- Dynatrace Community
- Learn
- Troubleshooting
- How to add an XPath locator in a Browser Clickpath Monitor script
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
07 Jun 2023 04:24 PM - edited 09 Oct 2025 12:15 PM
- Summary
- Steps to find the XPath locator
- Adding an XPath locator into your Monitor
- Steps to add an XPath locator into an existing Click or Keystrokes event
- Steps to add a JavaScript event to click on XPath locator
- What's Next
Summary
Browser Clickpath Monitors support DOM and CSS locators out of the box. This covers most scenarios, but for some applications, an XPath locator is needed. This article will explain how to select one.
Steps to find the XPath locator
- Open the relevant page in a Chrome Browser
- Right-click on the element to be clicked in the Browser clickpath monitor
- Select Inspect (this will open Dev Tools)
- Right-click on the element that is highlighted
- Choose Copy > Copy XPath
Find XPath
Adding an XPath locator into your Monitor
You can either use the XPath locator directly as a locator or use a JavaScript event for clicking.
Steps to add an XPath locator into an existing Click or Keystrokes event
- Open the Browser Clickpath Monitor> Settings > Recorded clickpath page
- Open the relevant Click or Keystroke event you would like to update
- In the Edit element locators section, modify the 1st locator to be DOM type and replace the Input section with
Replacing xpath with the XPath captured previouslydocument.evaluate('xpath', document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue - Save changes
Steps to add a JavaScript event to click on XPath locator
- Open the Browser Clickpath Monitor> Settings > Recorded clickpath page
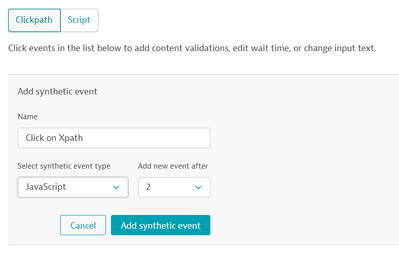
- Click Add synthetic event
- Name the event, select JavaScript from the select synthetic event drop down and pick the event you would like you new event to be added after.
- Click Add Synthetic event
- Paste the following snippet into the black box
function getElementByXpath(path) { return document.evaluate(path, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue; } a1 = getElementByXpath('xpath'); a1.click(); - Replace xpath with the XPath captured previously
- Save changes
What's Next
If none of the previous steps resolved the issue, open a chat and provide a link to the monitor you're updating and the configuration steps you have already completed.
You can find further troubleshooting tips for Synthetic in the Synthetic Troubleshooting Map
I know that the post is very old but Could you tell me how to implement a condition if the by chance the object (dropdown) has not been load on the page to throw an exception, please?
Could you add a javascript event and check if the resource loaded as expected?
performance.getEntriesByName("https://domain.com/fonts/bernina/BerninaSans-Web-Light.woff")[0].responseStatus
response would be 0 if it hasn't loaded.
Thanks a lot!
You not only solved my question but also gave me ideas for other questions.
Hi team,
It looks like the design of the ticketing page has changed slightly which is causing an alert in Dynatrace. We have a synthetic script is flagging an issue with not being able to click on "XXX" but in the new design just shows "YYY" in a circle instead. How Can we adjust the test script for this?
Thanks,
B.Mahathi
You'll need to update the script. If it's just the locator that has changed, you can find it using the steps above and then update the relevant event. If the flow of the pages has changed, it may be easier to re-record the script.