- Dynatrace Community
- Ask
- Real User Monitoring
- Visually Complete after Load
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
15 Feb 2021
03:50 PM
- last edited on
30 Sep 2022
12:02 PM
by
![]() MaciejNeumann
MaciejNeumann
According to Dynatrace documentation, visually complete " automatically times out 3 seconds after the Load event end triggers. All elements that are part of the page at the time Visually complete stops observing the page are used for the calculation. "
https://www.dynatrace.com/support/help/how-to-use-dynatrace/real-user-monitoring/how-to-use-real-use...
Conversely, the Load event occurs when all elements are loaded into the browser. As I understand it, this is the onload event. This doesn't necessarily mean when all elements have been rendered in the browser - some elements may render after due to javascript running after onload.
Question - there may be instances where content elements may render after the load event. If so, what happens if content continues to render more than 3 seconds after load event? My concern is that I have observed some instances where a page may not actually display all data 5-10 seconds after load. So if visually complete times out 3 seconds after the load event, then it seems that visually complete will underestimate the actual elements rendering.
I have not been able to test this in Dynatrace since there is no way to visualize events rendering after load. However, in using Google Dev Tools in Chrome, and running a filmstrip, I observed that some page elements did render up to 10 seconds after Load.
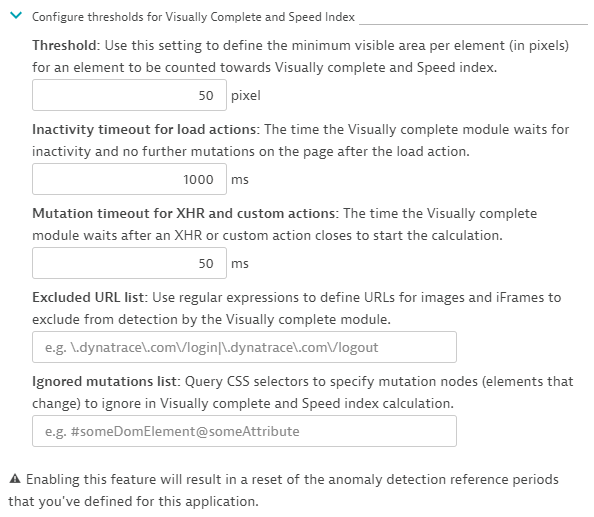
I am not sure if there is a way to adjust the timeout parameters - IN the documentation, it says "
- Inactivity timeout for load actions: The time the Visually complete module waits for inactivity and no further mutations on the page after the load action. Use the
vcitproperty to define the inactivity timeout.
I am not sure if this means I can adjust the number to account for a page with script execution past the load event. For example, would setting this # to 10000ms be better? I am also wondering if readjusting the number has any negative side affects?
Solved! Go to Solution.
- Labels:
-
user actions
- Mark as New
- Subscribe to RSS Feed
- Permalink
21 Feb 2021 05:47 AM
Hello @Joe G.
I am sure that keeping in mind several factors, the configuration settings for enhanced Visually complete introduced.
You can adjust this configuration in the content capture of the application.

Regards,
Babar
- Mark as New
- Subscribe to RSS Feed
- Permalink
03 Jan 2022 09:49 PM
QUESTION - in a situation where the content above the fold is visually complete, what happens if a spinner is displayed after Visually Complete to account for the content below the fold being loaded. Is there a metric that would account for this. of way to adjust this My reason for asking is that while the Visually Complete is accurate, from a user perspective the user would feel they need to wait while the spinner continues to spin. I don't know if there is a way to adjust for this. The spinner is a toast message. ONe idea I have is if you set the opacity value of the spinner background to greyed out, then the pixels in that region would be less than completely filled in. The metric used would still reflect visually complete but account for the spinner until it loads content below the fold.
Featured Posts
