fine-tune the sensors if necessary
UserActionSensors {
Click false
itemClick false
itemSelect false
}
}
}
}
}
}
---------
Thanks,
Ahmed
Solved! Go to Solution.
- Mark as New
- Subscribe to RSS Feed
- Permalink
23 Oct 2022 06:12 PM
Hi @AhmedSamy ,
I'd highly recommend using user action masking as described here .
You can also exclude certain classes from autoinstrumentation (PIN code entry for example).
Would that solve your case?
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Oct 2022 08:48 AM
Hi @AhmedSamy ,
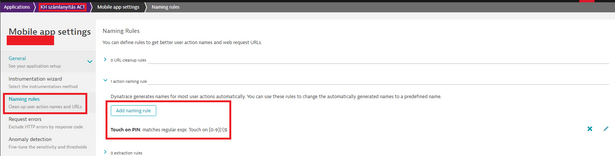
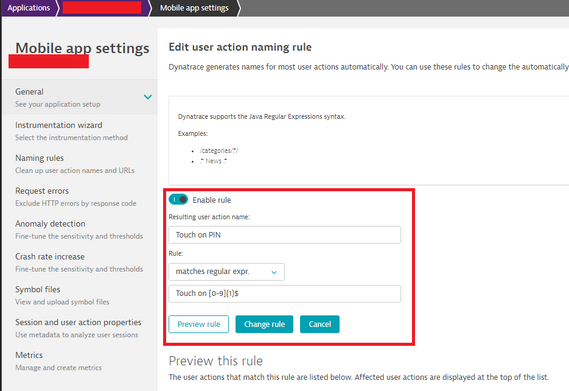
Here is an example for user action masking rule which wa mentioned by @Julius_Loman.
Both solutions are perfect.
I hope it helps. Have nice day
Best regards,
Mizső
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Oct 2022 09:01 AM
@Mizső Well, the user action naming rule just renames the action. But the information is still capture. OneAgent SDK 1.249 includes a feature which masks automatically the user action names if the name may contain sensitive information - if content description (android) or element text is about to be used in the captured name.
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Oct 2022 10:19 AM
Hi @Julius_Loman,
Thanks for the clarification and the information.
Can you help me where can I find the release notes or documnetation for OneAgent SDK 1.249? I would like to forward it for the affected mobile app developers.
Thanks in adavence. Have nice day.
Best regards,
Mizső
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Oct 2022 10:23 AM
@Mizső It's already in my post 🙂
https://www.dynatrace.com/support/help/shortlink/ios-oneagent-sdk#mask-user-actions
https://www.dynatrace.com/support/help/shortlink/dynatrace-android-gradle-plugin-monitoring#mask-use...
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Oct 2022 10:25 AM
Hi @Julius_Loman,
I'am blind. I have to learn use the communtiy. 😂
Thnaks.
Best regards,
Mizső
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Oct 2022 10:29 AM
Hi @Julius_Loman,
Is there any similar solution for iOS?
Thanks in advance.
Best regards,
Mizső
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Oct 2022 11:30 AM
there are 2 different ways to approach it on iOS:
* disable instrumentation of e.g. Button touches by configuring the controls you don not want to get touch actions from - see DTXExcludedControls in this help page: https://www.dynatrace.com/support/help/shortlink/ios-configuration-keys
* use custom control titles for dedicated buttons instead of having them autogenerated: https://www.dynatrace.com/support/help/shortlink/ios-oneagent-sdk#custom-control-names
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Oct 2022 12:00 PM
Hi @Patrick_H,
Thanks very much your swift reaction and the information.
Have a nince day.
Best regards,
Mizső
- Mark as New
- Subscribe to RSS Feed
- Permalink
24 Oct 2022 09:51 AM - edited 24 Oct 2022 09:56 AM
Hey @AhmedSamy,
When you want to only deactivate sensors that generate a "Touch on" user action (and keep the other user actions), then you have to use the following configuration:
dynatrace {
configurations {
sampleConfig {
userActions {
sensors {
click false
itemClick false
itemSelect false
menuClick false
optionSelect false
}
}
}
}
}
It almost has the same effect as deactivating user action monitoring completely, because the plugin only instruments OnPageChangeListener and OnRefreshListener classes.
But I would also recommend the option(s) suggested by @Julius_Loman. Masking via the "namePrivacy" options guarantees that the agent will not use any sensitive information for user action monitoring.
Featured Posts