- Dynatrace Community
- Ask
- Real User Monitoring
- Re: Performance Issues when using Generic support on Angular Applications
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
Performance Issues when using Generic support on Angular Applications
- Mark as New
- Subscribe to RSS Feed
- Permalink
01 Dec 2022
01:14 PM
- last edited on
07 Dec 2022
03:43 PM
by
![]() Ana_Kuzmenchuk
Ana_Kuzmenchuk
Hi,
My use case scenario is to use one single application on Dynatrace, so I'll inject the same agentless script on multiple frontend. Not all FE use the same framework, there is a mix of Angular, React and VanillaJS, so when I try to activate Generic support alongside Angular support, Angular applications become so slow and sometimes it can't catch error or page event, generating anomaly page time load and blank screen. Otherwise if I disable Generic Support, Angular app turns back to normal behavior and everything works fine. On the React and VanillaJS side, I haven't found any problem with both options enabled.
Thanks for help.
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jan 2023 01:07 PM
What's the objective of having multiple Frontends combind in the same Dynatrace Application? Would it not be better to have a a different application for each Frontend?
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jan 2023 03:21 PM
I see you have created a ticket so we'll continue the investigation there
- Mark as New
- Subscribe to RSS Feed
- Permalink
11 Jan 2023 05:05 PM
Hello.
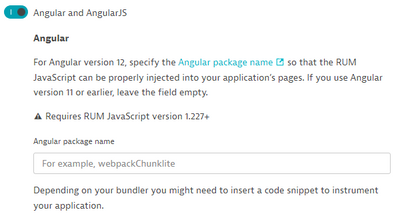
I recommend to check actual Angular package name.
We have same perfomance problems while not set correct Angular package name.
Regards,
Romanenkov Alex