- Dynatrace Community
- Ask
- Synthetic Monitoring
- Re: Difference Between HTTP Monitor vs Browser Monitor
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Mar 2020
10:25 AM
- last edited on
13 Apr 2021
02:34 PM
by
![]() MaciejNeumann
MaciejNeumann
Hello Guys,
I would need difference Between HTTP Monitor vs Browser Monitor and specifically looking for problem details perspective. Please check attached screenshots.
Regards,
AK
Solved! Go to Solution.
- Labels:
-
http monitor
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Mar 2020 10:46 AM
Browser monitor is something visual. Robot is loading page using headless Browser. HTTP monitor jest executes HTTP request. You will not have there measurements about loading of particular page elements (waterfall). Http monitor is better to use with API’s, browser monitor is for websites and web based applications.
Sebastian
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Mar 2020 10:57 AM
Hey @Akshay S.,
I've censured the URL with environment ID in your second screenshot. This information should be confidential to you and you shouldn't share it on the forum.
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Mar 2020 11:51 AM
One important thing to take into account is that the HTTP monitor doesn't render client-side JavaScript. So if you're doing content validation based on the output of JS, you'd need a browser monitor - even if it's a simple, single page load.
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Mar 2020 01:02 PM
@Akshay S. There are currently 3 levels of Synthetic monitors. Lets start with the most Basic of them.
HTTP Monitor:
A Http monitor is a request that goes out to a website to ensure that the page is available. You will not get much in the way of diagnostics if the page is unavailable but you will be alerted if the site is unreachable.
Browser Monitor:
The Browser monitor is a step above the HTTP monitor. While it does the same thing that the HTTP does, it also provides you with much more data about the synthetic test. A browser monitor logs the entire transaction on the page for you and provides you with a waterfall analysis to show you how resources are loading on the page, the duration, and any errors... Much like a purepath but a bit different. It also provides you with a screen shot of the page, as well as the ability to see what on the page has changed within the layout. This can be very useful to view what exactly has changed on a page that might be causing issues to the end users.
Browser Monitor Click Path:
This is the newest, and most advance synthetic monitor available to date. This option includes everything that the browser monitor can do, but adds a key feature. The ability to navigate through pages of a site. The use case is quite simple. Say you are a Bank, and you want to ensure that your Online Loan Request works. You can create a Browser Monitor with a Click path that will allow you to get to your site, fill out the application, and submit it. This allows you to synthetically test to ensure that the service is always available to the end user as well as provide the same detailed information as the Browser monitor did, but you are able to navigate the site as the end user would have.
Keep in mind, each one of the 3 options have their own cost of usage, as you can imagine the HTTP is the cheapest while the Click path is most expensive. All 3 options have the same alerting capabilities as well as authentication passing, content validation etc. All 3 can also be used on internal only applications/sites via an internal gateway. Each option has it own use case and its up to you to determine what works best for your organization and use case.
- Mark as New
- Subscribe to RSS Feed
- Permalink
09 Mar 2020 01:44 PM
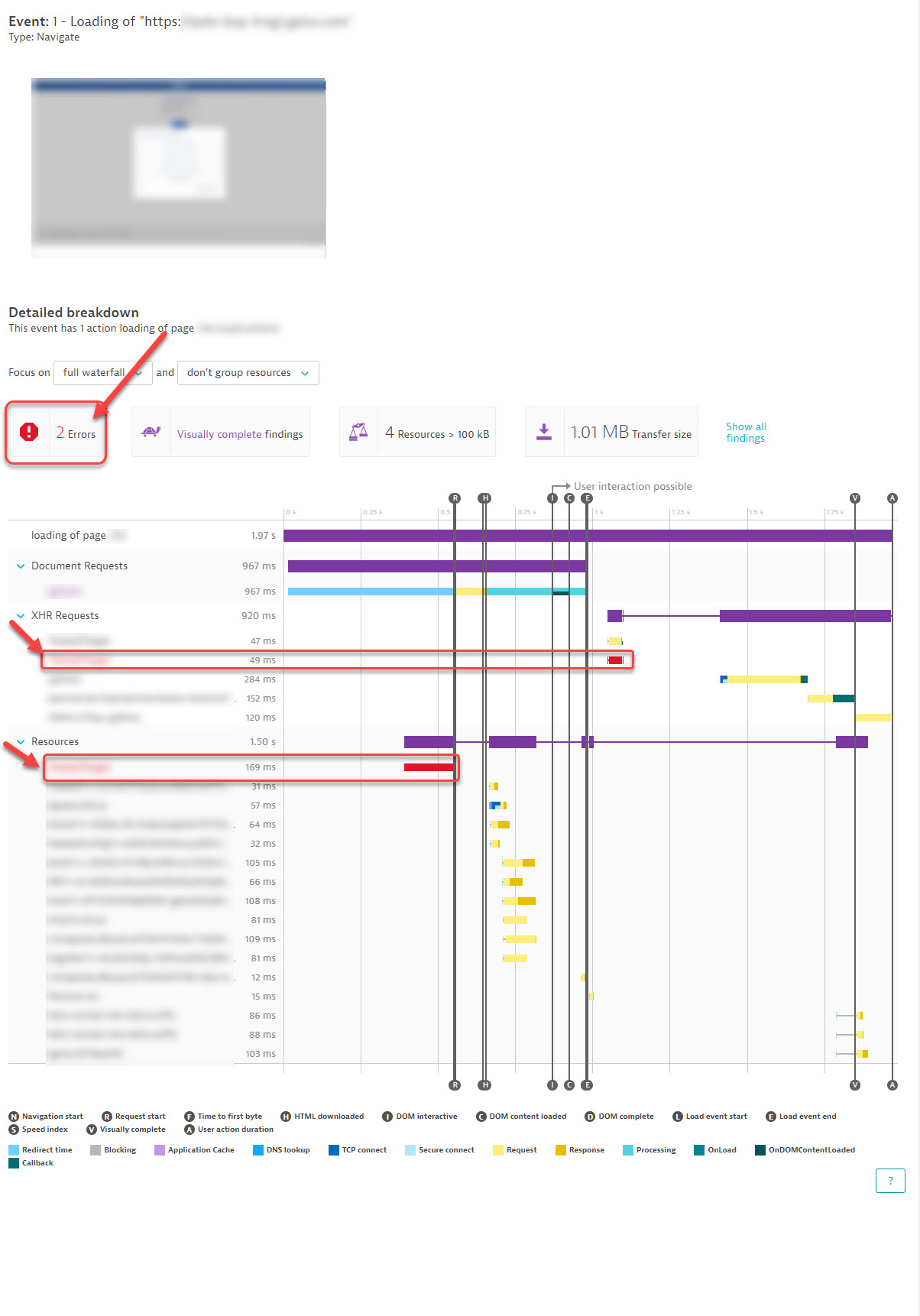
Attached is the waterfall analysis for Browser monitor Synthetics. Notice it has reported 2 errors and it has listed them in red as to what the errors were. I have blurred sensitive data.
 Also check out this link: https://www.dynatrace.com/support/help/how-to-use-dynatrace/synthetic-monitoring/basic-concepts/type...
Also check out this link: https://www.dynatrace.com/support/help/how-to-use-dynatrace/synthetic-monitoring/basic-concepts/type...
Featured Posts
