- Dynatrace Community
- Learn
- Troubleshooting
- How to perform Location dropdown(auto complete Address) with help of JavaScript Event on browser click path synthetic monitor.
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
on 12 Apr 2023 02:00 PM
Steps to follow to perform Location dropdown(auto complete Address) with help of JavaScript Event on browser click path synthetic monitor.
-
Go to the relevant page on Chrome browser
-
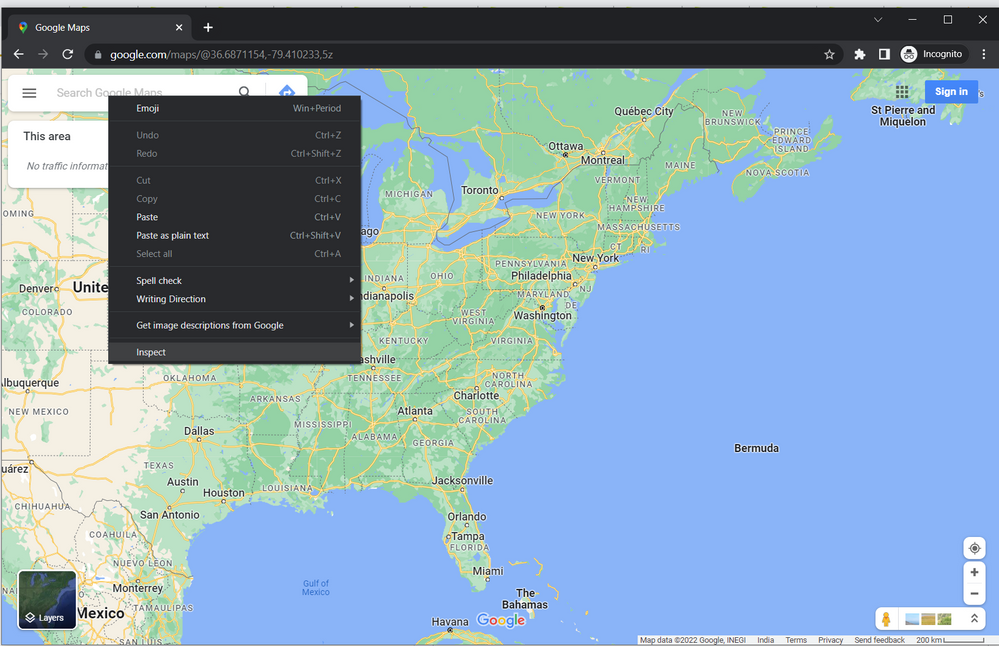
Right click on the element which you want to interact with on the page-> Inspect the element which will open the developer tools
-
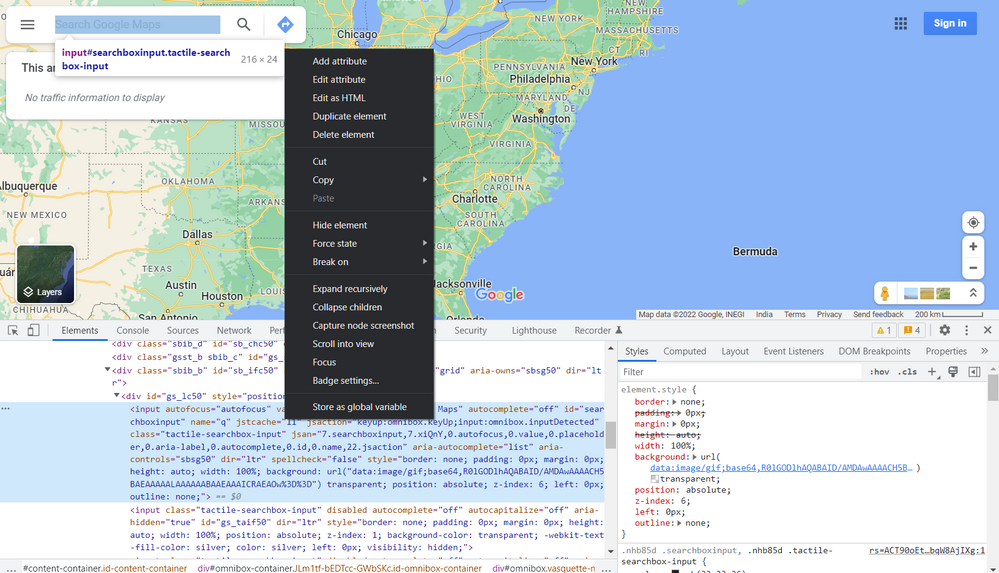
Right click on the element on the Web developer tools - > Copy - > Copy JS path
-
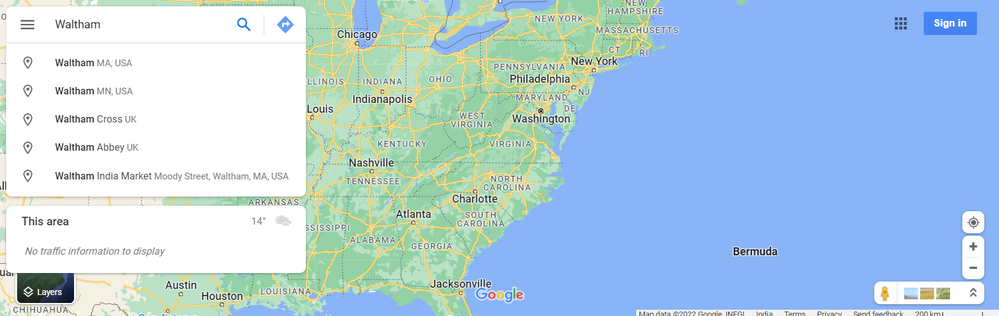
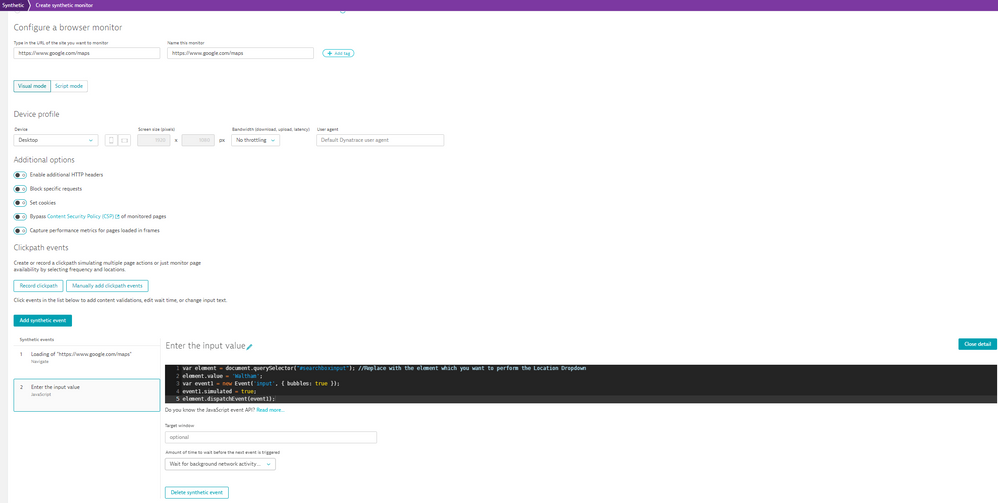
Paste the JS path on the below element value and add this JavaScript code into the JavaScript Event of your Browser click path monitor which will enter the input value on search field and trigger the dropdown results as shown in the below image
var element = document.querySelector("#searchboxinput"); //Replace with the element which you want to perform the Location Dropdown element.value = 'Waltham'; var event1 = new Event('input', { bubbles: true }); event1.simulated = true; element.dispatchEvent(event1); -
Paste the same JS path on the below element value and add this JavaScript code into the another JavaScript Event of your Browser click path monitor which will select the first dropdown location as shown in the below image
var element = document.querySelector("#searchboxinput"); //Replace with the element which you want to perform the Location Dropdown var evObj = document.createEvent('UIEvents'); evObj.initUIEvent('keydown', true, true, window, 1); evObj.keyCode = 40; setTimeout(function() { element.dispatchEvent(evObj); },1000); evObj.initUIEvent('keydown', true, true, window, 1); evObj.keyCode = 13; setTimeout(function() { element.dispatchEvent(evObj); },2000);